Summary
- ⛔ Redirects - 50 redirects found.
- ⛔ 404 CRITICAL - 13 non-existent pages found.
- ⛔ 1 page(s) with multiple <h1> headings.
- ⛔ 33 page(s) without <h1> heading.
- ⛔ Security - 734 pages(s) with critical finding(s).
- ⚠️ No AVIF image found on the website.
- ⚠️ 1 page(s) with missing quotes on attributes.
- ⚠️ 280 page(s) with large inline SVGs (> 5120 bytes).
- ⚠️ 325 page(s) with invalid inline SVGs.
- ⚠️ 366 page(s) with skipped heading levels.
- ⚠️ 262 page(s) without image alt attributes.
- ⚠️ 98 page(s) without form labels.
- ⚠️ 364 page(s) without aria labels.
- ⚠️ 364 page(s) without role attributes.
- ⏩ Loaded robots.txt for domain 'www.netlify.com': status code 200, size 147 B and took 205 ms.
- ⏩ Loaded robots.txt for domain 'netlify-marketing-icons.netlify.app': status code 200, size 127 B and took 169 ms.
- ✅ SSL/TLS certificate is valid until Aug 11 23:59:59 2025 GMT. Issued by C = US, O = DigiCert Inc, CN = DigiCert Global G2 TLS RSA SHA256 2020 CA1. Subject is C = US, ST = California, L = San Francisco, O = "Netlify, Inc", CN = *.netlify.com.
- ✅ SSL/TLS certificate issued by 'C = US, O = DigiCert Inc, CN = DigiCert Global G2 TLS RSA SHA256 2020 CA1'.
- ✅ Performance OK - all non-media URLs are faster than 3 seconds.
- ✅ HTTP headers - found 22 unique headers.
- ✅ All 353 unique title(s) are within the allowed 10% duplicity. Highest duplicity title has 0%.
- ✅ All 319 description(s) are within the allowed 10% duplicity. Highest duplicity description has 7%.
- ✅ All pages support Brotli compression.
- ✅ 176 WebP image(s) found on the website.
- ✅ All pages have inline SVGs with less than 5 duplicates.
- ✅ All pages have DOM depth less than 30.
- ✅ All pages have clickable (interactive) phone numbers.
- ✅ All pages have valid HTML.
- ✅ All pages have lang attribute.
- ✅ DNS IPv4 OK: domain www.netlify.com resolved to 3.79.76.132, 3.121.122.184 (DNS server: 10.255.255.254).
- ✅ DNS IPv6 OK: domain www.netlify.com resolved to 2a05:d014:58f:6201::1f4, 2a05:d014:58f:6202::1f4 (DNS server: 10.255.255.254).
- 📌 Text report saved to '%path%/siteone-crawler/tmp/www.netlify.com.output.20240823-222639.txt' and took 1 ms.
- 📌 JSON report saved to '%path%/siteone-crawler/tmp/www.netlify.com.output.20240823-222639.json' and took 30 ms.
- 📌 HTML report saved to '%path%/siteone-crawler/tmp/www.netlify.com.report.20240823-222639.html' and took 355 ms.
Visited URLs
Found 1000 row(s).
Best practices
Found 12 row(s).
| Analysis name | OK | Notice | Warning | Critical |
|---|---|---|---|---|
| Large inline SVGs (> 5120 B) | 316 | 0 | 98 | 0 |
| Invalid inline SVGs | 326 | 0 | 88 | 0 |
| Duplicate inline SVGs (> 5 and > 1024 B) | 413 | 0 | 0 | 0 |
| DOM depth (> 30) | 362 | 0 | 0 | 0 |
| Heading structure | 331 | 1 | 422 | 1 |
| Non-clickable phone numbers | 11 | 0 | 0 | 0 |
| Missing quotes on attributes | 0 | 0 | 1 | 0 |
| Title uniqueness (> 10%) | 353 | 0 | 0 | 0 |
| Description uniqueness (> 10%) | 319 | 0 | 0 | 0 |
| Brotli support | 364 | 0 | 0 | 0 |
| WebP support | 176 | 0 | 0 | 0 |
| AVIF support | 0 | 0 | 1 | 0 |
| No rows found, please edit your search term. | ||||
Large inline SVGs
Found 98 row(s).
| Severity | Occurs | Detail | Affected URLs (max 5) |
|---|---|---|---|
| warning | 268 | 14 kB | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 9 | 10 kB | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 5 | 16 kB | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 4 | 28 kB | URL 1, URL 2, URL 3, URL 4 |
| warning | 4 | 14 kB | URL 1, URL 2, URL 3, URL 4 |
| warning | 3 | 11 kB | URL 1, URL 2, URL 3 |
| warning | 3 | 9 kB | URL 1, URL 2, URL 3 |
| warning | 3 | 15 kB Icon set: | URL 1, URL 2, URL 3 |
| warning | 2 | 12 kB | URL 1, URL 2 |
| warning | 2 | 8 kB | URL 1, URL 2 |
| warning | 2 | 6 kB Icon set: | URL 1, URL 2 |
| warning | 2 | 13 kB | URL 1, URL 2 |
| warning | 2 | 10 kB Icon set: | URL 1, URL 2 |
| warning | 2 | 6 kB Icon set: | URL 1, URL 2 |
| warning | 2 | 13 kB | URL 1, URL 2 |
| warning | 2 | 9 kB Icon set: | URL 1, URL 2 |
| warning | 2 | 6 kB | URL 1, URL 2 |
| warning | 2 | 33 kB Icon set: | URL 1, URL 2 |
| warning | 2 | 17 kB Icon set: | URL 1, URL 2 |
| warning | 2 | 9 kB Icon set: | URL 1, URL 2 |
| warning | 1 | 7 kB | / |
| warning | 1 | 8 kB | /jamstack/ |
| warning | 1 | 6 kB | /jamstack/ |
| warning | 1 | 8 kB | /jamstack/ |
| warning | 1 | 64 kB Icon set: | /jamstack/ |
| warning | 1 | 61 kB Icon set: | /jamstack/ |
| warning | 1 | 5 kB | /jamstack/ |
| warning | 1 | 6 kB | /jamstack/ |
| warning | 1 | 8 kB | /jamstack/ |
| warning | 1 | 5 kB | /jamstack/ |
| warning | 1 | 5 kB | /jamstack/ |
| warning | 1 | 11 kB | /with/vue/ |
| warning | 1 | 6 kB Icon set: | /platform/core/edge/ |
| warning | 1 | 12 kB | /platform/core/edge/ |
| warning | 1 | 13 kB Icon set: | /platform/core/edge/ |
| warning | 1 | 26 kB Icon set: | /platform/core/edge/ |
| warning | 1 | 75 kB | /platform/core/edge/ |
| warning | 1 | 6 kB Icon set: | /platform/core/edge/ |
| warning | 1 | 12 kB | /platform/core/edge/ |
| warning | 1 | 13 kB Icon set: | /platform/core/edge/ |
| warning | 1 | 26 kB Icon set: | /platform/core/edge/ |
| warning | 1 | 75 kB | /platform/core/edge/ |
| warning | 1 | 5 kB Icon set: | /platform/core/high-performance-edge/ |
| warning | 1 | 34 kB Icon set: | /platform/core/high-performance-edge/ |
| warning | 1 | 8 kB Icon set: | /platform/core/high-performance-edge/ |
| warning | 1 | 6 kB | /with/react/ |
| warning | 1 | 17 kB | /platform/software-development-kit/ |
| warning | 1 | 76 kB | /sustainability/ |
| warning | 1 | 18 kB | /sustainability/ |
| warning | 1 | 18 kB | /platform/core/build/ |
| warning | 1 | 97 kB | /platform/core/build/ |
| warning | 1 | 66 kB | /platform/core/build/ |
| warning | 1 | 98 kB | /platform/core/build/ |
| warning | 1 | 121 kB | /platform/core/build/ |
| warning | 1 | 26 kB | /platform/core/build/ |
| warning | 1 | 18 kB | /platform/core/build/ |
| warning | 1 | 97 kB | /platform/core/build/ |
| warning | 1 | 66 kB | /platform/core/build/ |
| warning | 1 | 98 kB | /platform/core/build/ |
| warning | 1 | 121 kB | /platform/core/build/ |
| warning | 1 | 26 kB | /platform/core/build/ |
| warning | 1 | 16 kB | /with/gatsby/ |
| warning | 1 | 7 kB | /for/web-applications/ |
| warning | 1 | 8 kB | /for/web-applications/ |
| warning | 1 | 9 kB | /for/web-applications/ |
| warning | 1 | 9 kB | /for/web-applications/ |
| warning | 1 | 9 kB | /jamstack-fund/ |
| warning | 1 | 10 kB | /jamstack-fund/ |
| warning | 1 | 5 kB | /jamstack-fund/ |
| warning | 1 | 22 kB | /jamstack-fund/ |
| warning | 1 | 6 kB | /jamstack-fund/ |
| warning | 1 | 10 kB | /jamstack-fund/ |
| warning | 1 | 7 kB | /jamstack-fund/ |
| warning | 1 | 7 kB | /jamstack-fund/ |
| warning | 1 | 9 kB | /jamstack-fund/ |
| warning | 1 | 7 kB | /jamstack-fund/ |
| warning | 1 | 5 kB | /jamstack-fund/ |
| warning | 1 | 7 kB | /jamstack-fund/ |
| warning | 1 | 12 kB | /jamstack-fund/ |
| warning | 1 | 8 kB | /with/drupal/ |
| warning | 1 | 14 kB | /platform/connect/ |
| warning | 1 | 54 kB | /platform/connect/ |
| warning | 1 | 8 kB | /platform/connect/ |
| warning | 1 | 26 kB | /platform/connect/ |
| warning | 1 | 24 kB | /platform/connect/ |
| warning | 1 | 15 kB Icon set: | /platform/core/analytics/ |
| warning | 1 | 15 kB | /platform/core/analytics/ |
| warning | 1 | 6 kB | /platform/core/forms/ |
| warning | 1 | 39 kB | /platform/core/forms/ |
| warning | 1 | 8 kB | /platform/core/forms/ |
| warning | 1 | 4 kB | /platform/core/forms/ |
| warning | 1 | 10 kB | /resources/ |
| warning | 1 | 9 kB | /customers/victoria-beckham-beauty/?utm_…gn=netlify-partners |
| warning | 1 | 9 kB | /platform/core/deploy-previews/ |
| warning | 1 | 6 kB | /platform/core/deploy-previews/ |
| warning | 1 | 35 kB | /platform/core/deploy-previews/ |
| warning | 1 | 10 kB | /platform/core/deploy-previews/ |
| warning | 1 | 9 kB | /platform/core/deploy-previews/ |
| No rows found, please edit your search term. | |||
Duplicate inline SVGs
No problems found.
Invalid inline SVGs
Found 88 row(s).
| Severity | Occurs | Detail | Affected URLs (max 5) |
|---|---|---|---|
| critical | 207 | 363 B Found 1 error(s) in SVG. Errors: > Specification mandates value for attribute data-v-30fb74f2 | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 90 | 6 kB Found 18 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-jwiz4kkf > Specification mandates value for attribute data-astro-cid-jwiz4kkf > Specification mandates value for attribute data-astro-cid-jwiz4kkf > Specification mandates value for attribute data-astro-cid-jwiz4kkf > Specification mandates value for attribute data-astro-cid-jwiz4kkf > Specification mandates value for attribute data-astro-cid-jwiz4kkf > Specification mandates value for attribute data-astro-cid-jwiz4kkf > Specification mandates value for attribute data-astro-cid-jwiz4kkf > Specification mandates value for attribute data-astro-cid-jwiz4kkf > Specification mandates value for attribute data-astro-cid-jwiz4kkf > Specification mandates value for attribute data-astro-cid-jwiz4kkf > Specification mandates value for attribute data-astro-cid-jwiz4kkf > Specification mandates value for attribute data-astro-cid-jwiz4kkf > Specification mandates value for attribute data-astro-cid-jwiz4kkf > Specification mandates value for attribute data-astro-cid-jwiz4kkf > Specification mandates value for attribute data-astro-cid-jwiz4kkf > Specification mandates value for attribute data-astro-cid-jwiz4kkf > Specification mandates value for attribute data-astro-cid-jwiz4kkf | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 87 | 3 kB Found 12 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-3ynf2cxt > Specification mandates value for attribute data-astro-cid-3ynf2cxt > Specification mandates value for attribute data-astro-cid-3ynf2cxt > Specification mandates value for attribute data-astro-cid-3ynf2cxt > Specification mandates value for attribute data-astro-cid-3ynf2cxt > Specification mandates value for attribute data-astro-cid-3ynf2cxt > Specification mandates value for attribute data-astro-cid-3ynf2cxt > Specification mandates value for attribute data-astro-cid-3ynf2cxt > Specification mandates value for attribute data-astro-cid-3ynf2cxt > Specification mandates value for attribute data-astro-cid-3ynf2cxt > Specification mandates value for attribute data-astro-cid-3ynf2cxt > Specification mandates value for attribute data-astro-cid-3ynf2cxt | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 87 | 1 kB Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-7kdedvnl > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 87 | 865 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-7kdedvnl > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 87 | 791 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-7kdedvnl > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 85 | 489 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-o54ltyzl > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 85 | 680 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-3dk7mn5f > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 85 | 566 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-qsvltxvz > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 85 | 454 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-sdvpe5d5 > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 85 | 2 kB Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-sdvpe5d5 > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 85 | 911 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-sdvpe5d5 > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 85 | 719 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-sdvpe5d5 > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 85 | 1 kB Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-sdvpe5d5 > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 85 | 3 kB Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-sdvpe5d5 > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 85 | 1 kB Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-sdvpe5d5 > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 85 | 603 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-sdvpe5d5 > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 85 | 1 kB Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-sdvpe5d5 > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 85 | 2 kB Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-sdvpe5d5 > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 85 | 448 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-3dk7mn5f > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 85 | 789 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-pkfvzmd6 > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 85 | 480 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-goxdehyl > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 85 | 474 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-suxz6fv2 > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 85 | 477 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-suxz6fv2 > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 83 | 720 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-suxz6fv2 > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 83 | 639 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-suxz6fv2 > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 55 | 719 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-goxdehyl > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 50 | 961 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-7jjqptxk > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 50 | 962 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-7jjqptxk > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 50 | 804 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-7jjqptxk > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 50 | 446 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-7kdedvnl > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 50 | 448 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-7kdedvnl > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 37 | 940 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-7kdedvnl > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 37 | 938 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-7kdedvnl > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 30 | 687 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-bsc7q76t > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 26 | 774 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-tcbm7f7q > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 14 | 393 B Found 1 error(s) in SVG. Errors: > Specification mandates value for attribute data-v-f02cdd4e | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 8 | 490 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-tcbm7f7q > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 5 | 825 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-o54ltyzl > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 4 | 720 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-z6gx6xcw > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4 |
| critical | 4 | 639 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-z6gx6xcw > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4 |
| critical | 4 | 474 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-z6gx6xcw > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4 |
| critical | 4 | 477 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-z6gx6xcw > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2, URL 3, URL 4 |
| critical | 3 | 2 kB Found 1 error(s) in SVG. Errors: > EndTag: ' URL 1, URL 2, URL 3 | |
| critical | 3 | 2 kB Found 1 error(s) in SVG. Errors: > EndTag: ' URL 1, URL 2, URL 3 | |
| critical | 2 | 873 B Found 1 error(s) in SVG. Errors: > Specification mandates value for attribute data-v-060f9e92 | URL 1, URL 2 |
| critical | 2 | 8 kB Found 1 error(s) in SVG. Errors: > Specification mandates value for attribute data-card-background | URL 1, URL 2 |
| critical | 2 | 566 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-msvhje53 > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2 |
| critical | 2 | 12 kB Found 62 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq > Specification mandates value for attribute data-astro-cid-yrw2tnpq | URL 1, URL 2 |
| critical | 2 | 795 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-qaqiiloh > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2 |
| critical | 2 | 707 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-nuyamjne > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2 |
| critical | 2 | 948 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-qaqiiloh > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2 |
| critical | 2 | 466 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-qaqiiloh > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2 |
| critical | 2 | 474 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-qaqiiloh > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2 |
| critical | 2 | 491 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-tcbm7f7q > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2 |
| critical | 2 | 491 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-exl5yxvr > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2 |
| critical | 2 | 692 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-uce4qqux > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2 |
| critical | 2 | 443 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-uce4qqux > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | URL 1, URL 2 |
| critical | 1 | 4 kB Found 15 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-bzu5p77u > Specification mandates value for attribute data-astro-cid-bzu5p77u > Specification mandates value for attribute data-astro-cid-bzu5p77u > Specification mandates value for attribute data-astro-cid-bzu5p77u > Specification mandates value for attribute data-astro-cid-bzu5p77u > Specification mandates value for attribute data-astro-cid-bzu5p77u > Specification mandates value for attribute data-astro-cid-bzu5p77u > Specification mandates value for attribute data-astro-cid-bzu5p77u > Specification mandates value for attribute data-astro-cid-bzu5p77u > Specification mandates value for attribute data-astro-cid-bzu5p77u > Specification mandates value for attribute data-astro-cid-bzu5p77u > Specification mandates value for attribute data-astro-cid-bzu5p77u > Specification mandates value for attribute data-astro-cid-bzu5p77u > Specification mandates value for attribute data-astro-cid-bzu5p77u > Specification mandates value for attribute data-astro-cid-bzu5p77u | / |
| critical | 1 | 3 kB Found 10 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-hpyyxts7 > Specification mandates value for attribute data-astro-cid-hpyyxts7 > Specification mandates value for attribute data-astro-cid-hpyyxts7 > Specification mandates value for attribute data-astro-cid-hpyyxts7 > Specification mandates value for attribute data-astro-cid-hpyyxts7 > Specification mandates value for attribute data-astro-cid-hpyyxts7 > Specification mandates value for attribute data-astro-cid-hpyyxts7 > Specification mandates value for attribute data-astro-cid-hpyyxts7 > Specification mandates value for attribute data-astro-cid-hpyyxts7 > Specification mandates value for attribute data-astro-cid-hpyyxts7 | / |
| critical | 1 | 8 kB Found 16 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-hpyyxts7 > Specification mandates value for attribute data-astro-cid-hpyyxts7 > Specification mandates value for attribute data-astro-cid-hpyyxts7 > Specification mandates value for attribute data-astro-cid-hpyyxts7 > Specification mandates value for attribute data-astro-cid-hpyyxts7 > Specification mandates value for attribute data-astro-cid-hpyyxts7 > Specification mandates value for attribute data-astro-cid-hpyyxts7 > Specification mandates value for attribute data-astro-cid-hpyyxts7 > Specification mandates value for attribute data-astro-cid-hpyyxts7 > Specification mandates value for attribute data-astro-cid-hpyyxts7 > Specification mandates value for attribute data-astro-cid-hpyyxts7 > Specification mandates value for attribute data-astro-cid-hpyyxts7 > Specification mandates value for attribute data-astro-cid-hpyyxts7 > Specification mandates value for attribute data-astro-cid-hpyyxts7 > Specification mandates value for attribute data-astro-cid-hpyyxts7 > Specification mandates value for attribute data-astro-cid-hpyyxts7 | / |
| critical | 1 | 1 kB Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-bthvj2cz > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | / |
| critical | 1 | 2 kB Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-bthvj2cz > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | / |
| critical | 1 | 774 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-bthvj2cz > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | / |
| critical | 1 | 762 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-bthvj2cz > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | / |
| critical | 1 | 731 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-orlsyalv > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | /changelog/ |
| critical | 1 | 6 kB Found 1 error(s) in SVG. Errors: > EndTag: ' /with/react/ | |
| critical | 1 | 772 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-4gds44v2 > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | /platform/ |
| critical | 1 | 776 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-4gds44v2 > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | /platform/ |
| critical | 1 | 440 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-4gds44v2 > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | /platform/ |
| critical | 1 | 438 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-4gds44v2 > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | /platform/ |
| critical | 1 | 2 kB Found 1 error(s) in SVG. Errors: > EndTag: ' /with/gatsby/ | |
| critical | 1 | 1 kB Found 7 error(s) in SVG. Errors: > Specification mandates value for attribute data-v-47ed99dc > Specification mandates value for attribute data-v-47ed99dc > Specification mandates value for attribute data-v-47ed99dc > Specification mandates value for attribute data-v-47ed99dc > Specification mandates value for attribute data-v-47ed99dc > Specification mandates value for attribute data-v-47ed99dc > Specification mandates value for attribute data-v-47ed99dc | /roi-calculator/ |
| critical | 1 | 1 kB Found 2 error(s) in SVG. Errors: > Specification mandates value for attribute data-v-dde6d15c > Specification mandates value for attribute data-v-dde6d15c | /roi-calculator/ |
| critical | 1 | 12 kB Found 35 error(s) in SVG. Errors: > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > Specification mandates value for attribute data-v-09092341 > EndTag: ' /for/web-applications/ | |
| critical | 1 | 6 kB Found 12 error(s) in SVG. Errors: > Specification mandates value for attribute data-v-66806674 > Specification mandates value for attribute data-v-66806674 > Specification mandates value for attribute data-v-66806674 > Specification mandates value for attribute data-v-66806674 > Specification mandates value for attribute data-v-66806674 > Specification mandates value for attribute data-v-66806674 > Specification mandates value for attribute data-v-66806674 > Specification mandates value for attribute data-v-66806674 > Specification mandates value for attribute data-v-66806674 > Specification mandates value for attribute data-v-66806674 > Specification mandates value for attribute data-v-66806674 > EndTag: ' /with/drupal/ | |
| critical | 1 | 2 kB Found 1 error(s) in SVG. Errors: > Specification mandates value for attribute data-v-66806674 | /with/drupal/ |
| critical | 1 | 951 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-tcbm7f7q > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | /with/nextjs/ |
| critical | 1 | 488 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-tcbm7f7q > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | /with/nextjs/ |
| critical | 1 | 522 B Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-ccoymqwb > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | /with/nextjs/ |
| critical | 1 | 1 kB Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-astro-cid-h655derx > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | /reports/2024-leadership-trend-report/access/ |
| critical | 1 | 3 kB Found 1 error(s) in SVG. Errors: > EndTag: ' /with/svelte/ | |
| critical | 1 | 10 kB Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-deploy-previews-share-progress-card1 > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | /platform/core/deploy-previews/ |
| critical | 1 | 6 kB Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-deploy-previews-share-progress-card2 > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | /platform/core/deploy-previews/ |
| critical | 1 | 35 kB Found 4 error(s) in SVG. Errors: > Specification mandates value for attribute data-deploy-previews-share-progress-card3 > attributes construct error > Couldn't find end of Start Tag svg line 1 > Extra content at the end of the document | /platform/core/deploy-previews/ |
| critical | 1 | 11 kB Found 9 error(s) in SVG. Errors: > Specification mandates value for attribute data-deploy-previews-illustration-unlimited-reviewers-path > Specification mandates value for attribute data-deploy-previews-illustration-unlimited-reviewers-people > attributes construct error > Couldn't find end of Start Tag g line 1 > Specification mandates value for attribute data-deploy-previews-illustration-unlimited-reviewers-people > attributes construct error > Couldn't find end of Start Tag g line 1 > Opening and ending tag mismatch: svg line 0 and g > Extra content at the end of the document | /platform/core/deploy-previews/ |
| critical | 1 | 3 kB Found 7 error(s) in SVG. Errors: > Specification mandates value for attribute data-v-73761af5 > Specification mandates value for attribute data-v-73761af5 > Specification mandates value for attribute data-v-73761af5 > Specification mandates value for attribute data-v-73761af5 > Specification mandates value for attribute data-v-73761af5 > Specification mandates value for attribute data-v-73761af5 > EndTag: ' /with/wordpress/ | |
| critical | 1 | 2 kB Found 1 error(s) in SVG. Errors: > Specification mandates value for attribute data-v-73761af5 | /with/wordpress/ |
| No rows found, please edit your search term. | |||
Missing quotes on attributes
| Severity | Occurs | Detail | Affected URLs (max 5) |
|---|---|---|---|
| warning | 1 | The attribute 'href' has a value '//www.google.com/' not enclosed in quotes in tag <a> | https://www.googletagmanager.com/gtm.js?id= |
DOM depth
No problems found.
Heading structure
| Severity | Occurs | Detail | Affected URLs (max 5) |
|---|---|---|---|
| critical | 33 | No <h1> tag found in the HTML content. | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 2 | Multiple <h1> headings found. | /blog/2020/10/13/from-wordpress-to-jamst…-headless-commerce/ |
| warning | 365 | Heading structure is skipping levels: found an <h2> without a previous higher heading. | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 62 | Heading structure is skipping levels: found an <h3> after an <h1>. | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 7 | Heading structure is skipping levels: found an <h4> after an <h2>. | URL 1, URL 2, URL 3, URL 4, URL 5 |
| notice | 1 | No headings found in the HTML content. | https://www.googletagmanager.com/gtm.js?id= |
Non-clickable phone numbers
No problems found.
Title uniqueness
No problems found.
Description uniqueness
No problems found.
Accessibility
| Analysis name | OK | Notice | Warning | Critical |
|---|---|---|---|---|
| Missing image alt attributes | 943 | 0 | 681 | 0 |
| Missing form labels | 0 | 0 | 113 | 0 |
| Missing aria labels | 3 | 0 | 3649 | 188 |
| Missing roles | 0 | 0 | 35 | 0 |
| Missing html lang attribute | 1 | 0 | 0 | 0 |
Valid HTML
No problems found.
Missing image alt attributes
Found 19 row(s).
| Severity | Occurs | Detail | Affected URLs (max 5) |
|---|---|---|---|
| warning | 819 | <img ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 187 | <img class="list-item-icon" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 113 | <img id="full-image" class="integrations-full-image hidden" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 56 | <img class="post-author-image" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 18 | <img class="company-logo | icon" ***> | URL 1, URL 2 |
| warning | 10 | <img class="speaker-image" ***> | URL 1, URL 2 |
| warning | 7 | <img class="vv-asset vv-image" ***> | /roi-calculator/ |
| warning | 4 | <img class="integration-image " ***> | URL 1, URL 2 |
| warning | 4 | <img class="integration-image integration-image-thumbnail" ***> | URL 1, URL 2 |
| warning | 4 | <img class="post-header-image" ***> | URL 1, URL 2, URL 3, URL 4 |
| warning | 3 | <img class="avatar" ***> | URL 1, URL 2, URL 3 |
| warning | 2 | <img class="functions-write" ***> | URL 1, URL 2 |
| warning | 2 | <img class="functions-manage-mobile-illustration" ***> | URL 1, URL 2 |
| warning | 2 | <img class="functions-workflow-sticky-container-illustration-active" ***> | URL 1, URL 2 |
| warning | 2 | <img class="about-section-pattern about-section-pattern-top" ***> | URL 1, URL 2 |
| warning | 2 | <img class="l-center" ***> | URL 1, URL 2 |
| warning | 1 | <img class="platform-hero-shell" ***> | /platform/ |
| warning | 1 | <img class="platform-graphic-container" ***> | /platform/ |
| warning | 1 | <img class="platform-graphic-layers" ***> | /platform/ |
| No rows found, please edit your search term. | |||
Missing form labels
Found 20 row(s).
| Severity | Occurs | Detail | Affected URLs (max 5) |
|---|---|---|---|
| warning | 91 | <input ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 27 | <input name="framework" ***> | /agency-directory/ |
| warning | 27 | <input name="cms" ***> | /agency-directory/ |
| warning | 23 | <input name="ecommerce" ***> | /agency-directory/ |
| warning | 11 | <input name="bot-field"> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 8 | <input name="email" id="email" class="forms-input" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 8 | <input name="firstname" id="firstname" class="forms-input" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 8 | <input name="lastname" id="lastname" class="forms-input" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 8 | <input name="service" ***> | /agency-directory/ |
| warning | 7 | <input name="region" ***> | /agency-directory/ |
| warning | 6 | <input name="company" id="company" class="forms-input" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 4 | <input name="budget" ***> | /agency-directory/ |
| warning | 3 | <input name="website" id="website" class="forms-input" ***> | URL 1, URL 2, URL 3 |
| warning | 3 | <input name="firstname" id="firstname" ***> | URL 1, URL 2, URL 3 |
| warning | 3 | <input name="lastname" id="lastname" ***> | URL 1, URL 2, URL 3 |
| warning | 3 | <input name="email" id="email" ***> | URL 1, URL 2, URL 3 |
| warning | 3 | <input name="company" id="company" ***> | URL 1, URL 2, URL 3 |
| warning | 2 | <input name="country" id="country" class="forms-input" ***> | URL 1, URL 2 |
| warning | 1 | <input name="city" id="city" class="forms-input" ***> | /partners/agency/ |
| warning | 1 | <input name="keywords" id="careers-keywords" class="forms-input" ***> | /careers/ |
| No rows found, please edit your search term. | |||
Missing aria labels
Found 1614 row(s).
| Severity | Occurs | Detail | Affected URLs (max 5) |
|---|---|---|---|
| critical | 355 | <input id="site-search" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 99 | <input name="hubspotformid" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 99 | <input name="hubspotutk" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 91 | <input name="email" id="email" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 91 | <input name="utm_campaign" id="utm_campaign" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 91 | <input name="utm_content" id="utm_content" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 91 | <input name="utm_medium" id="utm_medium" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 91 | <input name="utm_source" id="utm_source" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 91 | <input name="utm_term" id="utm_term" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 91 | <input ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 27 | <input name="framework" ***> | /agency-directory/ |
| critical | 27 | <input name="cms" ***> | /agency-directory/ |
| critical | 23 | <input name="ecommerce" ***> | /agency-directory/ |
| critical | 14 | <input id="integrations-search" class="forms-input" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 12 | <select class="forms-input" ***> | URL 1, URL 2 |
| critical | 11 | <input name="bot-field"> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 8 | <input name="email" id="email" class="forms-input" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 8 | <input name="firstname" id="firstname" class="forms-input" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 8 | <input name="lastname" id="lastname" class="forms-input" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 8 | <input name="service" ***> | /agency-directory/ |
| critical | 7 | <input name="region" ***> | /agency-directory/ |
| critical | 6 | <input name="company" id="company" class="forms-input" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 6 | <input name="utm_campaign" id="utm_campaign" class="forms-input" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 6 | <input name="utm_content" id="utm_content" class="forms-input" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 6 | <input name="utm_medium" id="utm_medium" class="forms-input" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 6 | <input name="utm_source" id="utm_source" class="forms-input" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 6 | <input name="utm_term" id="utm_term" class="forms-input" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 6 | <input name="gclid" id="gclid" class="forms-input" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 6 | <input name="company" id="company" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 6 | <input name="attr" id="attr" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 5 | <select name="leadsource" id="leadsource" class="forms-input"> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 5 | <input name="firstname" id="firstname" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 5 | <input name="lastname" id="lastname" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 5 | <textarea name="project_details_or_questions__c" id="project_details_or_questions__c" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 4 | <input name="budget" ***> | /agency-directory/ |
| critical | 3 | <input name="website" id="website" class="forms-input" ***> | URL 1, URL 2, URL 3 |
| critical | 3 | <select name="job_title_dropdown" id="job_title_dropdown" class="forms-input"> | URL 1, URL 2, URL 3 |
| critical | 3 | <select name="company_size__c" id="company_size__c" class="forms-input" ***> | URL 1, URL 2, URL 3 |
| critical | 3 | <select name="company_size__c" id="company_size__c"> | URL 1, URL 2, URL 3 |
| critical | 3 | <select name="company_size__c" id="company_size__c" ***> | URL 1, URL 2, URL 3 |
| critical | 2 | <textarea name="project_details_or_questions__c" id="project_details_or_questions__c" class="forms-input" ***> | URL 1, URL 2 |
| critical | 2 | <select name="hs_persona" id="hs_persona" class="forms-input" ***> | URL 1, URL 2 |
| critical | 2 | <input name="country" id="country" class="forms-input" ***> | URL 1, URL 2 |
| critical | 2 | <select name="hs_persona" id="hs_persona" class="forms-input"> | URL 1, URL 2 |
| critical | 1 | <input id="support-input-name" name="name" class="forms-input" ***> | /support/ |
| critical | 1 | <input id="support-input-email" name="email" class="forms-input" ***> | /support/ |
| critical | 1 | <input id="support-input-site-name" name="site_name" class="forms-input" ***> | /support/ |
| critical | 1 | <input id="support-input-subject" name="subject" class="forms-input" ***> | /support/ |
| critical | 1 | <select id="support-input-topic" name="topic" class="forms-input" ***> | /support/ |
| critical | 1 | <textarea id="contact-input-message" name="message" class="forms-input" ***> | /support/ |
| critical | 1 | <input id="form-0gvtR8YyWe" name="LEGAL_CONSENT.subscription_type_***" ***> | /partners/technology/ |
| critical | 1 | <input id="form-ZNTFOa5V8G_" name="LEGAL_CONSENT.subscription_type_***" ***> | /resources/ebooks/the-state-of-web-development-2023 |
| critical | 1 | <select name="job_title_dropdown" id="job_title_dropdown" class="forms-input" ***> | /composable-commerce/ |
| critical | 1 | <input id="form-K_rrjZASgS" name="LEGAL_CONSENT.subscription_type_***" ***> | /whitepaper/ |
| critical | 1 | <input id="form-eg7SAHr4Jj" name="LEGAL_CONSENT.subscription_type_***" ***> | /jamstack-fund/ |
| critical | 1 | <input name="city" id="city" class="forms-input" ***> | /partners/agency/ |
| critical | 1 | <input id="form-EUybKaC_1FJ" name="LEGAL_CONSENT.subscription_type_***" ***> | /partners/agency/ |
| critical | 1 | <select name="how_big_is_your_team_" id="how_big_is_your_team_" class="forms-input" ***> | /partners/agency/ |
| critical | 1 | <select name="how_many_clients_do_you_have_at_a_time_" id="how_many_clients_do_you_have_at_a_time_" class="forms-input" ***> | /partners/agency/ |
| critical | 1 | <input name="gclid" id="gclid" ***> | /reports/2024-leadership-trend-report/access/ |
| critical | 1 | <input name="mql_source__open_text_" id="mql_source__open_text_" ***> | /reports/2024-leadership-trend-report/access/ |
| critical | 1 | <input id="form-kQwZUDbwjS" name="LEGAL_CONSENT.subscription_type_***" ***> | /oreilly-jamstack/ |
| critical | 1 | <input id="form-AcSntMxhZ" name="i_am_with_an_agency" ***> | /customers/victoria-beckham-beauty/?utm_…gn=netlify-partners |
| critical | 1 | <input id="form-W_T4-nEsqp" name="LEGAL_CONSENT.subscription_type_***" ***> | /customers/victoria-beckham-beauty/?utm_…gn=netlify-partners |
| critical | 1 | <input name="keywords" id="careers-keywords" class="forms-input" ***> | /careers/ |
| critical | 1 | <select id="careers-departments" class="forms-input" ***> | /careers/ |
| warning | 1065 | <button class="submenu-toggle" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 996 | <a ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-customers" class="text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-why-composable-web-platform" class="text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-security" class="text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-agencyPartners" class="text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-techPartners" class="text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-products-composable-web-platform" class="text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-connect" class="text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-core" class="text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-create" class="text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-sdk" class="text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-pricing" class="text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-changelog" class="text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-analytics" class="link text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-functions" class="link text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-forms" class="link text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-largeMedia" class="link text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-docs" class="text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-integrations" class="text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-oreilly-jamstack" class="text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-community-hub" class="text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-learn-resources" class="text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-remotelyInteresting" class="text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-jamstack" class="link text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-react" class="link text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-nextjs" class="link text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-vue" class="link text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-svelte" class="link text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-gatsby" class="link text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-nuxt" class="link text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-sitecore" class="link text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-drupal" class="link text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 534 | <a id="cta-footer-wordpress" class="link text--***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| You have reached the limit of 100 rows as a protection against very large output or exhausted memory. | |||
| No rows found, please edit your search term. | |||
Missing roles
Found 33 row(s).
| Severity | Occurs | Detail | Affected URLs (max 5) |
|---|---|---|---|
| warning | 270 | <nav id="site-nav" class="nav ntl-site-nav" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 265 | <header class="page-header" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 262 | <main id="main" class="page-main"> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 262 | <footer class="l-breakout l-stack w1fn1vjqe" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 207 | <header class="integrations-detail-header"> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 90 | <main id="main"> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 85 | <nav id="site-nav" class="site-navigation" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 85 | <nav> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 85 | <header class="site-header"> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 85 | <footer class="site-footer | l-breakout l-stack"> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 76 | <nav class="site-subnav"> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 50 | <aside class="post-sidebar | l-stack"> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 50 | <header class="post-header | l-center l-sidebar-last"> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 22 | <footer class="twitter-card-footer"> | URL 1, URL 2, URL 3, URL 4 |
| warning | 16 | <footer class="testimonial-footer type-b type-b-0 type--nested"> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 14 | <aside class="sidebar"> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 14 | <footer> | /customers/ |
| warning | 12 | <header class="code-editor-header"> | URL 1, URL 2, URL 3 |
| warning | 9 | <main id="main" class="page-content"> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 9 | <footer class="l-breakout l-stack w1fn1vjqe"> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 6 | <header class="page-header"> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 5 | <header class="site-header" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 5 | <footer class="site-footer | l-breakout l-stack" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 4 | <nav class="platform-nav wxbo7n1a***"> | URL 1, URL 2, URL 3, URL 4 |
| warning | 3 | <header class="contact-sales-modal-header"> | URL 1, URL 2, URL 3 |
| warning | 2 | <nav class="nav"> | URL 1, URL 2 |
| warning | 2 | <main id="main" ***> | URL 1, URL 2 |
| warning | 2 | <footer class="site-footer | l-breakout l-stack site-footer" ***> | URL 1, URL 2 |
| warning | 2 | <nav class="resources-type-navigation" ***> | URL 1, URL 2 |
| warning | 1 | <footer class="l-cluster"> | / |
| warning | 1 | <aside class="support-cards"> | /support/ |
| warning | 1 | <nav class="platform-nav"> | /platform/ |
| warning | 1 | <footer class="layout-footer"> | /roi-calculator/ |
| No rows found, please edit your search term. | |||
Missing html lang attribute
No problems found.
Security
Found 10 row(s).
| Header | OK | Notice | Warning | Critical | Recommendation |
|---|---|---|---|---|---|
| X-XSS-Protection | 0 | 0 | 0 | 367 | X-XSS-Protection header is not set. It enables browser's built-in defenses against XSS attacks. |
| Content-Security-Policy | 0 | 0 | 0 | 367 | Content-Security-Policy header is not set. It restricts resources the page can load and prevents XSS attacks. |
| X-Frame-Options | 0 | 0 | 367 | 0 | X-Frame-Options header is not set. It prevents clickjacking attacks when set to 'deny' or 'sameorigin. |
| X-Content-Type-Options | 0 | 0 | 367 | 0 | X-Content-Type-Options header is not set. It stops MIME type sniffing and mitigates content type attacks. |
| Referrer-Policy | 0 | 0 | 367 | 0 | Referrer-Policy header is not set. It controls referrer header sharing and enhances privacy and security. |
| Access-Control-Allow-Origin | 0 | 0 | 1 | 0 | Access-Control-Allow-Origin is set to '*' which allows any origin to access the resource. This can be a security risk. |
| Feature-Policy | 0 | 367 | 0 | 0 | Feature-Policy header is not set but Permissions-Policy is set. That's enough. |
| Server | 0 | 367 | 0 | 0 | Server header is set to 'Netlify'. It is better not to reveal used technologies. |
| Strict-Transport-Security | 367 | 0 | 0 | 0 | |
| Permissions-Policy | 367 | 0 | 0 | 0 | |
| No rows found, please edit your search term. | |||||
Security headers
| Severity | Occurs | Detail | Affected URLs (max 5) |
|---|---|---|---|
| critical | 367 | X-XSS-Protection header is not set. It enables browser's built-in defenses against XSS attacks. | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 367 | Content-Security-Policy header is not set. It restricts resources the page can load and prevents XSS attacks. | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 367 | X-Frame-Options header is not set. It prevents clickjacking attacks when set to 'deny' or 'sameorigin. | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 367 | X-Content-Type-Options header is not set. It stops MIME type sniffing and mitigates content type attacks. | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 367 | Referrer-Policy header is not set. It controls referrer header sharing and enhances privacy and security. | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 1 | Access-Control-Allow-Origin is set to '*' which allows any origin to access the resource. This can be a security risk. | /roi-calculator/ |
| notice | 367 | Feature-Policy header is not set but Permissions-Policy is set. That's enough. | URL 1, URL 2, URL 3, URL 4, URL 5 |
| notice | 367 | Server header is set to 'Netlify'. It is better not to reveal used technologies. | URL 1, URL 2, URL 3, URL 4, URL 5 |
TOP non-unique titles
| Count 🔽 | Title |
|---|---|
| 3 | DatoCMS Netlify API | Netlify Integrations |
| 3 | Contact Sales | Netlify |
| 2 | Nimbella | Netlify Integrations |
| 2 | Inngest | Netlify Integrations |
| 2 | Auth0 by Okta | Netlify Integrations |
| 2 | Netlify: Develop & deploy the best web experiences in record time |
| 2 | Netlify Functions |
| 2 | Netlify Compose - October 2-3, 2024 |
| 2 | Pricing and Plans | Netlify |
TOP non-unique descriptions
Found 10 row(s).
| Count 🔽 | Description |
|---|---|
| 26 | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. |
| 10 | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! |
| 3 | A powerful serverless platform with an intuitive git-based workflow. Automated deployments, shareable previews, and much more. Get started for free! |
| 3 | Find integrations for your next Netlify project. |
| 3 | Talk to a Netlify expert about scaling your company effortlessly with our Composable Web Platform or get a demo to see it in action. |
| 2 | Accelerate the time to deploy your websites and apps. Bring your integrations and APIs together on one powerful serverless platform. Get started for free! |
| 2 | Serverless functions built into every Netlify account. No setup, servers, or ops required. |
| 2 | A conference for the developers and digital leaders shaping the future of web experiences. |
| 2 | Netlify |
| 2 | Find the right Netlify platform plan to fit your business needs. Our plans include value for developers and enterprise teams alike. |
| No rows found, please edit your search term. | |
SEO metadata
Found 364 row(s).
| URL 🔼 | Indexing | Title | H1 | Description | Keywords |
|---|---|---|---|---|---|
| / | Allowed | Scale & Ship Faster with a Composable Web Architecture | Netlify | Connect everything. Build anything. | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | |
| /about/ | Allowed | About Netlify | About Netlify | At Netlify, we aim to perfect a unified platform that automates code; creating high-performant sites and web-apps. Learn more about Netlify. | |
| /agency-directory/ | Allowed | Agency Directory | Agency Directory | Netlify provides the resources and expertise to help your teams win more deals and build the best digital experiences, without having to worry about managing servers. | |
| /blog/ | Allowed | Netlify Blog | Missing H1 | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | |
| /blog/2015/09/11/instant-cache-invalidation/ | Allowed | Instant Cache Invalidation | Netlify | Instant Cache Invalidation | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | |
| /blog/2016/04/15/make-your-site-faster-with-netlifys-intelligent-cdn/ | Allowed | Make Your Site Faster with Netlify's Intelligent CDN | Netlify | Make Your Site Faster with Netlify's Intelligent CDN | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | |
| /blog/2016/09/29/a-step-by-step-guide-deploying-on-netlify/ | Allowed | A Step-by-Step Guide: Deploying on Netlify | Netlify | A Step-by-Step Guide: Deploying on Netlify | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | |
| /blog/2019/06/12/jamstack_conf-nyc-session-recap-citrix-delivers-be…head-using-jamstack-and-netlify/ | Allowed | JAMstack_conf NYC session recap: Citrix delivers better UX with less overhead using JAMstack and Netlify | Netlify | JAMstack_conf NYC session recap: Citrix delivers better UX with less overhead using JAMstack and Netlify | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | |
| /blog/2019/07/02/cornerstone-ondemand-delivers-web-projects-30-faster-with-netlify/ | Allowed | Cornerstone OnDemand delivers web projects 30% faster with Netlify | Netlify | Cornerstone OnDemand delivers web projects 30% faster with Netlify | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | |
| /blog/2020/06/16/building-large-sites-on-netlify/ | Allowed | How to Build Large Sites effectively on Netlify | Building Large Sites on Netlify | Learn how Netlify makes it easy to build and host your site as it scales. Use Netlify Redirects and Proxy to provide a seamless web experience for your users as your site grows in size. | |
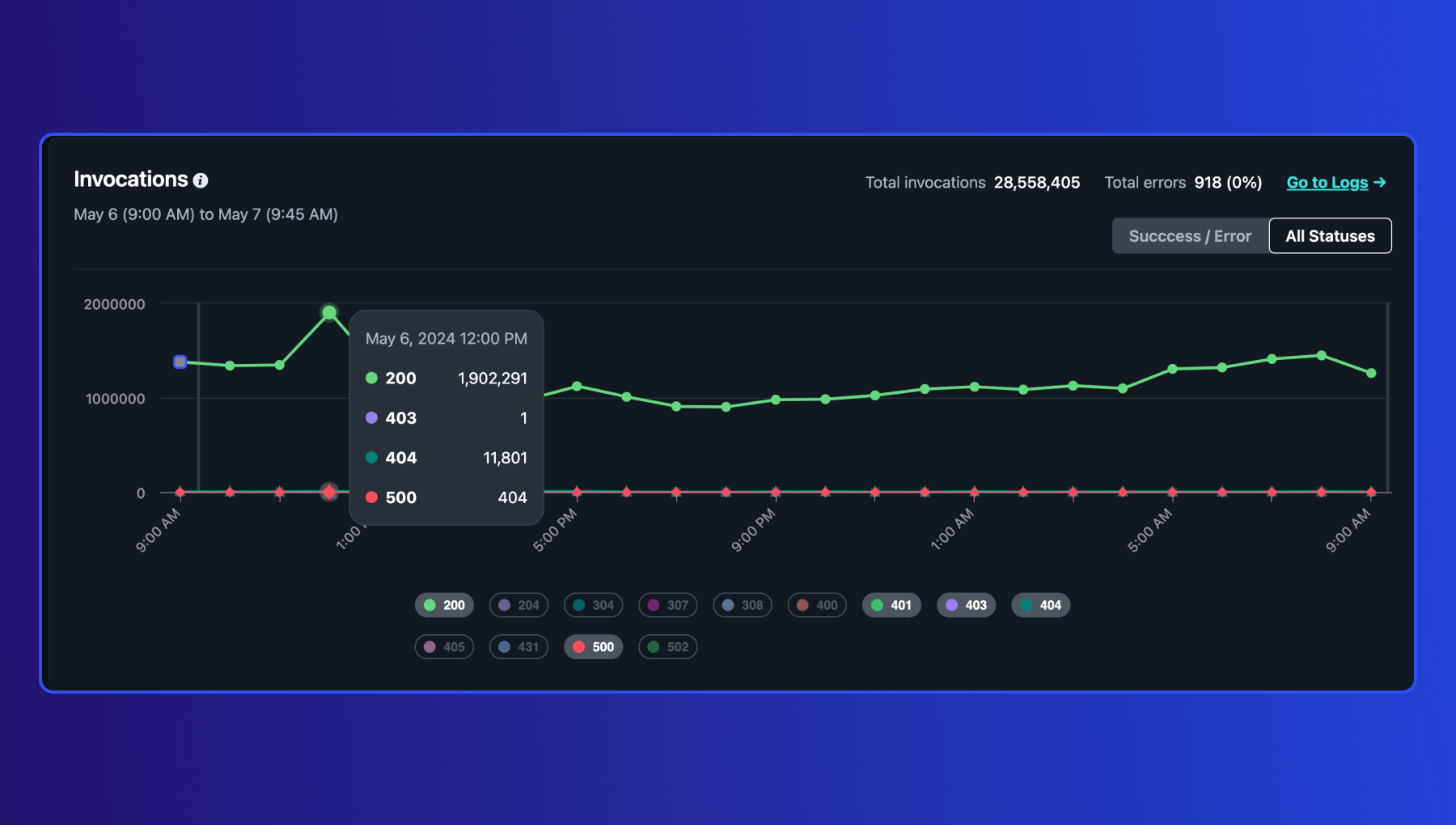
| /blog/2020/07/06/how-the-covid-tracking-project-scaled-from-0-to-2m-api-requests-in-3-months/ | Allowed | How The COVID Tracking Project Scaled From 0 to 2M API Requests in 3 Months | How The COVID Tracking Project Scaled From 0 to 2M API Requests in 3 Months | Learn how the COVID Tracking Project easily scaled and responded instantly on their Netlify setup, helping millions of unique users stay up to date on COVID-19 data. | |
| /blog/2020/08/03/celebrating-1-million-developers-whats-next-for-netlify-and-the-jamstack/ | Allowed | Celebrating 1 million developers: What’s next for Netlify and the Jamstack | Celebrating 1 million developers: What’s next for Netlify and the Jamstack | Celebrating 1 million developers and businesses that have signed up for Netlify. Check out an interactive roadmap of the milestones and see what’s next for Jamstack. | |
| /blog/2020/08/17/integrate-next.js-and-contentful/?utm_source=netlify-partner-directory&utm_medium=contentful-integrations-resource&utm_campaign=netlify-partners | Allowed | Next.js + Contentful CMS Tutorial | Integrate Next.js & Contentful | Part one in a Next.js series exploring CMS options and integration into Next.js. Learn how to setup Contentful and Next, deployed on Netlify. | |
| /blog/2020/10/07/tech-partners-create-custom-build-plugins-to-reach-developers-in-their-workflow/ | Allowed | Netlify Tech Partners Creating Build Plugins | Tech Partners Create Custom Build Plugins to Reach Developers in Their Workflow | Learn how 3 technology partners — Algolia, Nimbella, and Snyk — have integrated their services into the developer workflow with Netlify Build Plugins. | |
| /blog/2020/10/13/from-wordpress-to-jamstack-butcherbox-moves-to-headless-commerce/ | Allowed | See How Netlify + Gatsby Bring Responsiveness to E-commerce Startup | From WordPress to Jamstack: ButcherBox Moves to Headless Commerce | This ButcherBox case study dives into benefits of the Jamstack, including improved page speed and performance, faster time-to-market using Netlify, and security improvements. | |
| /blog/2020/10/22/announcing-team-overview-collaborate-easier-develop-faster/ | Allowed | Announcing Netlify Team Overview: Collaborate Easier, Develop Faster | Announcing Team Overview: Collaborate Easier, Develop Faster | Announcing Team Overview, a central dashboard in the Netlify UI that surfaces the most important information about your team and the web projects they’re working on. | |
| /blog/2020/10/27/preview-mode-for-next.js-now-fully-supported-on-netlify/ | Allowed | Preview Mode for Next.js Now Fully Supported on Netlify - Learn More | Preview Mode for Next.js now fully supported on Netlify | Netlify's next-on-netlify package now fully supports Preview Mode for Next.js! Learn more about this new feature and how to set it up on your sites and apps. | |
| /blog/2020/12/21/top-10-from-2020-netlify-features-announcements/ | Allowed | Top 10 Netlify Features & Announcements from 2020 | Top 10 from 2020: Netlify Features & Announcements | Take a look back at some of the features and announcements Netlify made in 2020. A continued focus on how developers and enterprises work together on advancing the web. | |
| /blog/2021/02/10/the-url-is-the-interface-lunch-money-web-app-scales-on-the-jamstack/ | Allowed | How a Solo Founder Created Finance Web App on Netlify | The URL is the interface: Lunch Money web app scales on the Jamstack | Lunch Money, a personal finance tracking and budgeting web app, shares how it uses Netlify for its git-based workflow and continuous deployment process. Jamstack web app growth at-scale. | |
| /blog/2021/02/18/netlify-functions-for-an-unrivaled-serverless-workflow/ | Allowed | Netlify Functions - for an unrivaled serverless workflow | Netlify Functions - for an unrivaled serverless workflow | Enjoy a unified development workflow for your UI and your API. And deploy as many functions as you like, as frequently as you like. Just like you would the rest of your site. | |
| /blog/2021/02/23/terminology-explained-atomic-and-immutable-deploys/ | Allowed | What are Atomic deploys? Immutable deploys? Learn here! | Terminology explained: Atomic and immutable deploys | Let's define the terms immutable deploys and atomic deploys and call out why they are important and beneficial to an efficient and reliable development workflow. | |
| /blog/2021/03/03/shipping-node.js-at-netlify/ | Allowed | Shipping Node.js at Netlify: Our Tools, Processes, and Automation | Shipping Node.js at Netlify | Learn more about some of the tools and processes that Netlify's Engineering team uses internally to ship Node.js projects. From project templates, to PR templates, and far beyond. Check it out! | |
| /blog/2021/06/04/three-architectural-approaches-for-headless-ecommerce/ | Allowed | Three architectural approaches for eCommerce on the Jamstack | Three Architectural Approaches for Headless eCommerce | Adopting microservices? Learn which architectural makes the most sense for your company, and how eventual consistency and interoperability affect Headless Commerce architectures. | |
| /blog/2021/07/12/how-to-rollback-a-deploy-in-2-seconds-on-netlify/ | Allowed | How to rollback a deploy in 2 seconds on Netlify | How to rollback a deploy in 2 seconds on Netlify | Learn how to rollback to a previous stable deploy on Netlify | |
| /blog/2021/08/03/new-netlify-integration-with-gitlab-for-fast-visual-feedback-on-deploy-previews/ | Allowed | New Netlify integration with GitLab for fast, visual feedback on Deploy Previews | New Netlify integration with GitLab for fast, visual feedback on Deploy Previews | Learn about Netlify's new integration with GitLab to get fast, visual feedback on your Deploy Previews. Plus, get unlimited reviewers for free. | |
| /blog/2021/08/04/handling-multiple-accounts-with-netlify-cli/ | Allowed | Tutorial: How to handle multiple accounts within the Netlify CLI | Handling multiple accounts with Netlify CLI | The Netlify CLI allows you to run a local development server, run your functions or plugins locally, deploy your site, and much more; but did you know it can handle multiple Netlify accounts? Learn how in this blog post. | |
| /blog/2021/12/08/instant-deploy-rollbacks/ | Allowed | Instant deploy rollbacks | Netlify | Instant deploy rollbacks | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | |
| /blog/2021/12/10/how-contentful-builds-performant-sites-at-scale/ | Allowed | Case Study: Why the Contentful Web Team Ships with Netlify | How Contentful Builds Performant Sites at Scale | Learn how the powerful combination of Contentful and Netlify helps the Contentful web team ship quickly with confidence. | |
| /blog/2021/12/11/serverless-functions-made-simple-just-add-files/ | Allowed | Serverless functions made simple | Serverless functions made simple - Just add files | Netlify Functions adds an entire serverless development and deployment pipeline to your project as part of your existing workflow. Just add files. | |
| /blog/2021/12/15/glimpse-the-future-with-deploy-previews/ | Allowed | Glimpse the future with Deploy Previews | Netlify | Glimpse the future with Deploy Previews | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | |
| /blog/2021/12/24/monitor-all-of-your-teams-projects-with-team-audit-logs/ | Allowed | Monitor all of your team’s projects with team audit logs | Netlify | Monitor all of your team’s projects with team audit logs | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | |
| /blog/adobe-experience-manager-aem-connector-now-available/ | Allowed | Adobe Experience Manager (AEM) Connector Now Available | Integration Blog | Adobe Experience Manager (AEM) Connector Now Available | Adobe Experience Manager (AEM) users can now leverage Netlify headless CMS to accelerate business goals, streamline workflows, and reduce the number of touchpoints needed across multi-channel projects. | |
| /blog/alpro-contentful-internationalization-mach/ | Allowed | How Danone‘s Alpro Builds Multilingual Websites at Scale | Danone’s Alpro Builds Internationalized, Multilingual Content at Scale with MACH | Alpro migrated from a monolith to MACH architecture to support their global marketing campaigns, which are now translated into over 30 languages with internationalized marketing sites built with Contentful and Netlify. | |
| /blog/announcing-durable-caching/ | Allowed | Netlify Announces Durable Caching Primitive | Blog | Announcing Durable Caching | Netlify brings ISR to any framework by launching a new cache primitive that enables persisting a response in a global object store and serving this as a static response for any cache miss from Netlify edge CDN servers. | |
| /blog/announcing-streamlined-visual-editing-setup-in-netlify/ | Allowed | Announcing streamlined Visual editor setup in Netlify | Announcing streamlined Visual Editor setup in Netlify | Learn how the Visual Editor can enable faster and more frequent campaign launches | |
| /blog/astro-netlify-adapter/ | Allowed | Supercharge your Astro 4.0 site with the new Netlify Adapter | Supercharge your Astro 4.0 site with the new Netlify Adapter | Netlify improves Astro support with release of version 4.0 of the Netlify adapter for Astro. | |
| /blog/case-studies/ | Allowed | Case Studies | Netlify Blog | Missing H1 | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | |
| /blog/contentful-integration/ | Allowed | Announcing the New Contentful Integration: A Simpler and More Polished Content Management Experience | Announcing the New Contentful Integration: A Simpler and More Polished Content Management Experience | Netlify’s latest integration with Contentful provides developers with a simpler install flow, access to the Netlify UI within the Contentful space, and a preview functionality to visualize content updates more quickly. | |
| /blog/docusign-drupal-migration/ | Allowed | DocuSign’s Migration from Drupal to Netlify | DocuSign Empowers Dev Teams with Netlify and Next.js | Learn why the DocuSign team migrated off of a Drupal monolith and onto a Jamstack architecture with Netlify and Next.js at the center, and how this improved the development workflow. | |
| /blog/future-of-ai-a-deep-dive-into-rag/ | Allowed | The Future of AI: A Deep Dive into RAG | Netlify Blog | The future of AI: A deep dive into RAG | Artificial intelligence is still evolving, and retrieval-augmented generation is ushering in next-generation capabilities. Here’s what you need to know about RAG AI and the future of this advanced technology. | |
| /blog/how-to-integrate-azure-devops-with-netlify-cicd/ | Allowed | How to Integrate Azure DevOps with Netlify CI/CD | Netlify Blog | How to Integrate Azure DevOps with Netlify CI/CD | Integrate your Azure DevOps with Netlify’s CI/CD to take advantage of automatic builds, instantaneously-published deploys, and Deploy Previews. | |
| /blog/identity-primer-for-developers-how-to-get-started/ | Allowed | Identity Primer For Developer | How to Get Started | Identity primer for developers: How to get started | Netlify and Auth0 by Okta have partnered to support your Identity and Access Management journey. Read on and learn how to get started. | |
| /blog/insights/ | Allowed | Opinions & Insights | Netlify Blog | Missing H1 | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | |
| /blog/introducing-improved-team-audit-log/ | Allowed | Introducing Improved Team Audit Log | Feature Blog | Introducing improved Team Audit Log | The improved Team Audit Log empowers developers with advanced filtering options that make it easier to find relevant log entries and ensure compliance. | |
| /blog/introducing-netlify-drop-chatgpt-plugin/ | Allowed | Introducing the Netlify Drop ChatGPT Plugin | Introducing the Netlify Drop ChatGPT Plugin | Generate and deploy websites to Netlify seamlessly with just a ChatGPT prompt using the Netlify Drop ChatGPT plugin. Try it now! | |
| /blog/introducing-private-connectivity/ | Allowed | Introducing Netlify Private Connectivity | Blog | Introducing Private Connectivity | Today we’re introducing Netlify Private Connectivity which secures the connection between your private systems and Netlify’s build and functions environment. | |
| /blog/introducing-the-netlify-frameworks-api/ | Allowed | Introducing the Netlify Frameworks API | Blog | Introducing the Netlify Frameworks API | Introducing the Netlify Frameworks API, which gives all frameworks full control over how the sites they generate are deployed to Netlify. | |
| /blog/making-tale-of-web-development-in-two-universes/ | Allowed | How “A Tale of Web Development in Two Universes” Came to Life | Netlify Blog | How “A Tale of Web Development in Two Universes” Came to Life | Traverse developer horror stories that brought “A Tale of Web Development in Two Universes” video to life, and discover how Netlify makes them a thing of the past. | |
| /blog/netlify-astro-are-partnering/ | Allowed | Netlify announces partnership with Astro | Blog | Netlify and Astro are partnering! | Netlify announces sponsorship of Astro as their Official Deployment Partner to help fund the development of the open source project. Additionally, we’ll be announcing several new core primitives from both Netlify and Astro, aimed at making the whole web ecosystem stronger. | |
| /blog/netlify-image-cdn-seamlessly-resize-crop-and-deliver-optimized-media-globally/ | Allowed | Netlify Image CDN | Deliver Optimized Media Globally | Blog | Netlify Image CDN: Seamlessly resize, crop, and deliver optimized media globally | Netlify Image CDN effortlessly resizes, crops, and reformats images to deliver globally optimized media—selecting the best file type based on the user’s browser. | |
| /blog/netlify-launches-a-hipaa-compliant-service-offering/ | Allowed | Netlify supports HIPAA compliance | Netlify launches a HIPAA-compliant service offering | Stay HIPAA compliant with Netlifys HIPAA compliant offering | |
| /blog/netlify-product-roundup-composable-web-platform-2024/ | Allowed | Netlify Product Roundup: The Composable Web Platform in 2024 | Netlify product roundup: The Composable Web Platform in 2024 so far | As we approach the halfway point of 2024, let’s reflect on the product features released this year that make a difference for your business and workflows. | |
| /blog/news/ | Allowed | News & Announcements | Netlify Blog | Missing H1 | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | |
| /blog/optimize-performance-and-troubleshoot-issues-with-function-metrics/ | Allowed | New Netlify Feature: Function Metrics | Optimize performance and troubleshoot issues with Function Metrics | Learn how you can optimize performance and troubleshoot issues with Function Metrics | |
| /blog/security-scorecard/ | Allowed | New Feature: Netlify Security Scorecard | Blog | Introducing Netlify Security Scorecard | Introducing Netlify’s Security Scorecard: a pivotal tool that provides recommendations to proactively address security vulnerabilities and safeguard digital assets. | |
| /blog/tags/ai/ | Allowed | AI | Netlify Blog | Missing H1 | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | |
| /blog/tags/architecture/ | Allowed | Architecture | Netlify Blog | Missing H1 | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | |
| /blog/tags/astro/ | Allowed | astro | Netlify Blog | Missing H1 | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | |
| /blog/tags/cache-invalidation/ | Allowed | cache invalidation | Netlify Blog | Missing H1 | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | |
| /blog/tags/cdn/ | Allowed | CDN | Netlify Blog | Missing H1 | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | |
| /blog/tags/changelog/ | Allowed | changelog | Netlify Blog | Missing H1 | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | |
| /blog/tags/compliance/ | Allowed | Compliance | Netlify Blog | Missing H1 | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | |
| /blog/tags/e-commerce/ | Allowed | E-commerce | Netlify Blog | Missing H1 | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | |
| /blog/tags/features/ | Allowed | Features | Netlify Blog | Missing H1 | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | |
| /blog/tags/functions/ | Allowed | Functions | Netlify Blog | Missing H1 | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | |
| /blog/tags/headless-commerce/ | Allowed | headless commerce | Netlify Blog | Missing H1 | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | |
| /blog/tags/jamstack/ | Allowed | Jamstack | Netlify Blog | Missing H1 | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | |
| /blog/tags/microservices/ | Allowed | microservices | Netlify Blog | Missing H1 | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | |
| /blog/tags/nacelle/ | Allowed | Nacelle | Netlify Blog | Missing H1 | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | |
| /blog/tags/netlify/ | Allowed | Netlify | Netlify Blog | Missing H1 | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | |
| /blog/tags/open-source/ | Allowed | Open source | Netlify Blog | Missing H1 | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | |
| /blog/tags/partners/ | Allowed | Partners | Netlify Blog | Missing H1 | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | |
| /blog/tags/rollbacks/ | Allowed | rollbacks | Netlify Blog | Missing H1 | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | |
| /blog/tags/security/ | Allowed | Security | Netlify Blog | Missing H1 | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | |
| /blog/tags/visual-editor/ | Allowed | Visual Editor | Netlify Blog | Missing H1 | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | |
| /blog/tags/workflow/ | Allowed | Workflow | Netlify Blog | Missing H1 | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | |
| /blog/tutorials/ | Allowed | Guides & Tutorials | Netlify Blog | Missing H1 | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | |
| /blog/web-sockets-in-a-serverless-world/ | Allowed | Build Real-Time Applications with Web Sockets + Serverless | WebSockets in a Serverless World | Learn how to maintain a persistent, fully duplex WebSocket connection on your serverless architecture with Ably Realtime and Netlify serverless functions. | |
| /blog/why-netlify-selected-astro-for-its-developer-hub-and-marketing-site/ | Allowed | Netlify Selects Astro For Marketing Site & Developer Hub | Blog | Why Netlify selected Astro for its developer hub and marketing site | Learn how Netlify decided on Astro as the preferred frontend framework to power some of its key web properties, including its marketing site and developer hub. | |
| /careers/ | Allowed | Careers at Netlify: Help us build a better Web | Careers at Netlify | The web is changing — it’s Netlify’s mission to make sure it changes for the better. Our tools help create modern sites that are many times faster and more secure, scalable, and compatible with modern workflows. The ease of developing and managing sites on Netlify has earned us tons of praise from developers all over the world. | |
| /changelog/ | Allowed | Changelog | Netlify | Netlify Changelog | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | |
| /composable-commerce/ | Allowed | Composable Commerce | Resources to Get Started | Netlify | Composable Commerce | Composable commerce decouples the frontend and backend, so all services are pluggable, scalable, and replaceable. Get started with these resources! | |
| /compose/ | Allowed | Netlify Compose - October 2-3, 2024 | Netlify Compose 2024 | A conference for the developers and digital leaders shaping the future of web experiences. | |
| /compose/?utm_content=eyebrow | Allowed | Netlify Compose - October 2-3, 2024 | Netlify Compose 2024 | A conference for the developers and digital leaders shaping the future of web experiences. | |
| /contact/ | Allowed | Contact Sales | Netlify | Ready to deploy with Netlify? | Talk to a Netlify expert about scaling your company effortlessly with our Composable Web Platform or get a demo to see it in action. | |
| /contact/?attr=homepage&ref=sales&id=cta-footer-sales | Allowed | Contact Sales | Netlify | Ready to deploy with Netlify? | Talk to a Netlify expert about scaling your company effortlessly with our Composable Web Platform or get a demo to see it in action. | |
| /contact/?attr=search-view-cta-request-demo | Allowed | Contact Sales | Netlify | Ready to deploy with Netlify? | Talk to a Netlify expert about scaling your company effortlessly with our Composable Web Platform or get a demo to see it in action. | |
| /customers/ | Allowed | Customers stories | Customer Stories | Millions of developers and businesses trust Netlify. Discover a few of their projects, use cases and results. | |
| /customers/victoria-beckham-beauty/?utm_source=netlify-partner-directory&utm_medium=contentful-integrations-resource&utm_campaign=netlify-partners | Allowed | Netlify Case Study with Victoria Beckham Beauty | Case Study Victoria Beckham Beauty | How Fostr used Headless Shopify and the Jamstack to power e-commerce on Victoria Beckham Beauty | |
| /for/company-websites/ | Allowed | Company Websites | Accelerate Demand Generation with Netlify | Transform your company website into a dynamic growth engine | Deliver fast and impactful websites that convert by enabling your marketing teams to ship and iterate more rapidly with a composable tech stack on Netlify. | |
| /for/ecommerce/ | Allowed | E-commerce | Build Rapid Fast Brand Experiences with Netlify | Commerce Optimized for Conversion | Deliver customer experiences that convert with a composable commerce architecture which allows incremental migration setting you up for the long-term. | |
| /for/web-applications/ | Allowed | Hosting Web Applications on Netlify Edge - Serverless Web Apps | Web Applications on Netlify | Develop fast, scalable web applications and server-side rendered application UIs connected to serverless and edge infrastructure. Check it out! | |
| /gdpr-ccpa/ | Allowed | Netlify’s commitment to protect your data | Netlify | Netlify’s commitment to protect your data | Accelerate the time to deploy your websites and apps. Bring your integrations and APIs together on one powerful serverless platform. Get started for free! | |
| /integrations/ | Allowed | Discover | Netlify Integrations | Discover | Supercharge your workflow with our variety of integrations. Discover, connect, and configure dev tools and APIs all within the Integrations Hub to extend the limits of web performance and team productivity. | |
| /integrations/21yunbox/ | Allowed | 21YunBox | Netlify Integrations | 21YunBox | 21YunBox is the market-leading Chinese web deployment platform for enterprises. We help enterprises accelerate their web technologies in China compliantly. | |
| /integrations/ably/ | Allowed | Ably | Netlify Integrations | Ably | Serverless pub/sub messaging, which scales reliably with your needs, delivered at the edge over WebSockets. | |
| /integrations/ably/setup-guide/ | Allowed | Ably Setup Guide | Netlify Integrations | Ably Setup Guide | Add realtime data to your Netlify projects with Ably. | |
| /integrations/adobeexperiencemanager/ | Allowed | Adobe Experience Manager | Netlify Integrations | Adobe Experience Manager | Content management across any channel. | |
| /integrations/agility-cms/ | Allowed | Agility CMS | Netlify Integrations | Agility CMS | With all the features of a Headless CMS and the familiar authoring tools that marketers know and love, Agility will make everyone on your team happy. | |
| /integrations/aiven/ | Allowed | Aiven | Netlify Integrations | Aiven | The trusted open source data platform for everyone - easily deploy popular open source databases and streaming technologies across all the major cloud providers | |
| /integrations/algolia/ | Allowed | Algolia | Netlify Integrations | Algolia | Algolia is the best search and discovery platform for your business. Algolia empowers builders with the search and recommendation services they need to build world-class experiences. | |
| /integrations/all/ | Allowed | All Integrations | Netlify Integrations | Integrations | Find integrations for your next Netlify project. | |
| /integrations/ample/ | Allowed | Ample | Netlify Integrations | Ample | Let's craft a digital experience together. | |
| /integrations/amplience/ | Allowed | Amplience | Netlify Integrations | Amplience | Amplience is a dynamic commerce experience platform built for today’s (and tomorrow’s) customer journeys. Developer-powered. Business-enabled. | |
| /integrations/anima/ | Allowed | Anima | Netlify Integrations | Anima | Design to code, automated. Turn Figma, Adobe XD, or Sketch into React, Vue, or HTML code. | |
| /integrations/anima/setup-guide/ | Allowed | Anima Setup Guide | Netlify Integrations | Anima Setup Guide | How to Deploy Anima to Netlify | |
| /integrations/applitools/ | Allowed | Applitools | Netlify Integrations | Applitools | Next Generation Test Automation Platform Powered by Visual AI | |
| /integrations/atlassian-bitbucket/ | Allowed | Atlassian Bitbucket | Netlify Integrations | Atlassian Bitbucket | Code & CI/CD, optimized for teams using Jira | |
| /integrations/atlassian-trello/ | Allowed | Atlassian Trello | Netlify Integrations | Atlassian Trello | Collaborate, manage projects, and reach new productivity peaks. | |
| /integrations/atlassian-trello/collaborative-deploy-preview/ | Allowed | Atlassian Trello Collaborative Deploy Preview | Netlify Integrations | Atlassian Trello Collaborative Deploy Preview | Collaborative Deploy Previews let you and your team add, review, and manage feedback for your site. This integration helps sync your comments with Atlassian Trello. | |
| /integrations/auth0/ | Allowed | Auth0 by Okta | Netlify Integrations | Auth0 by Okta | Authenticate, authorize, and secure access for apps, devices, and users. | |
| /integrations/auth0/by-okta-build-plugin/ | Allowed | Auth0 by Okta | Netlify Integrations | Auth0 by Okta | The Auth0 by Okta Integration with Netlify enables you to automatically link Netlify sites to Applications and APIs on Auth0. | |
| /integrations/auth0/by-okta-setup-guide/ | Allowed | Auth0 by Okta Setup Guide | Netlify Integrations | Auth0 by Okta Setup Guide | Set roles for users in Auth0 and use Netlify Role-Based Redirects to direct users to different areas of your website. | |
| /integrations/authentication/ | Allowed | Authentication | Netlify Integrations | Identity & Authentication | Securely manage web customer identities and provide a secure, seamless login experience for websites, e-commerce stores, and web apps with authentication integrations. | |
| /integrations/aws-s3/ | Allowed | AWS S3 | Netlify Integrations | AWS S3 | Amazon S3 is cloud object storage with industry-leading scalability, data availability, security, and performance. | |
| /integrations/axiom/ | Allowed | Axiom | Netlify Integrations | Axiom | Serverless observability at scale. | |
| /integrations/bejamas/ | Allowed | Bejamas | Netlify Integrations | Bejamas | Jamstack developers for hire. | |
| /integrations/bigcommerce/ | Allowed | BigCommerce | Netlify Integrations | BigCommerce | The industry's most versatile solution for innovative ecommerce. | |
| /integrations/bloomreach/ | Allowed | Bloomreach | Netlify Integrations | Bloomreach | Powerful content, customer engagement, and product discovery offerings to achieve true personalization and drive unparalleled business growth. | |
| /integrations/browserstack/ | Allowed | BrowserStack | Netlify Integrations | BrowserStack | App and browser testing made easy. | |
| /integrations/builder-io/ | Allowed | Builder.io | Netlify Integrations | Builder.io | Builder.io is a Visual Content Management System (CMS) that empowers teams to create experiences using a drag-and-drop editor and API-first architecture. | |
| /integrations/bynder/ | Allowed | Bynder | Netlify Integrations | Bynder | Bynderʼs digital asset management platform helps you conquer the chaos of proliferating content. Unite. Create. Thrive. | |
| /integrations/clerk/ | Allowed | Clerk | Netlify Integrations | Clerk | More than just a “sign-in box”. Integrate complete user management UIs and APIs in minutes — built specifically for React, Next.js and The Modern Web. | |
| /integrations/clerk/starter-template/ | Allowed | Clerk Starter | Netlify Integrations | Clerk Starter | The Clerk B2C template on Netlify makes it simple to launch a production-ready B2C application with authentication and user management, that can scale to millions of users | |
| /integrations/cloudcannon/ | Allowed | CloudCannon | Netlify Integrations | CloudCannon | CloudCannon is a Git-based visual CMS that empowers content teams to edit and build pages with an intuitive and configurable interface. | |
| /integrations/cloudflare/ | Allowed | Cloudflare | Netlify Integrations | Cloudflare | A Global Network Built for the Cloud | |
| /integrations/cloudinary/ | Allowed | Cloudinary | Netlify Integrations | Cloudinary | Unleash the full potential of your visual media across any browser, device, and bandwidth. | |
| /integrations/cockroachdb/ | Allowed | CockroachDB | Netlify Integrations | CockroachDB | The world’s most evolved cloud SQL database — giving all of your apps effortless scale, bulletproof resilience and low latency performance for users anywhere. | |
| /integrations/commandbar/ | Allowed | CommandBar | Netlify Integrations | CommandBar | Delight your users, eliminate UX friction. | |
| /integrations/commerce-layer/ | Allowed | Commerce Layer | Netlify Integrations | Commerce Layer | Composable commerce API for developers. | |
| /integrations/commercetools/ | Allowed | commercetools | Netlify Integrations | commercetools | The only platform that gives you limitless commerce possibilities. | |
| /integrations/community-built/ | Allowed | Community Built | Netlify Integrations | Community Built | Find integrations for your next Netlify project. | |
| /integrations/community-built/airbrake-build-plugin/ | Allowed | Airbrake | Netlify Integrations | Airbrake | Automatically notifies Airbrake of new site deploys. | |
| /integrations/community-built/amp-server-side-rendering-build-plugin/ | Allowed | AMP server-side rendering | Netlify Integrations | AMP server-side rendering | A Netlify plugin to server-side render your AMP pages. | |
| /integrations/community-built/angular-quickstart-template/ | Allowed | Angular Quickstart | Netlify Integrations | Angular Quickstart | This is a bare-bones Angular project that has everything you need to quickly deploy it to Netlify. | |
| /integrations/community-built/angular-universal-build-plugin/ | Allowed | Angular Universal | Netlify Integrations | Angular Universal | Superceded by Netlify Angular Runtime. Only use this for sites prior to Angular v17. | |
| /integrations/community-built/astro-quickstart-template/ | Allowed | Astro Quickstart | Netlify Integrations | Astro Quickstart | Bare-bones Astro project that has everything you need to quickly deploy it to Netlify. | |
| /integrations/community-built/astro-toolbox-template/ | Allowed | Astro Toolbox | Netlify Integrations | Astro Toolbox | An Astro template that Utilizes common Netlify Features. | |
| /integrations/community-built/bejamas-next-js-blog-starter-template/ | Allowed | Bejamas Next.js Blog Starter | Netlify Integrations | Bejamas Next.js Blog Starter | A customizable blog starter including modern designs with dark & light themes. Built with Next.js, Tailwind, and MDX. | |
| /integrations/community-built/build-logger-build-plugin/ | Allowed | Build Logger | Netlify Integrations | Build Logger | Send build events to a logging service. | |
| /integrations/community-built/cecil-cache-build-plugin/ | Allowed | Cecil cache | Netlify Integrations | Cecil cache | Persist the Cecil cache between Netlify builds. | |
| /integrations/community-built/checklinks-build-plugin/ | Allowed | Checklinks | Netlify Integrations | Checklinks | Checklinks helps you keep all your asset references correct and avoid embarrassing broken links to your internal pages, or even to external pages you link out to. | |
| /integrations/community-built/chromium-build-plugin/ | Allowed | Chromium | Netlify Integrations | Chromium | Installs Chromium (installs NPM Chromium package and sets environment variable to location of binaries); useful for other tools requiring Chromium to run, e.g. Lighthouse CI. | |
| /integrations/community-built/composable-ui-template/ | Allowed | Composable UI | Netlify Integrations | Composable UI | A robust foundation for building fast, modern composable commerce sites with React, Next.js, and Chakra UI. Includes ready-to-use UI components, and integrations with Algolia and Stripe. | |
| /integrations/community-built/contextual-env-build-plugin/ | Allowed | Contextual ENV | Netlify Integrations | Contextual ENV | Replaces ENV vars with ENV vars that are prefixed/suffixed with the context or branch name. | |
| /integrations/community-built/dareboost-build-plugin/ | Allowed | Dareboost | Netlify Integrations | Dareboost | After a successful build, create an event in your Dareboost monitoring. If you have subscribed to API credits, you can automatically launch analyses. | |
| /integrations/community-built/debug-cache-build-plugin/ | Allowed | Debug cache | Netlify Integrations | Debug cache | Debug & verify the contents of your Netlify build cache. | |
| /integrations/community-built/fetch-feeds-build-plugin/ | Allowed | Fetch feeds | Netlify Integrations | Fetch feeds | A Netlify plugin to fetch and cache content from remote feeds including RSS and JSON. | |
| /integrations/community-built/flutter-sdk-build-plugin/ | Allowed | Flutter SDK | Netlify Integrations | Flutter SDK | Install the Flutter SDK for Building and Deploying Flutter Web Apps. | |
| /integrations/community-built/ghost-markdown-build-plugin/ | Allowed | Ghost Markdown | Netlify Integrations | Ghost Markdown | Generates posts, pages, tag pages and author pages from a Ghost publication as markdown files, using the Ghost Content API. | |
| /integrations/community-built/gridsome-cache-build-plugin/ | Allowed | Gridsome Cache | Netlify Integrations | Gridsome Cache | Persist the Gridsome cache between Netlify builds for huge speed improvements! | |
| /integrations/community-built/hashfiles-build-plugin/ | Allowed | Hashfiles | Netlify Integrations | Hashfiles | Hashfiles sets you up with an optimal caching strategy for static sites, where static assets across pages are cached for as long as possible in the visitors browser and never have to be re-requested. | |
| /integrations/community-built/html-validate-build-plugin/ | Allowed | HTML Validate | Netlify Integrations | HTML Validate | Validate HTML generated by your build. | |
| /integrations/community-built/hugo-cache-resources-build-plugin/ | Allowed | Hugo Cache Resources | Netlify Integrations | Hugo Cache Resources | Persist Hugo resources folder between Netlify builds for huge build speed improvements! | |
| /integrations/community-built/hugo-quickstart-template/ | Allowed | Hugo Quickstart | Netlify Integrations | Hugo Quickstart | This is a bare-bones Hugo project that has everything you need to quickly deploy it to Netlify. | |
| /integrations/community-built/image-optim-build-plugin/ | Allowed | Image Optim | Netlify Integrations | Image Optim | Optimize images as part of your Netlify build process. | |
| /integrations/community-built/inline-critical-css-build-plugin/ | Allowed | Inline Critical CSS | Netlify Integrations | Inline Critical CSS | Automatically extract and inline the critical CSS of your pages in order to render content to the user as fast as possible. | |
| /integrations/community-built/inline-functions-environment-variables-build-plugin/ | Allowed | Inline Functions Environment Variables | Netlify Integrations | Inline Functions Environment Variables | Inline process.env.VARIABLE in netlify functions with netlify build time environment variables. | |
| /integrations/community-built/inline-source-build-plugin/ | Allowed | Inline Source | Netlify Integrations | Inline Source | Improve your site’s performance by inlining some of your assets/sources, reducing the number of HTTP requests your users need to make. | |
| /integrations/community-built/is-website-vulnerable-build-plugin/ | Allowed | Is Website Vulnerable | Netlify Integrations | Is Website Vulnerable | A Netlify plugin that uses Snyk to test for security vulnerabilities in a website's JavaScript libraries. | |
| /integrations/community-built/javascript-obfuscator-build-plugin/ | Allowed | JavaScript Obfuscator | Netlify Integrations | JavaScript Obfuscator | An obfuscator for your JavaScript source code. | |
| /integrations/community-built/jekyll-cache-build-plugin/ | Allowed | Jekyll Cache | Netlify Integrations | Jekyll Cache | Persist the Jekyll cache between Netlify builds. | |
| /integrations/community-built/minify-html-build-plugin/ | Allowed | Minify HTML | Netlify Integrations | Minify HTML | A plugin to add HTML minification as a post-processing optimisation in Netlify. | |
| /integrations/community-built/netlify-bundle-env-build-plugin/ | Allowed | Netlify Bundle ENV | Netlify Integrations | Netlify Bundle ENV | A Netlify Build Plugin to inject environment variables in Netlify Functions during Netlify Builds. | |
| /integrations/community-built/netlify-plugin-a11y-build-plugin/ | Allowed | a11y | Netlify Integrations | a11y | Build a more accessible web! Run your critical pages through pa11y and fail build if accessibility failures are found. | |
| /integrations/community-built/next-js-toolbox-template/ | Allowed | Next.js Toolbox | Netlify Integrations | Next.js Toolbox | This NextJS v12 Toolbox template integrates commonly used Netlify features (Functions, Forms, and Redirects). | |
| /integrations/community-built/next-netlify-starter-template/ | Allowed | Next.js Starter | Netlify Integrations | Next.js Starter | This is a starter Next.js v12 project bootstrapped with create-next-app. | |
| /integrations/community-built/no-more-404-build-plugin/ | Allowed | No More 404 | Netlify Integrations | No More 404 | Check that you preserve your own internal URL structure between builds, accounting for Netlify Redirects. Don't break the web! | |
| /integrations/community-built/nuxt-js-toolbox-template/ | Allowed | Nuxt.js Toolbox | Netlify Integrations | Nuxt.js Toolbox | This NuxtJS v2 Toolbox template integrates commonly used Netlify features (Functions, Forms, and Redirects). | |
| /integrations/community-built/pushover-notification-build-plugin/ | Allowed | Pushover Notification | Netlify Integrations | Pushover Notification | Send real time notification to your devices on build success/error via Pushover.net. | |
| /integrations/community-built/replace-build-plugin/ | Allowed | Replace | Netlify Integrations | Replace | Replace ENV variables in your publish directory. | |
| /integrations/community-built/sitemap-build-plugin/ | Allowed | Sitemap | Netlify Integrations | Sitemap | Automatically generate a sitemap for your website after it finishes building in Netlify. | |
| /integrations/community-built/skip-nx-build-plugin/ | Allowed | Skip nx | Netlify Integrations | Skip nx | Skip not affected apps in a nx monorepo. | |
| /integrations/community-built/subfont-build-plugin/ | Allowed | Subfont | Netlify Integrations | Subfont | Subfont post-processes your web page to analyse you usage of web fonts, then reworks your webpage to use an optimal font loading strategy for the best performance. | |
| /integrations/community-built/submit-sitemap-build-plugin/ | Allowed | Submit Sitemap | Netlify Integrations | Submit Sitemap | Automatically submit your sitemap to Google and Yandex after every production build! | |
| /integrations/community-built/use-env-in-runtime-build-plugin/ | Allowed | Use Env in Runtime | Netlify Integrations | Use Env in Runtime | Make some environment variables available only at build time in the runtime of your app. | |
| /integrations/community-built/webmentions-build-plugin/ | Allowed | Webmentions | Netlify Integrations | Webmentions | Automatically discover any webmentions and send them after every production build. | |
| /integrations/content-management/ | Allowed | Content Management | Netlify Integrations | Content Management | Optimize content management workflows with CMS and website builder integrations. | |
| /integrations/contentful/ | Allowed | Contentful | Netlify Integrations | Contentful | Contentful is the market-leading content platform for enterprises. We help enterprises accelerate building digital experiences, and manage them at scale. | |
| /integrations/contentful/connector-setup-guide/ | Allowed | Contentful Connector | Netlify Integrations | Contentful Connector | Add Contentful as a data source to Netlify Connect to unify all of your content sources and unlock a number of benefits that make it easier to modernize your web architecture. | |
| /integrations/contentful/netlify-api/ | Allowed | Netlify App for Contentful | Netlify Integrations | Netlify App for Contentful | The Netlify app removes the need to navigate between platforms, giving editors full control of everything from previewing to deploying changes. Content writers and editors can trigger Netlify builds with one click in the sidebar. | |
| /integrations/contentful/netlify-setup-guide/ | Allowed | Contentful Integration | Netlify Integrations | Contentful Integration | Connect your Netlify site with a Contentful space using the Contentful Integration to streamline the way you work with your CMS and Netlify. | |
| /integrations/contentful/setup-guide-for-netlify-create-setup-guide/ | Allowed | Contentful Setup Guide for Netlify Create | Netlify Integrations | Contentful Setup Guide for Netlify Create | Netlify Create has first-class support for two-way syncing content between Contentful and the Netlify Create visual editor. | |
| /integrations/contentful/templates-setup-guide/ | Allowed | Contentful Templates | Netlify Integrations | Contentful Templates | Launch your next project quickly with templates for common use-cases, powered by Next.js and Contentful | |
| /integrations/contentsquare/ | Allowed | Contentsquare | Netlify Integrations | Contentsquare | Contentsquare moves beyond traditional analytics to enable an unprecedented understanding of the customer experience. | |
| /integrations/contentstack/ | Allowed | Contentstack | Netlify Integrations | Contentstack | The enterprise content experience platform. | |
| /integrations/contentstack/connector-setup-guide/ | Allowed | Contentstack Connector | Netlify Integrations | Contentstack Connector | Add Contentstack as a data source to Netlify Connect to unify all of your content sources and unlock a number of benefits that make it easier to modernize your web architecture. | |
| /integrations/contentstack/setup-guide/ | Allowed | Contentstack Automation Hub Connector for Netlify | Netlify Integrations | Contentstack Automation Hub Connector for Netlify | The Netlify connector helps you build, deploy, and host the frontend of your web apps via Contentstack. | |
| /integrations/convex/ | Allowed | Convex | Netlify Integrations | Convex | The reactive backend-as-a-service for web developers. | |
| /integrations/couchbase/ | Allowed | Couchbase | Netlify Integrations | Couchbase | Couchbase delivers Capella, the cloud database platform for modern applications. Capella enables developers and architects to quickly build the apps of the future and deliver always-on experiences to customers. | |
| /integrations/crownpeak/ | Allowed | Crownpeak | Netlify Integrations | Crownpeak | Craft engaging digital experience on every channel and drive growth with hybrid headless content management | |
| /integrations/cypress/ | Allowed | Cypress | Netlify Integrations | Cypress | The web has evolved. Finally, testing has too. | |
| /integrations/database-and-backend/ | Allowed | Database and Backend | Netlify Integrations | Database & Backend | Seamlessly set up and connect to the backend and databases with database and backend integrations. | |
| /integrations/datadog/ | Allowed | Datadog | Netlify Integrations | Datadog | Cloud-scale monitoring and security for metrics, traces and logs in one unified platform. | |
| /integrations/datastax/ | Allowed | DataStax | Netlify Integrations | DataStax | Massively scalable, highly available, cloud-native NoSQL database built on Apache Cassandra. | |
| /integrations/datocms/ | Allowed | DatoCMS | Netlify Integrations | DatoCMS | Simply put, the most complete, user-friendly and performant Headless CMS | |
| /integrations/datocms/automatic-environment-backups-plugin-for-netlify-api/ | Allowed | DatoCMS Netlify API | Netlify Integrations | DatoCMS Netlify API | A plugin that creates daily and weekly backups of your main environment on DatoCMS automatically | |
| /integrations/datocms/netlify-app-for-netlify-api/ | Allowed | Netlify App for DatoCMS | Netlify Integrations | Netlify App for DatoCMS | Trigger a build of your website on Netlify directly from the DatoCMS UI, and get a notification of the status of the build when it completes | |
| /integrations/datocms/netlify-forms-plugin-for-netlify-api/ | Allowed | DatoCMS Netlify API | Netlify Integrations | DatoCMS Netlify API | Plugin that allows DatoCMS show and manage Netlify form submissions | |
| /integrations/datocms/netlify-identity-plugin-for-netlify-api/ | Allowed | DatoCMS Netlify API | Netlify Integrations | DatoCMS Netlify API | A plugin that nicely displays Netlify identity user info instead of the raw ID | |
| /integrations/datocms/setup-guide-for-netlify-create-setup-guide/ | Allowed | DatoCMS Setup Guide for Netlify Create | Netlify Integrations | DatoCMS Setup Guide for Netlify Create | Netlify Create supports two-way data sync between Netlify Create and DatoCMS. | |
| /integrations/debugbear/ | Allowed | DebugBear | Netlify Integrations | DebugBear | Monitor Site Speed and Core Web Vitals | |
| /integrations/decap/ | Allowed | Decap | Netlify Integrations | Decap | Open source content management for your Git workflow | |
| /integrations/digital-asset-management/ | Allowed | Digital Asset Management | Netlify Integrations | Digital Asset Management | Deliver high-quality responsive digital media faster with digital asset management integrations. | |
| /integrations/directus/ | Allowed | Directus | Netlify Integrations | Directus | Build your next CMS backend faster than you ever thought possible | |
| /integrations/drupal/ | Allowed | Drupal | Netlify Integrations | Drupal | Drupal is the leading enterprise, open source content management system (CMS) in the world | |
| /integrations/e-commerce/ | Allowed | E-commerce | Netlify Integrations | E-commerce | Connect product information, fast checkout experiences, and personalized content to your store with e-commerce integrations. | |
| /integrations/elastic-path/ | Allowed | Elastic Path | Netlify Integrations | Elastic Path | Empowering you, and the world's most innovative brands, to create unique digital commerce experiences to drive your business. | |
| /integrations/fauna/ | Allowed | Fauna | Netlify Integrations | Fauna | The distributed database that takes you from zero to scale. Fauna is a relational database with a document data model that is delivered as a cloud API - ideal for building lightning-fast, dynamic applications. | |
| /integrations/formspree/ | Allowed | Formspree | Netlify Integrations | Formspree | The form backend. Built for developers, loved by marketing and ops teams. | |
| /integrations/frameworks/ | Allowed | Frameworks | Netlify Integrations | Frameworks | Create websites using building blocks that handle tooling, configuration, and optimizations for your app. | |
| /integrations/ghost-inspector/ | Allowed | Ghost Inspector | Netlify Integrations | Ghost Inspector | Catch bugs before they cost you. | |
| /integrations/github/ | Allowed | GitHub | Netlify Integrations | GitHub | Code hosting platform for version control and collaboration. | |
| /integrations/gitlab/ | Allowed | GitLab | Netlify Integrations | GitLab | The One DevOps Platform | |
| /integrations/gitlab/collaborative-deploy-preview/ | Allowed | GitLab Collaborative Deploy Preview | Netlify Integrations | GitLab Collaborative Deploy Preview | Collaborative Deploy Previews let you and your team add, review, and manage feedback for your site. This integration helps sync your comments with GitLab. | |
| /integrations/gitlab/webhook/ | Allowed | GitLab Webhooks | Netlify Integrations | GitLab Webhooks | This integration can create commit statuses, add comments to your GitLab merge requests indicating the deploy status and linking to the Deploy Preview. | |
| /integrations/hygraph/ | Allowed | Hygraph | Netlify Integrations | Hygraph | Hygraph is an Enterprise-ready Headless CMS for building content-rich websites and applications that can be scaled across multiple brands, locales, and markets. | |
| /integrations/inngest/ | Allowed | Inngest | Netlify Integrations | Inngest | Run background tasks in response to events or on a schedule. | |
| /integrations/inngest/build-plugin/ | Allowed | Inngest | Netlify Integrations | Inngest | Automatically deploy Inngest functions to Netlify’s platform. | |
| /integrations/kickstartds/ | Allowed | kickstartDS | Netlify Integrations | kickstartDS | kickstartDS is an open-source toolkit designed to streamline the development of Design Systems. It combines a low-code framework with a UI development toolkit and a comprehensive component library, facilitating the creation of web frontends that are consistent with brand guidelines and user expectations. Our CMS Starters let you connect kickstartDS to 11ty, Static CMS, Storyblok and Netlify Create, while benefiting from automatically integrated Netlify Core hosting. Using the provided Design System as a starting point to start creating in just a couple of minutes! | |
| /integrations/kickstartds/cms-starter-for-netlify-create-template/ | Allowed | kickstartDS CMS Starter for Netlify Create | Netlify Integrations | kickstartDS CMS Starter for Netlify Create | The kickstartDS Netlify Create Starter instantly deploys a ready to use website for marketing or landing page use cases. It comes with a fully fledged Design System onboard, which is fully customizable to match your brand team’s needs. | |
| /integrations/kickstartds/cms-starter-for-static-cms-template/ | Allowed | kickstartDS CMS Starter for Static CMS | Netlify Integrations | kickstartDS CMS Starter for Static CMS | The kickstartDS CMS Starter for Static CMS instantly deploys a ready to use website for marketing or landing page use cases. It comes with a fully fledged Design System onboard, which is fully customizable to match your brand team’s needs. | |
| /integrations/kickstartds/cms-starter-for-storyblok-template/ | Allowed | kickstartDS CMS Starter for Storyblok | Netlify Integrations | kickstartDS CMS Starter for Storyblok | The kickstartDS CMS Starter for Storyblok instantly deploys a ready to use website for marketing or landing page use cases. It comes with a fully fledged Design System onboard, which is fully customizable to match your brand team’s needs. | |
| /integrations/kickstartds/starter-for-11ty-template/ | Allowed | kickstartDS Starter for 11ty | Netlify Integrations | kickstartDS Starter for 11ty | The kickstartDS Starter for 11ty instantly deploys a ready to use website for marketing or landing page use cases. It comes with a fully fledged Design System onboard, which is fully customizable to match your brand team’s needs. | |
| /integrations/kontent-ai/ | Allowed | Kontent.ai | Netlify Integrations | Kontent.ai | Next-generation websites and content management. | |
| /integrations/kontent-ai/setup-guide/ | Allowed | Kontent.ai Setup Guide | Netlify Integrations | Kontent.ai Setup Guide | Build production and preview static sites with Kontent.ai and Netlify | |
| /integrations/lambdatest/ | Allowed | LambdaTest | Netlify Integrations | LambdaTest | LambdaTest is an AI-powered test orchestration and execution platform that lets you run manual and automated tests at scale with over 3000+ real devices, browsers, and OS combinations. | |
| /integrations/lighthouse/ | Allowed | Lighthouse | Netlify Integrations | Lighthouse | Open-source, automated tool for improving the performance, quality, and correctness of your web apps. | |
| /integrations/logflare/ | Allowed | Logflare | Netlify Integrations | Logflare | Collect for years, query in seconds | |
| /integrations/logflare/log-drain/ | Allowed | Logflare Log Drains | Netlify Integrations | Logflare Log Drains | Log Drains allow you to connect site traffic logs and function logs from Netlify’s CDN to Logflare for analysis, alerting, and data persistence. | |
| /integrations/loom/ | Allowed | Loom | Netlify Integrations | Loom | Bring Video Messaging to the World | |
| /integrations/magnolia/ | Allowed | Magnolia | Netlify Integrations | Magnolia | Managing digital experiences across brands, markets, and channels is complicated. Our platform makes it simple. | |
| /integrations/matter-design-and-digital/ | Allowed | Matter Design & Digital | Netlify Integrations | Matter Design & Digital | Matter Design & Digital is a BigCommerce agency located in Crows Nest Sydney. We make e-commerce systems and build brands online. | |
| /integrations/matter-design-and-digital/gatsby-ecommerce-theme-template/ | Allowed | Gatsby E-commerce Theme | Netlify Integrations | Gatsby E-commerce Theme | Styling and scaffolding for your next e-commerce site | |
| /integrations/microsoft-azure-devops/ | Allowed | Microsoft Azure DevOps | Netlify Integrations | Microsoft Azure DevOps | On-premises, hybrid, multicloud, or at the edge — create secure, future-ready cloud solutions on Azure. | |
| /integrations/microsoft-azure-devops/git-provider/ | Allowed | Microsoft Azure DevOps Connect with Git | Netlify Integrations | Microsoft Azure DevOps Connect with Git | When you push changes to your site’s Git repository, Netlify detects your changes and triggers automated deploys, functions, and more across our global CDN. | |
| /integrations/microsoft-azure-devops/webhook/ | Allowed | Microsoft Azure DevOps Webhooks | Netlify Integrations | Microsoft Azure DevOps Webhooks | Deploy notifications for Azure DevOps allow your team to check out the latest deploy status and Deploy Preview from Azure DevOps. | |
| /integrations/mongodb/ | Allowed | MongoDB | Netlify Integrations | MongoDB | Build fast with the Atlas developer data platform, integrating all of the data services you need to build modern applications with a unified developer experience. | |
| /integrations/mongodb/rag-based-chatbot-using-langchain-and--atlas-setup-guide/ | Allowed | RAG based chatbot using Langchain and MongoDB Atlas | Netlify Integrations | RAG based chatbot using Langchain and MongoDB Atlas | This starter template implements a Retrieval-Augmented Generation (RAG) chatbot using LangChain and MongoDB Atlas. | |
| /integrations/monitoring-and-analytics/ | Allowed | Monitoring and Analytics | Netlify Integrations | Monitoring & Analytics | Automatically track, centralize, and analyze web logs with monitoring and analytics integrations. | |
| /integrations/moralis/ | Allowed | Moralis | Netlify Integrations | Moralis | Moralis is the innovative leader in blockchain development, simplifying dapp creation with powerful tools & services. Empower your future today. | |
| /integrations/moralis/starter-template/ | Allowed | Moralis Starter | Netlify Integrations | Moralis Starter | Jumpstart your Web3 dapp development with our feature-packed, customizable template - seamlessly connect to Ethereum, pre-built components & best practices. | |
| /integrations/nacelle/ | Allowed | Nacelle | Netlify Integrations | Nacelle | The Composable Commerce Platform for Merchants. | |
| /integrations/nacelle/setup-guide/ | Allowed | Nacelle Setup Guide | Netlify Integrations | Nacelle Setup Guide | Using Netlify with Nacelle | |
| /integrations/new-relic/ | Allowed | New Relic | Netlify Integrations | New Relic | Monitor, debug, and improve your entire stack. | |
| /integrations/nimbella/ | Allowed | Nimbella | Netlify Integrations | Nimbella | Build and run serverless APIs and apps on the cloud-of-your-choice. | |
| /integrations/nimbella/build-plugin/ | Allowed | Nimbella | Netlify Integrations | Nimbella | Nimbella plugin to extend Netlify Sites with stateful and portable serverless APIs. | |
| /integrations/nuxtlabs/ | Allowed | NuxtLabs | Netlify Integrations | NuxtLabs | Intuitive software for modern web developers and teams. | |
| /integrations/onlineornot/ | Allowed | OnlineOrNot | Netlify Integrations | OnlineOrNot | We Alert you Before your Customers Do | |
| /integrations/onlineornot/perfbeacon-build-plugin/ | Allowed | PerfBeacon | Netlify Integrations | PerfBeacon | Tell PerfBeacon to measure page speed after a successful build. | |
| /integrations/openai/ | Allowed | OpenAI | Netlify Integrations | OpenAI | OpenAI is an AI research and deployment company. Our mission is to ensure that artificial general intelligence benefits all of humanity. | |
| /integrations/openai/netlify-chatgpt-plugin-netlify-api/ | Allowed | Netlify ChatGPT Plugin | Netlify Integrations | Netlify ChatGPT Plugin | Simply describe the website you want to build, and ChatGPT will deploy it to Netlify for you! Developed by Netlify and available for free in the ChatGPT plugin store. | |
| /integrations/optimizely/ | Allowed | Optimizely | Netlify Integrations | Optimizely | Optimizely is a leading Digital Experience Platform (DXP) that empowers organizations to manage and optimize their digital content and customer experience across multiple touchpoints with ease. | |
| /integrations/optimizely/cms-demo-site-setup-guide/ | Allowed | Create a demo site using CMS (SaaS) and Netlify | Netlify Integrations | Create a demo site using CMS (SaaS) and Netlify | Optimizely CMS (SaaS) offers a sample website using Next.js, a minimalistic framework for server-rendered React applications. This demo uses Netlify to provide seamless deployment and hosting. The demo includes everything you need to set up a website, including the styling and configuration. | |
| /integrations/pagewatch/ | Allowed | PageWatch | Netlify Integrations | PageWatch | Track Updates of your Entire Site | |
| /integrations/paligo/ | Allowed | Paligo | Netlify Integrations | Paligo | Paligo is an end-to-end Component Content Management System (CCMS) solution for technical documentation, policies and procedures, knowledge management, and more. | |
| /integrations/planetscale/ | Allowed | PlanetScale | Netlify Integrations | PlanetScale | The MySQL-compatible serverless database platform. | |
| /integrations/polyscale/ | Allowed | PolyScale | Netlify Integrations | PolyScale | Plug & Play Database Acceleration. PolyScale.ai uses smart caching to improve query performance, lower latency, and make data access and scale engineering a breeze. | |
| /integrations/prisma/ | Allowed | Prisma | Netlify Integrations | Prisma | Next-generation Node.js and TypeScript ORM | |
| /integrations/prismic/ | Allowed | Prismic | Netlify Integrations | Prismic | Giving Prismic to teams turns websites into growth engines. Generate growth by rapidly creating on-brand pages. Assemble them with re-usable website sections, aka Slices. | |
| /integrations/qa-wolf/ | Allowed | QA Wolf | Netlify Integrations | QA Wolf | Kiss bugs goodbye. | |
| /integrations/react-bricks/ | Allowed | React Bricks | Netlify Integrations | React Bricks | React CMS and visual editor for Next.js, Gatsby, and Remix | |
| /integrations/redis/ | Allowed | Redis | Netlify Integrations | Redis | The world’s most loved real‑time data platform. | |
| /integrations/redwoodjs/ | Allowed | RedwoodJS | Netlify Integrations | RedwoodJS | Focus on building your startup,not fighting your framework. | |
| /integrations/remix/ | Allowed | Remix | Netlify Integrations | Remix | Full stack web framework that delivers a fast, slick, and resilient user experience | |
| /integrations/remix/k-pop-stack-template/ | Allowed | Remix K-pop Stack | Netlify Integrations | Remix K-pop Stack | Generate a Remix project quickly and easily | |
| /integrations/sanity/ | Allowed | Sanity | Netlify Integrations | Sanity | Sanity.io is the unified content platform that powers better digital experiences. | |
| /integrations/search-and-personalization/ | Allowed | Search and Personalization | Netlify Integrations | Search & Personalization | Serve site and e-commerce users the most relevant search results with search integrations, and tailor web experiences with personalization integrations. | |
| /integrations/security/ | Allowed | Security | Netlify Integrations | Security | Improve security for web apps with integrations that scan for vulnerabilities, detect security anomalies, and perform compliance checks. | |
| /integrations/sentry/ | Allowed | Sentry | Netlify Integrations | Sentry | Working code, happy customers. | |
| /integrations/shopify/ | Allowed | Shopify | Netlify Integrations | Shopify | Shopify powers millions of businesses worldwide. The all-in-one commerce platform to start, run, and grow a business. | |
| /integrations/sitecore/ | Allowed | Sitecore | Netlify Integrations | Sitecore | Differentiate your brand with the only complete, composable, cloud-native digital experience platform from Sitecore | |
| /integrations/sitecore/deploy--jss-setup-guide/ | Allowed | Deploy the Next.js JSS app to Netlify | Netlify Integrations | Deploy the Next.js JSS app to Netlify | Deploy your JSS Next.js apps for XM Cloud or headless XP to Netlify and configure webhooks to build and redeploy when content is updated. | |
| /integrations/slack/ | Allowed | Slack | Netlify Integrations | Slack | One Platform for your Team and your Work | |
| /integrations/snaplet/ | Allowed | Snaplet | Netlify Integrations | Snaplet | Get production-accurate data and preview databases to code against, fast. | |
| /integrations/snyk/ | Allowed | Snyk | Netlify Integrations | Snyk | Developer loved, security trusted. | |
| /integrations/speedcurve/ | Allowed | SpeedCurve | Netlify Integrations | SpeedCurve | Faster Site. Happier Users. | |
| /integrations/spryker/ | Allowed | Spryker | Netlify Integrations | Spryker | A modular, customizable commerce stack with next-generation cloud capabilities that scale with your business. | |
| /integrations/spryker/setup-guide/ | Allowed | Spryker Setup Guide | Netlify Integrations | Spryker Setup Guide | Frontend enablement services for Spryker. | |
| /integrations/squidcloud/ | Allowed | Squid Cloud | Netlify Integrations | Squid Cloud | A highly flexible, enterprise-grade BaaS. Connect Netlify to any database or API and build real-time full-stack apps and private AI agents instantly with Squid Cloud. | |
| /integrations/stackbit/ | Allowed | Stackbit | Netlify Integrations | Stackbit | Stackbit helps digital teams visually assemble and operate high-performance websites and web applications better and faster with a low-code and no-code development platform. Beloved by marketers and developers at startups and enterprises. | |
| /integrations/stackbit/setup-guide/ | Allowed | Stackbit Setup Guide | Netlify Integrations | Stackbit Setup Guide | Deploy a site created with Stackbit to a Netlify project that you own | |
| /integrations/stepzen/ | Allowed | StepZen | Netlify Integrations | StepZen | Serverless GraphQL layer for any data source. | |
| /integrations/storyblok/ | Allowed | Storyblok | Netlify Integrations | Storyblok | Storyblok is the headless CMS that empowers 83,000+ developers and content teams to create better content experiences across any digital channel. | |
| /integrations/storyblok/setup-guide/ | Allowed | Storyblok Setup Guide | Netlify Integrations | Storyblok Setup Guide | This short guide describes how to configure & deploy your single page application (SPA) built with Nuxt and Storyblok to Netlify. | |
| /integrations/strapi/ | Allowed | Strapi | Netlify Integrations | Strapi | Strapi is the leading open source headless CMS. It’s 100% JavaScript, fully customizable and developer-first. | |
| /integrations/stytch/ | Allowed | Stytch | Netlify Integrations | Stytch | Flexible and seamless authentication for every use case. | |
| /integrations/stytch/starter-template/ | Allowed | Stytch Starter | Netlify Integrations | Stytch Starter | The Stytch + Netlify template makes it easy to learn the Stytch pattern and launch a frictionless auth flow in minutes. | |
| /integrations/sumo-logic/ | Allowed | Sumo Logic | Netlify Integrations | Sumo Logic | Making the world’s apps reliable and secure | |
| /integrations/supabase/ | Allowed | Supabase | Netlify Integrations | Supabase | Open source SQL Database without the hassle. Build in a weekend. Scale to millions. | |
| /integrations/svix/ | Allowed | Svix | Netlify Integrations | Svix | Webhooks as a Service. Build a world class webhook service in minutes not months. | |
| /integrations/takeshape/ | Allowed | TakeShape | Netlify Integrations | TakeShape | GraphQL API Mesh For The Headless Web. | |
| /integrations/templates/ | Allowed | Templates | Netlify Integrations | Templates | Deploy a template website with just one click. The site’s code will auto-populate as a new folder in your Git repo so you can explore, edit, and update. | |
| /integrations/testing-and-qa/ | Allowed | Testing & QA | Netlify Integrations | Testing & QA | Develop, deliver, and maintain error-free websites more easily with automated testing and QA integrations. | |
| /integrations/tidb-cloud/ | Allowed | TiDB Cloud | Netlify Integrations | TiDB Cloud | TiDB Cloud is a fully-managed, reserved, database-as-a-service (DBaaS) offering of TiDB with zero operational overhead and true, pay-as-you-go pricing. | |
| /integrations/tigris/ | Allowed | Tigris | Netlify Integrations | Tigris | An Open Source Ops-free Serverless alternative to MongoDB Atlas. | |
| /integrations/tigris/starter-template/ | Allowed | Tigris Starter | Netlify Integrations | Tigris Starter | A starter template integrating Tigris, the Open Source alternative to MongoDB Atlas. | |
| /integrations/turso/ | Allowed | Turso | Netlify Integrations | Turso | Turso is the Edge database that brings your data close to your edge functions. Develop locally and deploy globally with the developer experience of SQLite | |
| /integrations/uniform/ | Allowed | Uniform | Netlify Integrations | Uniform | End-to-end composable orchestration. Take control of your stack. | |
| /integrations/very-good-security/ | Allowed | Very Good Security | Netlify Integrations | Very Good Security | Payment data security and compliance infrastructure for modern organizations. | |
| /integrations/vshift/ | Allowed | VShift | Netlify Integrations | VShift | VShift launches growth strategies and composable solutions for regulated industry leaders | |
| /integrations/vtex/ | Allowed | VTEX | Netlify Integrations | VTEX | The enterprise digital commerce platform. Take the next step in your commerce journey with a complete platform for today and a flexible development platform for tomorrow. | |
| /integrations/wix/ | Allowed | Wix | Netlify Integrations | Wix | A leading global SaaS platform for creating, managing and growing an online presence, providing business and site creation solutions. | |
| /integrations/wix/bookings-starter-template/ | Allowed | Wix Bookings Starter | Netlify Integrations | Wix Bookings Starter | Manage your bookings, appointments, and calendar with the industry-leading scheduling platform — trusted by 11M+ businesses worldwide | |
| /integrations/wix/content-manager-starter-template/ | Allowed | Wix Content Manager Starter | Netlify Integrations | Wix Content Manager Starter | Manage all of your site content using Wix Headless CMS | |
| /integrations/wix/ecommerce-starter-template/ | Allowed | Wix Ecommerce Starter | Netlify Integrations | Wix Ecommerce Starter | Get the industry-leading eCommerce platform to run and grow your business online | |
| /integrations/wix/events-starter-template/ | Allowed | Wix Events Starter | Netlify Integrations | Wix Events Starter | Event management platform to sell tickets and collect RSVPs | |
| /integrations/wix/pricing-plans-starter-template/ | Allowed | Wix Pricing Plans Starter | Netlify Integrations | Wix Pricing Plans Starter | Subscriptions platform to sell packages, memberships and pricing plans | |
| /integrations/wordpress/ | Allowed | Wordpress | Netlify Integrations | Wordpress | 43% of the web is built on wordpress. Join the millions of people that call WordPress.com home | |
| /integrations/works-with-netlify-connect/ | Allowed | Works with Netlify Connect | Netlify Integrations | Works with Netlify Connect | Find integrations for your next Netlify project. | |
| /integrations/xata/ | Allowed | Xata | Netlify Integrations | Xata | Xata is a serverless data platform for modern web applications | |
| /integrations/xata/setup-guide/ | Allowed | Xata Setup Guide | Netlify Integrations | Xata Setup Guide | Deploy your Netlify app built on Xata | |
| /integrations/zapier/ | Allowed | Zapier | Netlify Integrations | Zapier | Automate your busywork | |
| /integrations/zapier/netlify-api/ | Allowed | Zapier Netlify API | Netlify Integrations | Zapier Netlify API | Zapier lets you connect Netlify with thousands of the most popular apps, so you can automate your work - no code required. | |
| /jamstack-fund/ | Allowed | Jamstack Innovation Fund for Early-stage Startups | Netlify | Jamstack Innovation Fund | Apply now for Netlify’s startup accelerator program! This program fuels the Jamstack ecosystem by providing funding and advisory services to early-stage startups. | |
| /jamstack/ | Allowed | Welcome to the Jamstack | What, Why, and How of Jamstack | Welcome to the Jamstack | Learn what the Jamstack is all about and why it’s the best approach for building faster, more secure websites. Jamstack supports tooling and workflows used in modern web development. | |
| /mammut/ | Allowed | The making of mammut.com | The making of mammut.com | Watch our four-part video case study about Mammut building on Netlify to deliver a best-in-class digital brand experience. | |
| /mammut/part-1/ | Allowed | Episode 1: The history of the Mammut brand | Missing H1 | Learn how Mammut delivers a best-in-class digital brand experience for their customers on Netlify in part 1 of our case study video series | |
| /mammut/part-2/ | Allowed | Episode 2: Building a brand experience | Missing H1 | Learn how Mammut delivers a best-in-class digital brand experience for their customers on Netlify in part 2 of our case study video series | |
| /mammut/part-3/ | Allowed | Episode 3: Omni-channel innovation | Missing H1 | Learn how Mammut delivers a best-in-class digital brand experience for their customers on Netlify in part 3 of our case study video series | |
| /mammut/part-4/ | Allowed | Episode 4: Leveraging AI and meeting Frank Ocean level demand | Missing H1 | Learn how Mammut delivers a best-in-class digital brand experience for their customers on Netlify in part 4 of our case study video series | |
| /oreilly-jamstack/ | Allowed | Netlify: Develop & deploy the best web experiences in record time | Modern Web Development on the Jamstack | A powerful serverless platform with an intuitive git-based workflow. Automated deployments, shareable previews, and much more. Get started for free! | |
| /partners/agency/ | Allowed | Netlify Agency Partner Program - Jamstack Agencies | Missing H1 | Learn about the resources and program we offer Agencies to help you win more deals and build the best digital experiences for clients. There’s a reason 1,500,000 devs trust us, check it out! | |
| /partners/technology/ | Allowed | Technology Partner Program | Netlify | Missing H1 | Join our technology partner program and benefit from development support and marketing resources to connect, build, and grow demand with Netlify. | |
| /platform/ | Allowed | Netlify Platform | The Composable Web Platform for Enterprises | Missing H1 | Simplify content orchestration, streamline and unify the developer workflow, and enable website speed & agility for your Enterprise teams with our platform. | |
| /platform/connect/ | Allowed | Netlify Connect | The Data Unification Layer to Unify All Content | Unify all content | Give your web teams the power to orchestrate and manage how and where content is served to all digital experiences with our data unification layer. | |
| /platform/core/ | Allowed | Netlify Core | The Frontend Cloud Solution to Deploy Faster | Deploy faster | Build and deploy future-proof digital solutions using modern, composable tooling that works with all modern frameworks with our frontend cloud solution. | |
| /platform/core/analytics/ | Allowed | Netlify Analytics | Netlify Analytics | See what we see—Netlify Analytics brings you data captured directly from our servers, presented simply and beautifully. | |
| /platform/core/build/ | Allowed | Netlify Build | Push to Git, and that’s it | The Git workflow for web development. Build, deploy, and manage modern web projects. | |
| /platform/core/deploy-previews/ | Allowed | Netlify Deploy Previews - Share, Review, & Gather Feedback on Web Projects | Share, review, & manage feedback on your web projects | Netlify Deploy Previews give teams tools they need to effectively manage and collaborate on web projects. Get feedback, annotate, and comment - all synced to productivity tools. | |
| /platform/core/edge/ | Allowed | Netlify Edge | Give your sites the edge | A fast, resilient network for web apps. Connected to your development workflow and designed to handle the most complex tasks - or even to run your own custom logic. | |
| /platform/core/enterprise-team-management/ | Allowed | Enterprise Team Management Simplifies User Access Management | Simplify user access management | Seamlessly manage user access in a complex environment of developers, designers, and collaborators using Netlify Enterprise Team Management (ETM). | |
| /platform/core/forms/ | Allowed | Netlify Forms | Netlify Forms | Manage forms and submissions without any server-side code or JavaScript. | |
| /platform/core/functions | Allowed | Netlify Functions | Build scalable,dynamic applications | Serverless functions built into every Netlify account. No setup, servers, or ops required. | |
| /platform/core/functions/ | Allowed | Netlify Functions | Build scalable,dynamic applications | Serverless functions built into every Netlify account. No setup, servers, or ops required. | |
| /platform/core/high-performance-edge/ | Allowed | Netlify Enterprise: High-Performance Edge & Build - Enhanced Security & Support | Designed to deliver the fastest speeds possible | Learn about Netlify Enterprise offering. Enterprise gives teams the power to build without roadblocks, deploy with increased speed and security, and deliver globally on a high-performance Edge network. | |
| /platform/core/large-media/ | Allowed | Netlify Large Media | Netlify Large Media | Manage binary files of any size right in your repo, just like code. | |
| /platform/core/workflow/ | Allowed | The Workflow | The Workflow | Spend a morning with Netlify in action, from the very first deployment to advanced functionality. | |
| /platform/create/ | Allowed | Netlify Create | The Intuitive Visual Editor to Collaborate Deeper | Click, edit, publish | Create, edit, and update pages, and collaborate deeper while building solutions with composable architectures with our intuitive visual editor. | |
| /platform/primitives/ | Allowed | Build with Framework Agnostic Platform Primitives | Netlify | Turn your static pages into dynamic experiences | Netlify's platform primitives provide developers advanced controls to own, create, and manage high-performing websites without being limited by any single framework. | |
| /platform/software-development-kit/ | Allowed | Netlify SDK Accelerates Custom API Integration Development | Netlify | Expand what’s possible on Netlify with Netlify SDK | Easily build custom API integrations with the Netlify SDK (software development kit), a standardized set of tooling, accelerating the time to innovation. | |
| /press/ | Allowed | Netlify Newsroom - Press Releases and News | Press resources for all things Netlify | See the latest Netlify press and news. Founded in 2014 and now used by millions of web developers and businesses, Netlify provides modern build workflows, serverless functions and a global Edge network for websites and applications. | |
| /pricing/ | Allowed | Pricing and Plans | Netlify | Pricing | Find the right Netlify platform plan to fit your business needs. Our plans include value for developers and enterprise teams alike. | |
| /pricing/?category=developer | Allowed | Pricing and Plans | Netlify | Pricing | Find the right Netlify platform plan to fit your business needs. Our plans include value for developers and enterprise teams alike. | |
| /privacy/ | Allowed | Privacy Policy | Netlify | Netlify Privacy Statement | Accelerate the time to deploy your websites and apps. Bring your integrations and APIs together on one powerful serverless platform. Get started for free! | |
| /reports/2024-leadership-trend-report/access/ | Allowed | 2024 State of Marketing and Web Development Collaborative Workflows | The 2024 State of Marketing and Web Development Collaborative Workflows | Netlify’s report highlights how marketing and web development teams are misaligned, but must work together to more effectively build and publish web content. | |
| /resources/ | Allowed | Enterprise Resources - Jamstack Webinars, Guides, & More | Resources | Check out free resources from Netlify showcasing modern web development strategies for building Jamstack sites and apps. Webinars, guides, eBooks, and more. | |
| /resources/case-studies/ | Allowed | Case Studies | Case Studies | Read stories from actual Netlify customers | |
| /resources/ebooks/the-state-of-web-development-2023 | Allowed | The 2023 State of Web Development Report | Netlify Survey | The State of Web Development | 2023 | Netlify’s State of Web Development Report summarizes the insights you need to modernize your web strategy in 2024. Get the 2023 State of Web Development Report. | |
| /roi-calculator/ | Allowed | Modern Web ROI Calculator | Netlify | Modern Web ROI | Calculate the return on investment that the Netlify platform can deliver to your team due to site performance and developer productivity increases. | |
| /security/ | Allowed | Security at Netlify | Netlify: Secure by Design | We’re trusted by millions of companies and developers to run secure, performant sites and applications | |
| /support-scope/ | Allowed | Netlify Scope of Support | Scope of Support | Get the most of out of our services by understanding the differences between standard and expanded support. | |
| /support/ | Allowed | Support | Netlifolk are here to help | A powerful serverless platform with an intuitive git-based workflow. Automated deployments, shareable previews, and much more. Get started for free! | |
| /sustainability/ | Allowed | Sustainability, Renewable Energy, & The Environment - Netlify | Netlify and Sustainability | Learn about Netlify’s commitment to sustainability and renewable energy. For both our own global infrastructure as well as products we deliver to our customers. | |
| /whitepaper/ | Allowed | Netlify: Develop & deploy the best web experiences in record time | Architectural Guide to the Modern Web | A powerful serverless platform with an intuitive git-based workflow. Automated deployments, shareable previews, and much more. Get started for free! | |
| /with/drupal/ | Allowed | Netlify and Drupal: better performance, less cost, and a better developer experience | The fastest Drupal sites | Build and deploy the fastest possible Drupal sites using a modern Jamstack approach | |
| /with/gatsby/ | Allowed | Deploy Gatsby on Netlify - Starter Templates & Resources | The fastest way to build the fastest Gatsby sites | Get resources and templates to deploy Gatsby sites on Netlify. See why more than half of all Gatsby sites choose to deploy on Netlify. Learn how to make Gatsby do more. | |
| /with/nextjs/ | Allowed | Deploy Next.js Sites and Apps - Starter Templates & Resources | Netlify | Next.js on Netlify | Deploy Next.js on Netlify today. With a better runtime and unrivaled support, Netlify is the best place to run Next.js. Learn how to extend Next.js with Netlify. | |
| /with/nuxt/ | Allowed | Deploy Nuxt Sites and Apps - Starter Templates & Resources | Run your Nuxt apps on Netlify | Check out these Nuxt resources and templates for deploying Nuxt on Netlify. Learn how to make Nuxt do more for you. | |
| /with/react/ | Allowed | Deploy React on Netlify - Starter Templates & Resources | The fastest way to build the fastest React sites | Get resources and templates to deploy React app on Netlify. Learn how to make React do more. | |
| /with/sitecore/ | Allowed | Netlify and Sitecore | Sitecore Sites | Build and deploy the fastest possible Sitecore sites using a modern Jamstack approach for better performance, less cost, and a better developer experience. | |
| /with/svelte/ | Allowed | Deploy Svelte on Netlify | Svelte on Netlify | Build, run, and deploy your Svelte project on Netlify. Learn how to make Svelte do more. | |
| /with/vue/ | Allowed | Build, deploy, & run Vue on Netlify - Get Vue starter templates | Build, deploy, & run Vue on Netlify | Learn how to run Vue js sites on Netlify. Netlify continues to deploy hundreds of thousands of Vue projects including the main vuejs.org site. Get templates and more, check it out! | |
| /with/wordpress/ | Allowed | Netlify and WordPress: better performance, less cost, and a better developer experience | The fastest WordPress sites | Build and deploy the fastest possible WordPress sites using a modern Jamstack approach | |
| No rows found, please edit your search term. | |||||
OpenGraph metadata
Found 364 row(s).
| URL 🔼 | OG Title | OG Description | OG Image | Twitter Title | Twitter Description | Twitter Image |
|---|---|---|---|---|---|---|
| / | Scale & Ship Faster with a Composable Web Architecture | Netlify | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | https://cdn.sanity.io/images/o0o2tn5x/marketing/19d95d00d7f79b8b434…c6ca183ac5456f1a095-1200x630.png | Scale & Ship Faster with a Composable Web Architecture | Netlify | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | https://cdn.sanity.io/images/o0o2tn5x/marketing/19d95d00d7f79b8b434…c6ca183ac5456f1a095-1200x630.png |
| /about/ | About Netlify | At Netlify, we aim to perfect a unified platform that automates code; creating high-performant sites and web-apps. Learn more about Netlify. | https://www.netlify.com/v3/static/og-image.png | About Netlify | At Netlify, we aim to perfect a unified platform that automates code; creating high-performant sites and web-apps. Learn more about Netlify. | https://www.netlify.com/v3/static/og-image.png |
| /agency-directory/ | Agency Directory | Netlify provides the resources and expertise to help your teams win more deals and build the best digital experiences, without having to worry about managing servers. | https://www.netlify.com/v3/img/experts-directory/og-experts-directory.png | Agency Directory | Netlify provides the resources and expertise to help your teams win more deals and build the best digital experiences, without having to worry about managing servers. | https://www.netlify.com/v3/img/experts-directory/og-experts-directory.png |
| /blog/ | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png |
| /blog/2015/09/11/instant-cache-invalidation/ | Instant Cache Invalidation | Netlify | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | https://www.netlify.com//images/og-image-default.png | Instant Cache Invalidation | Netlify | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | https://www.netlify.com//images/og-image-default.png |
| /blog/2016/04/15/make-your-site-faster-with-netlifys-intelligent-cdn/ | Make Your Site Faster with Netlify's Intelligent CDN | Netlify | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | https://www.netlify.com//images/og-image-default.png | Make Your Site Faster with Netlify's Intelligent CDN | Netlify | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | https://www.netlify.com//images/og-image-default.png |
| /blog/2016/09/29/a-step-by-step-guide-deploying-on-netlify/ | A Step-by-Step Guide: Deploying on Netlify | Netlify | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | https://www.netlify.com//images/og-image-default.png | A Step-by-Step Guide: Deploying on Netlify | Netlify | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | https://www.netlify.com//images/og-image-default.png |
| /blog/2019/06/12/jamstack_conf-nyc-session-recap-citrix-delivers-be…head-using-jamstack-and-netlify/ | JAMstack_conf NYC session recap: Citrix delivers better UX with less overhead using JAMstack and Netlify | Netlify | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | https://cdn.sanity.io/images/o0o2tn5x/production/0eaede0b423963907c…dfd2bb8649bd8f36da2-1200x631.png | JAMstack_conf NYC session recap: Citrix delivers better UX with less overhead using JAMstack and Netlify | Netlify | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | https://cdn.sanity.io/images/o0o2tn5x/production/0eaede0b423963907c…dfd2bb8649bd8f36da2-1200x631.png |
| /blog/2019/07/02/cornerstone-ondemand-delivers-web-projects-30-faster-with-netlify/ | Cornerstone OnDemand delivers web projects 30% faster with Netlify | Netlify | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | https://cdn.sanity.io/images/o0o2tn5x/production/2feb83f0ec0a8c35e6…1ae013e9c0ce29e85e3-1200x631.png | Cornerstone OnDemand delivers web projects 30% faster with Netlify | Netlify | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | https://cdn.sanity.io/images/o0o2tn5x/production/2feb83f0ec0a8c35e6…1ae013e9c0ce29e85e3-1200x631.png |
| /blog/2020/06/16/building-large-sites-on-netlify/ | How to Build Large Sites effectively on Netlify | Learn how Netlify makes it easy to build and host your site as it scales. Use Netlify Redirects and Proxy to provide a seamless web experience for your users as your site grows in size. | https://cdn.sanity.io/images/o0o2tn5x/production/7a5f1ef89c40b88f8c…38637eb0e5a4206cd08-1300x683.png | How to Build Large Sites effectively on Netlify | Learn how Netlify makes it easy to build and host your site as it scales. Use Netlify Redirects and Proxy to provide a seamless web experience for your users as your site grows in size. | https://cdn.sanity.io/images/o0o2tn5x/production/7a5f1ef89c40b88f8c…38637eb0e5a4206cd08-1300x683.png |
| /blog/2020/07/06/how-the-covid-tracking-project-scaled-from-0-to-2m-api-requests-in-3-months/ | How The COVID Tracking Project Scaled From 0 to 2M API Requests in 3 Months | Learn how the COVID Tracking Project easily scaled and responded instantly on their Netlify setup, helping millions of unique users stay up to date on COVID-19 data. | https://cdn.sanity.io/images/o0o2tn5x/production/130d332119bada3f66…7eba5d71c3b7af88873-1200x630.png | How The COVID Tracking Project Scaled From 0 to 2M API Requests in 3 Months | Learn how the COVID Tracking Project easily scaled and responded instantly on their Netlify setup, helping millions of unique users stay up to date on COVID-19 data. | https://cdn.sanity.io/images/o0o2tn5x/production/130d332119bada3f66…7eba5d71c3b7af88873-1200x630.png |
| /blog/2020/08/03/celebrating-1-million-developers-whats-next-for-netlify-and-the-jamstack/ | Celebrating 1 million developers: What’s next for Netlify and the Jamstack | Celebrating 1 million developers and businesses that have signed up for Netlify. Check out an interactive roadmap of the milestones and see what’s next for Jamstack. | https://cdn.sanity.io/images/o0o2tn5x/production/41b0eb0eabda20abe4…e80bfbfbf8bde326744-1200x630.png | Celebrating 1 million developers: What’s next for Netlify and the Jamstack | Celebrating 1 million developers and businesses that have signed up for Netlify. Check out an interactive roadmap of the milestones and see what’s next for Jamstack. | https://cdn.sanity.io/images/o0o2tn5x/production/41b0eb0eabda20abe4…e80bfbfbf8bde326744-1200x630.png |
| /blog/2020/08/17/integrate-next.js-and-contentful/?utm_source=netlify-partner-directory&utm_medium=contentful-integrations-resource&utm_campaign=netlify-partners | Next.js + Contentful CMS Tutorial | Part one in a Next.js series exploring CMS options and integration into Next.js. Learn how to setup Contentful and Next, deployed on Netlify. | https://cdn.sanity.io/images/o0o2tn5x/production/ef8c82fadd593adf4e…a26abe10f5cf374de07-1200x630.png | Next.js + Contentful CMS Tutorial | Part one in a Next.js series exploring CMS options and integration into Next.js. Learn how to setup Contentful and Next, deployed on Netlify. | https://cdn.sanity.io/images/o0o2tn5x/production/ef8c82fadd593adf4e…a26abe10f5cf374de07-1200x630.png |
| /blog/2020/10/07/tech-partners-create-custom-build-plugins-to-reach-developers-in-their-workflow/ | Netlify Tech Partners Creating Build Plugins | Learn how 3 technology partners — Algolia, Nimbella, and Snyk — have integrated their services into the developer workflow with Netlify Build Plugins. | https://cdn.sanity.io/images/o0o2tn5x/production/ed7532f93841252d46…6c4aa667edee4cee9fe-1200x630.png | Netlify Tech Partners Creating Build Plugins | Learn how 3 technology partners — Algolia, Nimbella, and Snyk — have integrated their services into the developer workflow with Netlify Build Plugins. | https://cdn.sanity.io/images/o0o2tn5x/production/ed7532f93841252d46…6c4aa667edee4cee9fe-1200x630.png |
| /blog/2020/10/13/from-wordpress-to-jamstack-butcherbox-moves-to-headless-commerce/ | See How Netlify + Gatsby Bring Responsiveness to E-commerce Startup | This ButcherBox case study dives into benefits of the Jamstack, including improved page speed and performance, faster time-to-market using Netlify, and security improvements. | https://cdn.sanity.io/images/o0o2tn5x/production/00abdac90278ddaa63…35e79698e9fd31bb435-1200x631.png | See How Netlify + Gatsby Bring Responsiveness to E-commerce Startup | This ButcherBox case study dives into benefits of the Jamstack, including improved page speed and performance, faster time-to-market using Netlify, and security improvements. | https://cdn.sanity.io/images/o0o2tn5x/production/00abdac90278ddaa63…35e79698e9fd31bb435-1200x631.png |
| /blog/2020/10/22/announcing-team-overview-collaborate-easier-develop-faster/ | Announcing Netlify Team Overview: Collaborate Easier, Develop Faster | Announcing Team Overview, a central dashboard in the Netlify UI that surfaces the most important information about your team and the web projects they’re working on. | https://www.netlify.com//images/og-image-default.png | Announcing Netlify Team Overview: Collaborate Easier, Develop Faster | Announcing Team Overview, a central dashboard in the Netlify UI that surfaces the most important information about your team and the web projects they’re working on. | https://www.netlify.com//images/og-image-default.png |
| /blog/2020/10/27/preview-mode-for-next.js-now-fully-supported-on-netlify/ | Preview Mode for Next.js Now Fully Supported on Netlify - Learn More | Netlify's next-on-netlify package now fully supports Preview Mode for Next.js! Learn more about this new feature and how to set it up on your sites and apps. | https://cdn.sanity.io/images/o0o2tn5x/production/d101b3398c8fe08624…cfc19dfad8313be998f-1200x630.png | Preview Mode for Next.js Now Fully Supported on Netlify - Learn More | Netlify's next-on-netlify package now fully supports Preview Mode for Next.js! Learn more about this new feature and how to set it up on your sites and apps. | https://cdn.sanity.io/images/o0o2tn5x/production/d101b3398c8fe08624…cfc19dfad8313be998f-1200x630.png |
| /blog/2020/12/21/top-10-from-2020-netlify-features-announcements/ | Top 10 Netlify Features & Announcements from 2020 | Take a look back at some of the features and announcements Netlify made in 2020. A continued focus on how developers and enterprises work together on advancing the web. | https://cdn.sanity.io/images/o0o2tn5x/production/8b4a961032389fdabd…77ab262f197d6dd8571-1038x521.jpg | Top 10 Netlify Features & Announcements from 2020 | Take a look back at some of the features and announcements Netlify made in 2020. A continued focus on how developers and enterprises work together on advancing the web. | https://cdn.sanity.io/images/o0o2tn5x/production/8b4a961032389fdabd…77ab262f197d6dd8571-1038x521.jpg |
| /blog/2021/02/10/the-url-is-the-interface-lunch-money-web-app-scales-on-the-jamstack/ | How a Solo Founder Created Finance Web App on Netlify | Lunch Money, a personal finance tracking and budgeting web app, shares how it uses Netlify for its git-based workflow and continuous deployment process. Jamstack web app growth at-scale. | https://cdn.sanity.io/images/o0o2tn5x/production/0e37fa3382a06f7024…37dfffe7e4ddab40669-1200x630.png | How a Solo Founder Created Finance Web App on Netlify | Lunch Money, a personal finance tracking and budgeting web app, shares how it uses Netlify for its git-based workflow and continuous deployment process. Jamstack web app growth at-scale. | https://cdn.sanity.io/images/o0o2tn5x/production/0e37fa3382a06f7024…37dfffe7e4ddab40669-1200x630.png |
| /blog/2021/02/18/netlify-functions-for-an-unrivaled-serverless-workflow/ | Netlify Functions - for an unrivaled serverless workflow | Enjoy a unified development workflow for your UI and your API. And deploy as many functions as you like, as frequently as you like. Just like you would the rest of your site. | https://cdn.sanity.io/images/o0o2tn5x/production/77cf0bbe0897f4ccb0…0b986c3f0f351018653-1200x631.png | Netlify Functions - for an unrivaled serverless workflow | Enjoy a unified development workflow for your UI and your API. And deploy as many functions as you like, as frequently as you like. Just like you would the rest of your site. | https://cdn.sanity.io/images/o0o2tn5x/production/77cf0bbe0897f4ccb0…0b986c3f0f351018653-1200x631.png |
| /blog/2021/02/23/terminology-explained-atomic-and-immutable-deploys/ | What are Atomic deploys? Immutable deploys? Learn here! | Let's define the terms immutable deploys and atomic deploys and call out why they are important and beneficial to an efficient and reliable development workflow. | https://cdn.sanity.io/images/o0o2tn5x/production/910cf6f8117c490b0c…f305014ae36c9056f0d-1200x630.png | What are Atomic deploys? Immutable deploys? Learn here! | Let's define the terms immutable deploys and atomic deploys and call out why they are important and beneficial to an efficient and reliable development workflow. | https://cdn.sanity.io/images/o0o2tn5x/production/910cf6f8117c490b0c…f305014ae36c9056f0d-1200x630.png |
| /blog/2021/03/03/shipping-node.js-at-netlify/ | Shipping Node.js at Netlify: Our Tools, Processes, and Automation | Learn more about some of the tools and processes that Netlify's Engineering team uses internally to ship Node.js projects. From project templates, to PR templates, and far beyond. Check it out! | https://cdn.sanity.io/images/o0o2tn5x/production/72f59bb5f9e6bdcf69…af15c67fdf4aa1db458-1300x683.png | Shipping Node.js at Netlify: Our Tools, Processes, and Automation | Learn more about some of the tools and processes that Netlify's Engineering team uses internally to ship Node.js projects. From project templates, to PR templates, and far beyond. Check it out! | https://cdn.sanity.io/images/o0o2tn5x/production/72f59bb5f9e6bdcf69…af15c67fdf4aa1db458-1300x683.png |
| /blog/2021/06/04/three-architectural-approaches-for-headless-ecommerce/ | Three architectural approaches for eCommerce on the Jamstack | Adopting microservices? Learn which architectural makes the most sense for your company, and how eventual consistency and interoperability affect Headless Commerce architectures. | https://www.netlify.com//images/og-image-default.png | Three architectural approaches for eCommerce on the Jamstack | Adopting microservices? Learn which architectural makes the most sense for your company, and how eventual consistency and interoperability affect Headless Commerce architectures. | https://www.netlify.com//images/og-image-default.png |
| /blog/2021/07/12/how-to-rollback-a-deploy-in-2-seconds-on-netlify/ | How to rollback a deploy in 2 seconds on Netlify | Learn how to rollback to a previous stable deploy on Netlify | https://www.netlify.com//images/og-image-default.png | How to rollback a deploy in 2 seconds on Netlify | Learn how to rollback to a previous stable deploy on Netlify | https://www.netlify.com//images/og-image-default.png |
| /blog/2021/08/03/new-netlify-integration-with-gitlab-for-fast-visual-feedback-on-deploy-previews/ | New Netlify integration with GitLab for fast, visual feedback on Deploy Previews | Learn about Netlify's new integration with GitLab to get fast, visual feedback on your Deploy Previews. Plus, get unlimited reviewers for free. | https://cdn.sanity.io/images/o0o2tn5x/production/7390e3e137f24774e4…7c7f634e774231dd4a-2400x1260.png | New Netlify integration with GitLab for fast, visual feedback on Deploy Previews | Learn about Netlify's new integration with GitLab to get fast, visual feedback on your Deploy Previews. Plus, get unlimited reviewers for free. | https://cdn.sanity.io/images/o0o2tn5x/production/7390e3e137f24774e4…7c7f634e774231dd4a-2400x1260.png |
| /blog/2021/08/04/handling-multiple-accounts-with-netlify-cli/ | Tutorial: How to handle multiple accounts within the Netlify CLI | The Netlify CLI allows you to run a local development server, run your functions or plugins locally, deploy your site, and much more; but did you know it can handle multiple Netlify accounts? Learn how in this blog post. | https://cdn.sanity.io/images/o0o2tn5x/production/c03ddb2f4381e4d175…90794f29bebdff5f975-1200x630.png | Tutorial: How to handle multiple accounts within the Netlify CLI | The Netlify CLI allows you to run a local development server, run your functions or plugins locally, deploy your site, and much more; but did you know it can handle multiple Netlify accounts? Learn how in this blog post. | https://cdn.sanity.io/images/o0o2tn5x/production/c03ddb2f4381e4d175…90794f29bebdff5f975-1200x630.png |
| /blog/2021/12/08/instant-deploy-rollbacks/ | Instant deploy rollbacks | Netlify | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | https://cdn.sanity.io/images/o0o2tn5x/production/2ed310cfc1c8eb2fdf…1da2bcc894db0949bea-1200x630.png | Instant deploy rollbacks | Netlify | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | https://cdn.sanity.io/images/o0o2tn5x/production/2ed310cfc1c8eb2fdf…1da2bcc894db0949bea-1200x630.png |
| /blog/2021/12/10/how-contentful-builds-performant-sites-at-scale/ | Case Study: Why the Contentful Web Team Ships with Netlify | Learn how the powerful combination of Contentful and Netlify helps the Contentful web team ship quickly with confidence. | https://cdn.sanity.io/images/o0o2tn5x/production/6924c623587cbfcd6a…c6418c5fe5be6333e8e-1200x631.png | Case Study: Why the Contentful Web Team Ships with Netlify | Learn how the powerful combination of Contentful and Netlify helps the Contentful web team ship quickly with confidence. | https://cdn.sanity.io/images/o0o2tn5x/production/6924c623587cbfcd6a…c6418c5fe5be6333e8e-1200x631.png |
| /blog/2021/12/11/serverless-functions-made-simple-just-add-files/ | Serverless functions made simple | Netlify Functions adds an entire serverless development and deployment pipeline to your project as part of your existing workflow. Just add files. | https://cdn.sanity.io/images/o0o2tn5x/production/b0d996b36f7e868cbe…5510e8b93663da3984e-1200x630.png | Serverless functions made simple | Netlify Functions adds an entire serverless development and deployment pipeline to your project as part of your existing workflow. Just add files. | https://cdn.sanity.io/images/o0o2tn5x/production/b0d996b36f7e868cbe…5510e8b93663da3984e-1200x630.png |
| /blog/2021/12/15/glimpse-the-future-with-deploy-previews/ | Glimpse the future with Deploy Previews | Netlify | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | https://cdn.sanity.io/images/o0o2tn5x/production/e0655a503edd802864…afd5fa349ea84fd63fe-1200x630.png | Glimpse the future with Deploy Previews | Netlify | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | https://cdn.sanity.io/images/o0o2tn5x/production/e0655a503edd802864…afd5fa349ea84fd63fe-1200x630.png |
| /blog/2021/12/24/monitor-all-of-your-teams-projects-with-team-audit-logs/ | Monitor all of your team’s projects with team audit logs | Netlify | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | https://cdn.sanity.io/images/o0o2tn5x/production/b89cc4b11739d3caa4…3afe7af6d3eeb4a846a-1200x630.png | Monitor all of your team’s projects with team audit logs | Netlify | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | https://cdn.sanity.io/images/o0o2tn5x/production/b89cc4b11739d3caa4…3afe7af6d3eeb4a846a-1200x630.png |
| /blog/adobe-experience-manager-aem-connector-now-available/ | Adobe Experience Manager (AEM) Connector Now Available | Integration Blog | Adobe Experience Manager (AEM) users can now leverage Netlify headless CMS to accelerate business goals, streamline workflows, and reduce the number of touchpoints needed across multi-channel projects. | https://cdn.sanity.io/images/o0o2tn5x/production/7f895aaf0a91793135…a3938630ae0352e5f3-2400x1260.png | Adobe Experience Manager (AEM) Connector Now Available | Integration Blog | Adobe Experience Manager (AEM) users can now leverage Netlify headless CMS to accelerate business goals, streamline workflows, and reduce the number of touchpoints needed across multi-channel projects. | https://cdn.sanity.io/images/o0o2tn5x/production/7f895aaf0a91793135…a3938630ae0352e5f3-2400x1260.png |
| /blog/alpro-contentful-internationalization-mach/ | How Danone‘s Alpro Builds Multilingual Websites at Scale | Alpro migrated from a monolith to MACH architecture to support their global marketing campaigns, which are now translated into over 30 languages with internationalized marketing sites built with Contentful and Netlify. | https://cdn.sanity.io/images/o0o2tn5x/production/2ea9fefe44aeab7465…acd060d871c8b44be8-2400x1260.png | How Danone‘s Alpro Builds Multilingual Websites at Scale | Alpro migrated from a monolith to MACH architecture to support their global marketing campaigns, which are now translated into over 30 languages with internationalized marketing sites built with Contentful and Netlify. | https://cdn.sanity.io/images/o0o2tn5x/production/2ea9fefe44aeab7465…acd060d871c8b44be8-2400x1260.png |
| /blog/announcing-durable-caching/ | Netlify Announces Durable Caching Primitive | Blog | Netlify brings ISR to any framework by launching a new cache primitive that enables persisting a response in a global object store and serving this as a static response for any cache miss from Netlify edge CDN servers. | https://cdn.sanity.io/images/o0o2tn5x/production/e4365d7509aa619e34…86176740f54737092e-2400x1260.png | Netlify Announces Durable Caching Primitive | Blog | Netlify brings ISR to any framework by launching a new cache primitive that enables persisting a response in a global object store and serving this as a static response for any cache miss from Netlify edge CDN servers. | https://cdn.sanity.io/images/o0o2tn5x/production/e4365d7509aa619e34…86176740f54737092e-2400x1260.png |
| /blog/announcing-streamlined-visual-editing-setup-in-netlify/ | Announcing streamlined Visual editor setup in Netlify | Learn how the Visual Editor can enable faster and more frequent campaign launches | https://cdn.sanity.io/images/o0o2tn5x/production/417be651339fba3586…8b15b1e58a0f5143317-1800x945.png | Announcing streamlined Visual editor setup in Netlify | Learn how the Visual Editor can enable faster and more frequent campaign launches | https://cdn.sanity.io/images/o0o2tn5x/production/417be651339fba3586…8b15b1e58a0f5143317-1800x945.png |
| /blog/astro-netlify-adapter/ | Supercharge your Astro 4.0 site with the new Netlify Adapter | Netlify improves Astro support with release of version 4.0 of the Netlify adapter for Astro. | https://cdn.sanity.io/images/o0o2tn5x/production/7ba3b5b1d110f63e9f…29a4223b6c512f5ea-2400x1260.webp | Supercharge your Astro 4.0 site with the new Netlify Adapter | Netlify improves Astro support with release of version 4.0 of the Netlify adapter for Astro. | https://cdn.sanity.io/images/o0o2tn5x/production/7ba3b5b1d110f63e9f…29a4223b6c512f5ea-2400x1260.webp |
| /blog/case-studies/ | Case Studies | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png | Case Studies | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png |
| /blog/contentful-integration/ | Announcing the New Contentful Integration: A Simpler and More Polished Content Management Experience | Netlify’s latest integration with Contentful provides developers with a simpler install flow, access to the Netlify UI within the Contentful space, and a preview functionality to visualize content updates more quickly. | https://cdn.sanity.io/images/o0o2tn5x/production/35ba31e13ab8fa81fc…aec4ffd05c457fd483-2400x1260.png | Announcing the New Contentful Integration: A Simpler and More Polished Content Management Experience | Netlify’s latest integration with Contentful provides developers with a simpler install flow, access to the Netlify UI within the Contentful space, and a preview functionality to visualize content updates more quickly. | https://cdn.sanity.io/images/o0o2tn5x/production/35ba31e13ab8fa81fc…aec4ffd05c457fd483-2400x1260.png |
| /blog/docusign-drupal-migration/ | DocuSign’s Migration from Drupal to Netlify | Learn why the DocuSign team migrated off of a Drupal monolith and onto a Jamstack architecture with Netlify and Next.js at the center, and how this improved the development workflow. | https://cdn.sanity.io/images/o0o2tn5x/production/46d759d6aa28ce1f3b…1444cb9594442c4154-2400x1260.png | DocuSign’s Migration from Drupal to Netlify | Learn why the DocuSign team migrated off of a Drupal monolith and onto a Jamstack architecture with Netlify and Next.js at the center, and how this improved the development workflow. | https://cdn.sanity.io/images/o0o2tn5x/production/46d759d6aa28ce1f3b…1444cb9594442c4154-2400x1260.png |
| /blog/future-of-ai-a-deep-dive-into-rag/ | The Future of AI: A Deep Dive into RAG | Netlify Blog | Artificial intelligence is still evolving, and retrieval-augmented generation is ushering in next-generation capabilities. Here’s what you need to know about RAG AI and the future of this advanced technology. | https://cdn.sanity.io/images/o0o2tn5x/production/59cf060dbd19c48fd7…110f1374133c35a864-2400x1350.png | The Future of AI: A Deep Dive into RAG | Netlify Blog | Artificial intelligence is still evolving, and retrieval-augmented generation is ushering in next-generation capabilities. Here’s what you need to know about RAG AI and the future of this advanced technology. | https://cdn.sanity.io/images/o0o2tn5x/production/59cf060dbd19c48fd7…110f1374133c35a864-2400x1350.png |
| /blog/how-to-integrate-azure-devops-with-netlify-cicd/ | How to Integrate Azure DevOps with Netlify CI/CD | Netlify Blog | Integrate your Azure DevOps with Netlify’s CI/CD to take advantage of automatic builds, instantaneously-published deploys, and Deploy Previews. | https://cdn.sanity.io/images/o0o2tn5x/production/8875548fb896744ffd…47e1f8f05aae2229fb5-1200x630.png | How to Integrate Azure DevOps with Netlify CI/CD | Netlify Blog | Integrate your Azure DevOps with Netlify’s CI/CD to take advantage of automatic builds, instantaneously-published deploys, and Deploy Previews. | https://cdn.sanity.io/images/o0o2tn5x/production/8875548fb896744ffd…47e1f8f05aae2229fb5-1200x630.png |
| /blog/identity-primer-for-developers-how-to-get-started/ | Identity Primer For Developer | How to Get Started | Netlify and Auth0 by Okta have partnered to support your Identity and Access Management journey. Read on and learn how to get started. | https://www.netlify.com//images/og-image-default.png | Identity Primer For Developer | How to Get Started | Netlify and Auth0 by Okta have partnered to support your Identity and Access Management journey. Read on and learn how to get started. | https://www.netlify.com//images/og-image-default.png |
| /blog/insights/ | Opinions & Insights | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png | Opinions & Insights | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png |
| /blog/introducing-improved-team-audit-log/ | Introducing Improved Team Audit Log | Feature Blog | The improved Team Audit Log empowers developers with advanced filtering options that make it easier to find relevant log entries and ensure compliance. | https://cdn.sanity.io/images/o0o2tn5x/production/fe4fb487591f62e2aa…b1e34595bf632665e83-1200x675.png | Introducing Improved Team Audit Log | Feature Blog | The improved Team Audit Log empowers developers with advanced filtering options that make it easier to find relevant log entries and ensure compliance. | https://cdn.sanity.io/images/o0o2tn5x/production/fe4fb487591f62e2aa…b1e34595bf632665e83-1200x675.png |
| /blog/introducing-netlify-drop-chatgpt-plugin/ | Introducing the Netlify Drop ChatGPT Plugin | Generate and deploy websites to Netlify seamlessly with just a ChatGPT prompt using the Netlify Drop ChatGPT plugin. Try it now! | https://cdn.sanity.io/images/o0o2tn5x/production/e632f7ab9fa5477bdd…9f6cebf395e9599f5b-2400x1260.png | Introducing the Netlify Drop ChatGPT Plugin | Generate and deploy websites to Netlify seamlessly with just a ChatGPT prompt using the Netlify Drop ChatGPT plugin. Try it now! | https://cdn.sanity.io/images/o0o2tn5x/production/e632f7ab9fa5477bdd…9f6cebf395e9599f5b-2400x1260.png |
| /blog/introducing-private-connectivity/ | Introducing Netlify Private Connectivity | Blog | Today we’re introducing Netlify Private Connectivity which secures the connection between your private systems and Netlify’s build and functions environment. | https://cdn.sanity.io/images/o0o2tn5x/production/ccaad6ec76ce35f8e2…38c19c2d7ac5426841-2400x1260.png | Introducing Netlify Private Connectivity | Blog | Today we’re introducing Netlify Private Connectivity which secures the connection between your private systems and Netlify’s build and functions environment. | https://cdn.sanity.io/images/o0o2tn5x/production/ccaad6ec76ce35f8e2…38c19c2d7ac5426841-2400x1260.png |
| /blog/introducing-the-netlify-frameworks-api/ | Introducing the Netlify Frameworks API | Blog | Introducing the Netlify Frameworks API, which gives all frameworks full control over how the sites they generate are deployed to Netlify. | https://cdn.sanity.io/images/o0o2tn5x/production/8810d03f66f58a751e…9051d1fc921e38cb7c2-1200x676.png | Introducing the Netlify Frameworks API | Blog | Introducing the Netlify Frameworks API, which gives all frameworks full control over how the sites they generate are deployed to Netlify. | https://cdn.sanity.io/images/o0o2tn5x/production/8810d03f66f58a751e…9051d1fc921e38cb7c2-1200x676.png |
| /blog/making-tale-of-web-development-in-two-universes/ | How “A Tale of Web Development in Two Universes” Came to Life | Netlify Blog | Traverse developer horror stories that brought “A Tale of Web Development in Two Universes” video to life, and discover how Netlify makes them a thing of the past. | https://cdn.sanity.io/images/o0o2tn5x/production/fff18cdb2bbd6af938…5b3f6e0973d580da92e-1200x630.jpg | How “A Tale of Web Development in Two Universes” Came to Life | Netlify Blog | Traverse developer horror stories that brought “A Tale of Web Development in Two Universes” video to life, and discover how Netlify makes them a thing of the past. | https://cdn.sanity.io/images/o0o2tn5x/production/fff18cdb2bbd6af938…5b3f6e0973d580da92e-1200x630.jpg |
| /blog/netlify-astro-are-partnering/ | Netlify announces partnership with Astro | Blog | Netlify announces sponsorship of Astro as their Official Deployment Partner to help fund the development of the open source project. Additionally, we’ll be announcing several new core primitives from both Netlify and Astro, aimed at making the whole web ecosystem stronger. | https://cdn.sanity.io/images/o0o2tn5x/production/245f0915a8b1dfac7b…02d2a436374f5f42d82-1200x676.png | Netlify announces partnership with Astro | Blog | Netlify announces sponsorship of Astro as their Official Deployment Partner to help fund the development of the open source project. Additionally, we’ll be announcing several new core primitives from both Netlify and Astro, aimed at making the whole web ecosystem stronger. | https://cdn.sanity.io/images/o0o2tn5x/production/245f0915a8b1dfac7b…02d2a436374f5f42d82-1200x676.png |
| /blog/netlify-image-cdn-seamlessly-resize-crop-and-deliver-optimized-media-globally/ | Netlify Image CDN | Deliver Optimized Media Globally | Blog | Netlify Image CDN effortlessly resizes, crops, and reformats images to deliver globally optimized media—selecting the best file type based on the user’s browser. | https://cdn.sanity.io/images/o0o2tn5x/production/a33d3621d14b8a42ee…78c464a77878d721f28-1200x630.png | Netlify Image CDN | Deliver Optimized Media Globally | Blog | Netlify Image CDN effortlessly resizes, crops, and reformats images to deliver globally optimized media—selecting the best file type based on the user’s browser. | https://cdn.sanity.io/images/o0o2tn5x/production/a33d3621d14b8a42ee…78c464a77878d721f28-1200x630.png |
| /blog/netlify-launches-a-hipaa-compliant-service-offering/ | Netlify supports HIPAA compliance | Stay HIPAA compliant with Netlifys HIPAA compliant offering | https://cdn.sanity.io/images/o0o2tn5x/production/1495383ad44ae31218…2e769def236f48aedf1-1200x675.png | Netlify supports HIPAA compliance | Stay HIPAA compliant with Netlifys HIPAA compliant offering | https://cdn.sanity.io/images/o0o2tn5x/production/1495383ad44ae31218…2e769def236f48aedf1-1200x675.png |
| /blog/netlify-product-roundup-composable-web-platform-2024/ | Netlify Product Roundup: The Composable Web Platform in 2024 | As we approach the halfway point of 2024, let’s reflect on the product features released this year that make a difference for your business and workflows. | https://cdn.sanity.io/images/o0o2tn5x/production/f44d79f5654a816a7a…adfc04c7d20da920544-1200x630.png | Netlify Product Roundup: The Composable Web Platform in 2024 | As we approach the halfway point of 2024, let’s reflect on the product features released this year that make a difference for your business and workflows. | https://cdn.sanity.io/images/o0o2tn5x/production/f44d79f5654a816a7a…adfc04c7d20da920544-1200x630.png |
| /blog/news/ | News & Announcements | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png | News & Announcements | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png |
| /blog/optimize-performance-and-troubleshoot-issues-with-function-metrics/ | New Netlify Feature: Function Metrics | Learn how you can optimize performance and troubleshoot issues with Function Metrics | https://cdn.sanity.io/images/o0o2tn5x/production/efb495611408580414…a834693fdabc1006db8-1800x945.png | New Netlify Feature: Function Metrics | Learn how you can optimize performance and troubleshoot issues with Function Metrics | https://cdn.sanity.io/images/o0o2tn5x/production/efb495611408580414…a834693fdabc1006db8-1800x945.png |
| /blog/security-scorecard/ | New Feature: Netlify Security Scorecard | Blog | Introducing Netlify’s Security Scorecard: a pivotal tool that provides recommendations to proactively address security vulnerabilities and safeguard digital assets. | https://cdn.sanity.io/images/o0o2tn5x/production/b736cbe2f672ef8abe…5886978426f9994ae3-2400x1260.png | New Feature: Netlify Security Scorecard | Blog | Introducing Netlify’s Security Scorecard: a pivotal tool that provides recommendations to proactively address security vulnerabilities and safeguard digital assets. | https://cdn.sanity.io/images/o0o2tn5x/production/b736cbe2f672ef8abe…5886978426f9994ae3-2400x1260.png |
| /blog/tags/ai/ | AI | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png | AI | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png |
| /blog/tags/architecture/ | Architecture | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png | Architecture | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png |
| /blog/tags/astro/ | astro | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png | astro | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png |
| /blog/tags/cache-invalidation/ | cache invalidation | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png | cache invalidation | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png |
| /blog/tags/cdn/ | CDN | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png | CDN | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png |
| /blog/tags/changelog/ | changelog | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png | changelog | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png |
| /blog/tags/compliance/ | Compliance | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png | Compliance | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png |
| /blog/tags/e-commerce/ | E-commerce | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png | E-commerce | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png |
| /blog/tags/features/ | Features | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png | Features | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png |
| /blog/tags/functions/ | Functions | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png | Functions | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png |
| /blog/tags/headless-commerce/ | headless commerce | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png | headless commerce | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png |
| /blog/tags/jamstack/ | Jamstack | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png | Jamstack | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png |
| /blog/tags/microservices/ | microservices | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png | microservices | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png |
| /blog/tags/nacelle/ | Nacelle | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png | Nacelle | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png |
| /blog/tags/netlify/ | Netlify | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png | Netlify | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png |
| /blog/tags/open-source/ | Open source | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png | Open source | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png |
| /blog/tags/partners/ | Partners | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png | Partners | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png |
| /blog/tags/rollbacks/ | rollbacks | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png | rollbacks | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png |
| /blog/tags/security/ | Security | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png | Security | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png |
| /blog/tags/visual-editor/ | Visual Editor | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png | Visual Editor | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png |
| /blog/tags/workflow/ | Workflow | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png | Workflow | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png |
| /blog/tutorials/ | Guides & Tutorials | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png | Guides & Tutorials | Netlify Blog | Learn about the modern web stack from step-by-step guides, case studies, site showcases, and examples. See the latest articles from Netlify. | https://www.netlify.com//images/og-image-default.png |
| /blog/web-sockets-in-a-serverless-world/ | Build Real-Time Applications with Web Sockets + Serverless | Learn how to maintain a persistent, fully duplex WebSocket connection on your serverless architecture with Ably Realtime and Netlify serverless functions. | https://cdn.sanity.io/images/o0o2tn5x/production/24292408e86ffa9436…096e3ebfe00a7f3d22-2400x1260.png | Build Real-Time Applications with Web Sockets + Serverless | Learn how to maintain a persistent, fully duplex WebSocket connection on your serverless architecture with Ably Realtime and Netlify serverless functions. | https://cdn.sanity.io/images/o0o2tn5x/production/24292408e86ffa9436…096e3ebfe00a7f3d22-2400x1260.png |
| /blog/why-netlify-selected-astro-for-its-developer-hub-and-marketing-site/ | Netlify Selects Astro For Marketing Site & Developer Hub | Blog | Learn how Netlify decided on Astro as the preferred frontend framework to power some of its key web properties, including its marketing site and developer hub. | https://cdn.sanity.io/images/o0o2tn5x/production/a7aeec52cf55e4f6b3…bd91c8dfd1390861107-1200x676.png | Netlify Selects Astro For Marketing Site & Developer Hub | Blog | Learn how Netlify decided on Astro as the preferred frontend framework to power some of its key web properties, including its marketing site and developer hub. | https://cdn.sanity.io/images/o0o2tn5x/production/a7aeec52cf55e4f6b3…bd91c8dfd1390861107-1200x676.png |
| /careers/ | Careers at Netlify: Help us build a better Web | The web is changing — it’s Netlify’s mission to make sure it changes for the better. Our tools help create modern sites that are many times faster and more secure, scalable, and compatible with modern workflows. The ease of developing and managing sites on Netlify has earned us tons of praise from developers all over the world. | https://www.netlify.com/v3/static/og-image.png | Careers at Netlify: Help us build a better Web | The web is changing — it’s Netlify’s mission to make sure it changes for the better. Our tools help create modern sites that are many times faster and more secure, scalable, and compatible with modern workflows. The ease of developing and managing sites on Netlify has earned us tons of praise from developers all over the world. | https://www.netlify.com/v3/static/og-image.png |
| /changelog/ | Changelog | Netlify | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | https://www.netlify.com//images/og-image-default.png | Changelog | Netlify | Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now! | https://www.netlify.com//images/og-image-default.png |
| /composable-commerce/ | Composable Commerce | Resources to Get Started | Netlify | Composable commerce decouples the frontend and backend, so all services are pluggable, scalable, and replaceable. Get started with these resources! | https://cdn.sanity.io/images/o0o2tn5x/production/aab1db188383e81898…317de625af38a70cd79-1200x630.png | Composable Commerce | Resources to Get Started | Netlify | Composable commerce decouples the frontend and backend, so all services are pluggable, scalable, and replaceable. Get started with these resources! | https://cdn.sanity.io/images/o0o2tn5x/production/aab1db188383e81898…317de625af38a70cd79-1200x630.png |
| /compose/ | Netlify Compose - October 2-3, 2024 | A conference for the developers and digital leaders shaping the future of web experiences. | https://www.netlify.com//images/compose/og-image-compose-sf-2024.png | Netlify Compose - October 2-3, 2024 | A conference for the developers and digital leaders shaping the future of web experiences. | https://www.netlify.com//images/compose/og-image-compose-sf-2024.png |
| /compose/?utm_content=eyebrow | Netlify Compose - October 2-3, 2024 | A conference for the developers and digital leaders shaping the future of web experiences. | https://www.netlify.com//images/compose/og-image-compose-sf-2024.png | Netlify Compose - October 2-3, 2024 | A conference for the developers and digital leaders shaping the future of web experiences. | https://www.netlify.com//images/compose/og-image-compose-sf-2024.png |
| /contact/ | Contact Sales | Netlify | Talk to a Netlify expert about scaling your company effortlessly with our Composable Web Platform or get a demo to see it in action. | https://www.netlify.com/images/contact/contact-og-image.png | Contact Sales | Netlify | Talk to a Netlify expert about scaling your company effortlessly with our Composable Web Platform or get a demo to see it in action. | https://www.netlify.com/images/contact/contact-og-image.png |
| /contact/?attr=homepage&ref=sales&id=cta-footer-sales | Contact Sales | Netlify | Talk to a Netlify expert about scaling your company effortlessly with our Composable Web Platform or get a demo to see it in action. | https://www.netlify.com/images/contact/contact-og-image.png | Contact Sales | Netlify | Talk to a Netlify expert about scaling your company effortlessly with our Composable Web Platform or get a demo to see it in action. | https://www.netlify.com/images/contact/contact-og-image.png |
| /contact/?attr=search-view-cta-request-demo | Contact Sales | Netlify | Talk to a Netlify expert about scaling your company effortlessly with our Composable Web Platform or get a demo to see it in action. | https://www.netlify.com/images/contact/contact-og-image.png | Contact Sales | Netlify | Talk to a Netlify expert about scaling your company effortlessly with our Composable Web Platform or get a demo to see it in action. | https://www.netlify.com/images/contact/contact-og-image.png |
| /customers/ | Customers stories | Millions of developers and businesses trust Netlify. Discover a few of their projects, use cases and results. | https://www.netlify.com/v3/static/og-image.png | Customers stories | Millions of developers and businesses trust Netlify. Discover a few of their projects, use cases and results. | https://www.netlify.com/v3/static/og-image.png |
| /customers/victoria-beckham-beauty/?utm_source=netlify-partner-directory&utm_medium=contentful-integrations-resource&utm_campaign=netlify-partners | Netlify Case Study with Victoria Beckham Beauty | How Fostr used Headless Shopify and the Jamstack to power e-commerce on Victoria Beckham Beauty | https://www.netlify.com/v3/img/components/vbb-og.png | Netlify Case Study with Victoria Beckham Beauty | How Fostr used Headless Shopify and the Jamstack to power e-commerce on Victoria Beckham Beauty | https://www.netlify.com/v3/img/components/vbb-og.png |
| /for/company-websites/ | Company Websites | Accelerate Demand Generation with Netlify | Deliver fast and impactful websites that convert by enabling your marketing teams to ship and iterate more rapidly with a composable tech stack on Netlify. | https://cdn.sanity.io/images/o0o2tn5x/production/ec0844657d0eaa9071…c16f805520736051ef-2400x1260.png | Company Websites | Accelerate Demand Generation with Netlify | Deliver fast and impactful websites that convert by enabling your marketing teams to ship and iterate more rapidly with a composable tech stack on Netlify. | https://cdn.sanity.io/images/o0o2tn5x/production/ec0844657d0eaa9071…c16f805520736051ef-2400x1260.png |
| /for/ecommerce/ | E-commerce | Build Rapid Fast Brand Experiences with Netlify | Deliver customer experiences that convert with a composable commerce architecture which allows incremental migration setting you up for the long-term. | https://cdn.sanity.io/images/o0o2tn5x/production/dc5fad1a3d4aa3dec8…afcfd2aa98b61cef80-2400x1260.png | E-commerce | Build Rapid Fast Brand Experiences with Netlify | Deliver customer experiences that convert with a composable commerce architecture which allows incremental migration setting you up for the long-term. | https://cdn.sanity.io/images/o0o2tn5x/production/dc5fad1a3d4aa3dec8…afcfd2aa98b61cef80-2400x1260.png |
| /for/web-applications/ | Hosting Web Applications on Netlify Edge - Serverless Web Apps | Develop fast, scalable web applications and server-side rendered application UIs connected to serverless and edge infrastructure. Check it out! | https://www.netlify.com/v3/img/components/og-jamstack-for-webapps.png | Hosting Web Applications on Netlify Edge - Serverless Web Apps | Develop fast, scalable web applications and server-side rendered application UIs connected to serverless and edge infrastructure. Check it out! | https://www.netlify.com/v3/img/components/og-jamstack-for-webapps.png |
| /gdpr-ccpa/ | Netlify’s commitment to protect your data | Netlify | Accelerate the time to deploy your websites and apps. Bring your integrations and APIs together on one powerful serverless platform. Get started for free! | https://www.netlify.com/images/og-image-default.png | Netlify’s commitment to protect your data | Netlify | Accelerate the time to deploy your websites and apps. Bring your integrations and APIs together on one powerful serverless platform. Get started for free! | https://www.netlify.com/images/og-image-default.png |
| /integrations/ | Discover | Netlify Integrations | Supercharge your workflow with our variety of integrations. Discover, connect, and configure dev tools and APIs all within the Integrations Hub to extend the limits of web performance and team productivity. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Discover | Netlify Integrations | Supercharge your workflow with our variety of integrations. Discover, connect, and configure dev tools and APIs all within the Integrations Hub to extend the limits of web performance and team productivity. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/21yunbox/ | 21YunBox | Netlify Integrations | 21YunBox is the market-leading Chinese web deployment platform for enterprises. We help enterprises accelerate their web technologies in China compliantly. | https://www.netlify.com/v3/img/integrations/integrations-og.png | 21YunBox | Netlify Integrations | 21YunBox is the market-leading Chinese web deployment platform for enterprises. We help enterprises accelerate their web technologies in China compliantly. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/ably/ | Ably | Netlify Integrations | Serverless pub/sub messaging, which scales reliably with your needs, delivered at the edge over WebSockets. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Ably | Netlify Integrations | Serverless pub/sub messaging, which scales reliably with your needs, delivered at the edge over WebSockets. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/ably/setup-guide/ | Ably Setup Guide | Netlify Integrations | Add realtime data to your Netlify projects with Ably. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Ably Setup Guide | Netlify Integrations | Add realtime data to your Netlify projects with Ably. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/adobeexperiencemanager/ | Adobe Experience Manager | Netlify Integrations | Content management across any channel. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Adobe Experience Manager | Netlify Integrations | Content management across any channel. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/agility-cms/ | Agility CMS | Netlify Integrations | With all the features of a Headless CMS and the familiar authoring tools that marketers know and love, Agility will make everyone on your team happy. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Agility CMS | Netlify Integrations | With all the features of a Headless CMS and the familiar authoring tools that marketers know and love, Agility will make everyone on your team happy. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/aiven/ | Aiven | Netlify Integrations | The trusted open source data platform for everyone - easily deploy popular open source databases and streaming technologies across all the major cloud providers | https://www.netlify.com/v3/img/integrations/integrations-og.png | Aiven | Netlify Integrations | The trusted open source data platform for everyone - easily deploy popular open source databases and streaming technologies across all the major cloud providers | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/algolia/ | Algolia | Netlify Integrations | Algolia is the best search and discovery platform for your business. Algolia empowers builders with the search and recommendation services they need to build world-class experiences. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Algolia | Netlify Integrations | Algolia is the best search and discovery platform for your business. Algolia empowers builders with the search and recommendation services they need to build world-class experiences. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/all/ | All Integrations | Netlify Integrations | Find integrations for your next Netlify project. | https://www.netlify.com/v3/img/integrations/integrations-og.png | All Integrations | Netlify Integrations | Find integrations for your next Netlify project. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/ample/ | Ample | Netlify Integrations | Let's craft a digital experience together. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Ample | Netlify Integrations | Let's craft a digital experience together. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/amplience/ | Amplience | Netlify Integrations | Amplience is a dynamic commerce experience platform built for today’s (and tomorrow’s) customer journeys. Developer-powered. Business-enabled. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Amplience | Netlify Integrations | Amplience is a dynamic commerce experience platform built for today’s (and tomorrow’s) customer journeys. Developer-powered. Business-enabled. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/anima/ | Anima | Netlify Integrations | Design to code, automated. Turn Figma, Adobe XD, or Sketch into React, Vue, or HTML code. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Anima | Netlify Integrations | Design to code, automated. Turn Figma, Adobe XD, or Sketch into React, Vue, or HTML code. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/anima/setup-guide/ | Anima Setup Guide | Netlify Integrations | How to Deploy Anima to Netlify | https://www.netlify.com/v3/img/integrations/integrations-og.png | Anima Setup Guide | Netlify Integrations | How to Deploy Anima to Netlify | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/applitools/ | Applitools | Netlify Integrations | Next Generation Test Automation Platform Powered by Visual AI | https://www.netlify.com/v3/img/integrations/integrations-og.png | Applitools | Netlify Integrations | Next Generation Test Automation Platform Powered by Visual AI | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/atlassian-bitbucket/ | Atlassian Bitbucket | Netlify Integrations | Code & CI/CD, optimized for teams using Jira | https://www.netlify.com/v3/img/integrations/integrations-og.png | Atlassian Bitbucket | Netlify Integrations | Code & CI/CD, optimized for teams using Jira | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/atlassian-trello/ | Atlassian Trello | Netlify Integrations | Collaborate, manage projects, and reach new productivity peaks. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Atlassian Trello | Netlify Integrations | Collaborate, manage projects, and reach new productivity peaks. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/atlassian-trello/collaborative-deploy-preview/ | Atlassian Trello Collaborative Deploy Preview | Netlify Integrations | Collaborative Deploy Previews let you and your team add, review, and manage feedback for your site. This integration helps sync your comments with Atlassian Trello. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Atlassian Trello Collaborative Deploy Preview | Netlify Integrations | Collaborative Deploy Previews let you and your team add, review, and manage feedback for your site. This integration helps sync your comments with Atlassian Trello. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/auth0/ | Auth0 by Okta | Netlify Integrations | Authenticate, authorize, and secure access for apps, devices, and users. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Auth0 by Okta | Netlify Integrations | Authenticate, authorize, and secure access for apps, devices, and users. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/auth0/by-okta-build-plugin/ | Auth0 by Okta | Netlify Integrations | The Auth0 by Okta Integration with Netlify enables you to automatically link Netlify sites to Applications and APIs on Auth0. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Auth0 by Okta | Netlify Integrations | The Auth0 by Okta Integration with Netlify enables you to automatically link Netlify sites to Applications and APIs on Auth0. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/auth0/by-okta-setup-guide/ | Auth0 by Okta Setup Guide | Netlify Integrations | Set roles for users in Auth0 and use Netlify Role-Based Redirects to direct users to different areas of your website. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Auth0 by Okta Setup Guide | Netlify Integrations | Set roles for users in Auth0 and use Netlify Role-Based Redirects to direct users to different areas of your website. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/authentication/ | Authentication | Netlify Integrations | Securely manage web customer identities and provide a secure, seamless login experience for websites, e-commerce stores, and web apps with authentication integrations. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Authentication | Netlify Integrations | Securely manage web customer identities and provide a secure, seamless login experience for websites, e-commerce stores, and web apps with authentication integrations. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/aws-s3/ | AWS S3 | Netlify Integrations | Amazon S3 is cloud object storage with industry-leading scalability, data availability, security, and performance. | https://www.netlify.com/v3/img/integrations/integrations-og.png | AWS S3 | Netlify Integrations | Amazon S3 is cloud object storage with industry-leading scalability, data availability, security, and performance. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/axiom/ | Axiom | Netlify Integrations | Serverless observability at scale. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Axiom | Netlify Integrations | Serverless observability at scale. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/bejamas/ | Bejamas | Netlify Integrations | Jamstack developers for hire. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Bejamas | Netlify Integrations | Jamstack developers for hire. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/bigcommerce/ | BigCommerce | Netlify Integrations | The industry's most versatile solution for innovative ecommerce. | https://www.netlify.com/v3/img/integrations/integrations-og.png | BigCommerce | Netlify Integrations | The industry's most versatile solution for innovative ecommerce. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/bloomreach/ | Bloomreach | Netlify Integrations | Powerful content, customer engagement, and product discovery offerings to achieve true personalization and drive unparalleled business growth. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Bloomreach | Netlify Integrations | Powerful content, customer engagement, and product discovery offerings to achieve true personalization and drive unparalleled business growth. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/browserstack/ | BrowserStack | Netlify Integrations | App and browser testing made easy. | https://www.netlify.com/v3/img/integrations/integrations-og.png | BrowserStack | Netlify Integrations | App and browser testing made easy. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/builder-io/ | Builder.io | Netlify Integrations | Builder.io is a Visual Content Management System (CMS) that empowers teams to create experiences using a drag-and-drop editor and API-first architecture. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Builder.io | Netlify Integrations | Builder.io is a Visual Content Management System (CMS) that empowers teams to create experiences using a drag-and-drop editor and API-first architecture. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/bynder/ | Bynder | Netlify Integrations | Bynderʼs digital asset management platform helps you conquer the chaos of proliferating content. Unite. Create. Thrive. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Bynder | Netlify Integrations | Bynderʼs digital asset management platform helps you conquer the chaos of proliferating content. Unite. Create. Thrive. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/clerk/ | Clerk | Netlify Integrations | More than just a “sign-in box”. Integrate complete user management UIs and APIs in minutes — built specifically for React, Next.js and The Modern Web. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Clerk | Netlify Integrations | More than just a “sign-in box”. Integrate complete user management UIs and APIs in minutes — built specifically for React, Next.js and The Modern Web. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/clerk/starter-template/ | Clerk Starter | Netlify Integrations | The Clerk B2C template on Netlify makes it simple to launch a production-ready B2C application with authentication and user management, that can scale to millions of users | https://www.netlify.com/v3/img/integrations/integrations-og.png | Clerk Starter | Netlify Integrations | The Clerk B2C template on Netlify makes it simple to launch a production-ready B2C application with authentication and user management, that can scale to millions of users | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/cloudcannon/ | CloudCannon | Netlify Integrations | CloudCannon is a Git-based visual CMS that empowers content teams to edit and build pages with an intuitive and configurable interface. | https://www.netlify.com/v3/img/integrations/integrations-og.png | CloudCannon | Netlify Integrations | CloudCannon is a Git-based visual CMS that empowers content teams to edit and build pages with an intuitive and configurable interface. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/cloudflare/ | Cloudflare | Netlify Integrations | A Global Network Built for the Cloud | https://www.netlify.com/v3/img/integrations/integrations-og.png | Cloudflare | Netlify Integrations | A Global Network Built for the Cloud | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/cloudinary/ | Cloudinary | Netlify Integrations | Unleash the full potential of your visual media across any browser, device, and bandwidth. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Cloudinary | Netlify Integrations | Unleash the full potential of your visual media across any browser, device, and bandwidth. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/cockroachdb/ | CockroachDB | Netlify Integrations | The world’s most evolved cloud SQL database — giving all of your apps effortless scale, bulletproof resilience and low latency performance for users anywhere. | https://www.netlify.com/v3/img/integrations/integrations-og.png | CockroachDB | Netlify Integrations | The world’s most evolved cloud SQL database — giving all of your apps effortless scale, bulletproof resilience and low latency performance for users anywhere. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/commandbar/ | CommandBar | Netlify Integrations | Delight your users, eliminate UX friction. | https://www.netlify.com/v3/img/integrations/integrations-og.png | CommandBar | Netlify Integrations | Delight your users, eliminate UX friction. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/commerce-layer/ | Commerce Layer | Netlify Integrations | Composable commerce API for developers. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Commerce Layer | Netlify Integrations | Composable commerce API for developers. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/commercetools/ | commercetools | Netlify Integrations | The only platform that gives you limitless commerce possibilities. | https://www.netlify.com/v3/img/integrations/integrations-og.png | commercetools | Netlify Integrations | The only platform that gives you limitless commerce possibilities. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/ | Community Built | Netlify Integrations | Find integrations for your next Netlify project. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Community Built | Netlify Integrations | Find integrations for your next Netlify project. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/airbrake-build-plugin/ | Airbrake | Netlify Integrations | Automatically notifies Airbrake of new site deploys. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Airbrake | Netlify Integrations | Automatically notifies Airbrake of new site deploys. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/amp-server-side-rendering-build-plugin/ | AMP server-side rendering | Netlify Integrations | A Netlify plugin to server-side render your AMP pages. | https://www.netlify.com/v3/img/integrations/integrations-og.png | AMP server-side rendering | Netlify Integrations | A Netlify plugin to server-side render your AMP pages. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/angular-quickstart-template/ | Angular Quickstart | Netlify Integrations | This is a bare-bones Angular project that has everything you need to quickly deploy it to Netlify. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Angular Quickstart | Netlify Integrations | This is a bare-bones Angular project that has everything you need to quickly deploy it to Netlify. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/angular-universal-build-plugin/ | Angular Universal | Netlify Integrations | Superceded by Netlify Angular Runtime. Only use this for sites prior to Angular v17. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Angular Universal | Netlify Integrations | Superceded by Netlify Angular Runtime. Only use this for sites prior to Angular v17. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/astro-quickstart-template/ | Astro Quickstart | Netlify Integrations | Bare-bones Astro project that has everything you need to quickly deploy it to Netlify. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Astro Quickstart | Netlify Integrations | Bare-bones Astro project that has everything you need to quickly deploy it to Netlify. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/astro-toolbox-template/ | Astro Toolbox | Netlify Integrations | An Astro template that Utilizes common Netlify Features. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Astro Toolbox | Netlify Integrations | An Astro template that Utilizes common Netlify Features. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/bejamas-next-js-blog-starter-template/ | Bejamas Next.js Blog Starter | Netlify Integrations | A customizable blog starter including modern designs with dark & light themes. Built with Next.js, Tailwind, and MDX. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Bejamas Next.js Blog Starter | Netlify Integrations | A customizable blog starter including modern designs with dark & light themes. Built with Next.js, Tailwind, and MDX. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/build-logger-build-plugin/ | Build Logger | Netlify Integrations | Send build events to a logging service. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Build Logger | Netlify Integrations | Send build events to a logging service. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/cecil-cache-build-plugin/ | Cecil cache | Netlify Integrations | Persist the Cecil cache between Netlify builds. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Cecil cache | Netlify Integrations | Persist the Cecil cache between Netlify builds. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/checklinks-build-plugin/ | Checklinks | Netlify Integrations | Checklinks helps you keep all your asset references correct and avoid embarrassing broken links to your internal pages, or even to external pages you link out to. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Checklinks | Netlify Integrations | Checklinks helps you keep all your asset references correct and avoid embarrassing broken links to your internal pages, or even to external pages you link out to. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/chromium-build-plugin/ | Chromium | Netlify Integrations | Installs Chromium (installs NPM Chromium package and sets environment variable to location of binaries); useful for other tools requiring Chromium to run, e.g. Lighthouse CI. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Chromium | Netlify Integrations | Installs Chromium (installs NPM Chromium package and sets environment variable to location of binaries); useful for other tools requiring Chromium to run, e.g. Lighthouse CI. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/composable-ui-template/ | Composable UI | Netlify Integrations | A robust foundation for building fast, modern composable commerce sites with React, Next.js, and Chakra UI. Includes ready-to-use UI components, and integrations with Algolia and Stripe. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Composable UI | Netlify Integrations | A robust foundation for building fast, modern composable commerce sites with React, Next.js, and Chakra UI. Includes ready-to-use UI components, and integrations with Algolia and Stripe. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/contextual-env-build-plugin/ | Contextual ENV | Netlify Integrations | Replaces ENV vars with ENV vars that are prefixed/suffixed with the context or branch name. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Contextual ENV | Netlify Integrations | Replaces ENV vars with ENV vars that are prefixed/suffixed with the context or branch name. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/dareboost-build-plugin/ | Dareboost | Netlify Integrations | After a successful build, create an event in your Dareboost monitoring. If you have subscribed to API credits, you can automatically launch analyses. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Dareboost | Netlify Integrations | After a successful build, create an event in your Dareboost monitoring. If you have subscribed to API credits, you can automatically launch analyses. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/debug-cache-build-plugin/ | Debug cache | Netlify Integrations | Debug & verify the contents of your Netlify build cache. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Debug cache | Netlify Integrations | Debug & verify the contents of your Netlify build cache. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/fetch-feeds-build-plugin/ | Fetch feeds | Netlify Integrations | A Netlify plugin to fetch and cache content from remote feeds including RSS and JSON. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Fetch feeds | Netlify Integrations | A Netlify plugin to fetch and cache content from remote feeds including RSS and JSON. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/flutter-sdk-build-plugin/ | Flutter SDK | Netlify Integrations | Install the Flutter SDK for Building and Deploying Flutter Web Apps. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Flutter SDK | Netlify Integrations | Install the Flutter SDK for Building and Deploying Flutter Web Apps. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/ghost-markdown-build-plugin/ | Ghost Markdown | Netlify Integrations | Generates posts, pages, tag pages and author pages from a Ghost publication as markdown files, using the Ghost Content API. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Ghost Markdown | Netlify Integrations | Generates posts, pages, tag pages and author pages from a Ghost publication as markdown files, using the Ghost Content API. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/gridsome-cache-build-plugin/ | Gridsome Cache | Netlify Integrations | Persist the Gridsome cache between Netlify builds for huge speed improvements! | https://www.netlify.com/v3/img/integrations/integrations-og.png | Gridsome Cache | Netlify Integrations | Persist the Gridsome cache between Netlify builds for huge speed improvements! | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/hashfiles-build-plugin/ | Hashfiles | Netlify Integrations | Hashfiles sets you up with an optimal caching strategy for static sites, where static assets across pages are cached for as long as possible in the visitors browser and never have to be re-requested. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Hashfiles | Netlify Integrations | Hashfiles sets you up with an optimal caching strategy for static sites, where static assets across pages are cached for as long as possible in the visitors browser and never have to be re-requested. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/html-validate-build-plugin/ | HTML Validate | Netlify Integrations | Validate HTML generated by your build. | https://www.netlify.com/v3/img/integrations/integrations-og.png | HTML Validate | Netlify Integrations | Validate HTML generated by your build. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/hugo-cache-resources-build-plugin/ | Hugo Cache Resources | Netlify Integrations | Persist Hugo resources folder between Netlify builds for huge build speed improvements! | https://www.netlify.com/v3/img/integrations/integrations-og.png | Hugo Cache Resources | Netlify Integrations | Persist Hugo resources folder between Netlify builds for huge build speed improvements! | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/hugo-quickstart-template/ | Hugo Quickstart | Netlify Integrations | This is a bare-bones Hugo project that has everything you need to quickly deploy it to Netlify. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Hugo Quickstart | Netlify Integrations | This is a bare-bones Hugo project that has everything you need to quickly deploy it to Netlify. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/image-optim-build-plugin/ | Image Optim | Netlify Integrations | Optimize images as part of your Netlify build process. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Image Optim | Netlify Integrations | Optimize images as part of your Netlify build process. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/inline-critical-css-build-plugin/ | Inline Critical CSS | Netlify Integrations | Automatically extract and inline the critical CSS of your pages in order to render content to the user as fast as possible. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Inline Critical CSS | Netlify Integrations | Automatically extract and inline the critical CSS of your pages in order to render content to the user as fast as possible. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/inline-functions-environment-variables-build-plugin/ | Inline Functions Environment Variables | Netlify Integrations | Inline process.env.VARIABLE in netlify functions with netlify build time environment variables. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Inline Functions Environment Variables | Netlify Integrations | Inline process.env.VARIABLE in netlify functions with netlify build time environment variables. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/inline-source-build-plugin/ | Inline Source | Netlify Integrations | Improve your site’s performance by inlining some of your assets/sources, reducing the number of HTTP requests your users need to make. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Inline Source | Netlify Integrations | Improve your site’s performance by inlining some of your assets/sources, reducing the number of HTTP requests your users need to make. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/is-website-vulnerable-build-plugin/ | Is Website Vulnerable | Netlify Integrations | A Netlify plugin that uses Snyk to test for security vulnerabilities in a website's JavaScript libraries. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Is Website Vulnerable | Netlify Integrations | A Netlify plugin that uses Snyk to test for security vulnerabilities in a website's JavaScript libraries. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/javascript-obfuscator-build-plugin/ | JavaScript Obfuscator | Netlify Integrations | An obfuscator for your JavaScript source code. | https://www.netlify.com/v3/img/integrations/integrations-og.png | JavaScript Obfuscator | Netlify Integrations | An obfuscator for your JavaScript source code. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/jekyll-cache-build-plugin/ | Jekyll Cache | Netlify Integrations | Persist the Jekyll cache between Netlify builds. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Jekyll Cache | Netlify Integrations | Persist the Jekyll cache between Netlify builds. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/minify-html-build-plugin/ | Minify HTML | Netlify Integrations | A plugin to add HTML minification as a post-processing optimisation in Netlify. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Minify HTML | Netlify Integrations | A plugin to add HTML minification as a post-processing optimisation in Netlify. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/netlify-bundle-env-build-plugin/ | Netlify Bundle ENV | Netlify Integrations | A Netlify Build Plugin to inject environment variables in Netlify Functions during Netlify Builds. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Netlify Bundle ENV | Netlify Integrations | A Netlify Build Plugin to inject environment variables in Netlify Functions during Netlify Builds. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/netlify-plugin-a11y-build-plugin/ | a11y | Netlify Integrations | Build a more accessible web! Run your critical pages through pa11y and fail build if accessibility failures are found. | https://www.netlify.com/v3/img/integrations/integrations-og.png | a11y | Netlify Integrations | Build a more accessible web! Run your critical pages through pa11y and fail build if accessibility failures are found. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/next-js-toolbox-template/ | Next.js Toolbox | Netlify Integrations | This NextJS v12 Toolbox template integrates commonly used Netlify features (Functions, Forms, and Redirects). | https://www.netlify.com/v3/img/integrations/integrations-og.png | Next.js Toolbox | Netlify Integrations | This NextJS v12 Toolbox template integrates commonly used Netlify features (Functions, Forms, and Redirects). | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/next-netlify-starter-template/ | Next.js Starter | Netlify Integrations | This is a starter Next.js v12 project bootstrapped with create-next-app. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Next.js Starter | Netlify Integrations | This is a starter Next.js v12 project bootstrapped with create-next-app. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/no-more-404-build-plugin/ | No More 404 | Netlify Integrations | Check that you preserve your own internal URL structure between builds, accounting for Netlify Redirects. Don't break the web! | https://www.netlify.com/v3/img/integrations/integrations-og.png | No More 404 | Netlify Integrations | Check that you preserve your own internal URL structure between builds, accounting for Netlify Redirects. Don't break the web! | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/nuxt-js-toolbox-template/ | Nuxt.js Toolbox | Netlify Integrations | This NuxtJS v2 Toolbox template integrates commonly used Netlify features (Functions, Forms, and Redirects). | https://www.netlify.com/v3/img/integrations/integrations-og.png | Nuxt.js Toolbox | Netlify Integrations | This NuxtJS v2 Toolbox template integrates commonly used Netlify features (Functions, Forms, and Redirects). | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/pushover-notification-build-plugin/ | Pushover Notification | Netlify Integrations | Send real time notification to your devices on build success/error via Pushover.net. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Pushover Notification | Netlify Integrations | Send real time notification to your devices on build success/error via Pushover.net. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/replace-build-plugin/ | Replace | Netlify Integrations | Replace ENV variables in your publish directory. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Replace | Netlify Integrations | Replace ENV variables in your publish directory. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/sitemap-build-plugin/ | Sitemap | Netlify Integrations | Automatically generate a sitemap for your website after it finishes building in Netlify. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Sitemap | Netlify Integrations | Automatically generate a sitemap for your website after it finishes building in Netlify. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/skip-nx-build-plugin/ | Skip nx | Netlify Integrations | Skip not affected apps in a nx monorepo. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Skip nx | Netlify Integrations | Skip not affected apps in a nx monorepo. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/subfont-build-plugin/ | Subfont | Netlify Integrations | Subfont post-processes your web page to analyse you usage of web fonts, then reworks your webpage to use an optimal font loading strategy for the best performance. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Subfont | Netlify Integrations | Subfont post-processes your web page to analyse you usage of web fonts, then reworks your webpage to use an optimal font loading strategy for the best performance. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/submit-sitemap-build-plugin/ | Submit Sitemap | Netlify Integrations | Automatically submit your sitemap to Google and Yandex after every production build! | https://www.netlify.com/v3/img/integrations/integrations-og.png | Submit Sitemap | Netlify Integrations | Automatically submit your sitemap to Google and Yandex after every production build! | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/use-env-in-runtime-build-plugin/ | Use Env in Runtime | Netlify Integrations | Make some environment variables available only at build time in the runtime of your app. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Use Env in Runtime | Netlify Integrations | Make some environment variables available only at build time in the runtime of your app. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/community-built/webmentions-build-plugin/ | Webmentions | Netlify Integrations | Automatically discover any webmentions and send them after every production build. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Webmentions | Netlify Integrations | Automatically discover any webmentions and send them after every production build. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/content-management/ | Content Management | Netlify Integrations | Optimize content management workflows with CMS and website builder integrations. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Content Management | Netlify Integrations | Optimize content management workflows with CMS and website builder integrations. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/contentful/ | Contentful | Netlify Integrations | Contentful is the market-leading content platform for enterprises. We help enterprises accelerate building digital experiences, and manage them at scale. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Contentful | Netlify Integrations | Contentful is the market-leading content platform for enterprises. We help enterprises accelerate building digital experiences, and manage them at scale. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/contentful/connector-setup-guide/ | Contentful Connector | Netlify Integrations | Add Contentful as a data source to Netlify Connect to unify all of your content sources and unlock a number of benefits that make it easier to modernize your web architecture. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Contentful Connector | Netlify Integrations | Add Contentful as a data source to Netlify Connect to unify all of your content sources and unlock a number of benefits that make it easier to modernize your web architecture. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/contentful/netlify-api/ | Netlify App for Contentful | Netlify Integrations | The Netlify app removes the need to navigate between platforms, giving editors full control of everything from previewing to deploying changes. Content writers and editors can trigger Netlify builds with one click in the sidebar. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Netlify App for Contentful | Netlify Integrations | The Netlify app removes the need to navigate between platforms, giving editors full control of everything from previewing to deploying changes. Content writers and editors can trigger Netlify builds with one click in the sidebar. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/contentful/netlify-setup-guide/ | Contentful Integration | Netlify Integrations | Connect your Netlify site with a Contentful space using the Contentful Integration to streamline the way you work with your CMS and Netlify. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Contentful Integration | Netlify Integrations | Connect your Netlify site with a Contentful space using the Contentful Integration to streamline the way you work with your CMS and Netlify. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/contentful/setup-guide-for-netlify-create-setup-guide/ | Contentful Setup Guide for Netlify Create | Netlify Integrations | Netlify Create has first-class support for two-way syncing content between Contentful and the Netlify Create visual editor. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Contentful Setup Guide for Netlify Create | Netlify Integrations | Netlify Create has first-class support for two-way syncing content between Contentful and the Netlify Create visual editor. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/contentful/templates-setup-guide/ | Contentful Templates | Netlify Integrations | Launch your next project quickly with templates for common use-cases, powered by Next.js and Contentful | https://www.netlify.com/v3/img/integrations/integrations-og.png | Contentful Templates | Netlify Integrations | Launch your next project quickly with templates for common use-cases, powered by Next.js and Contentful | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/contentsquare/ | Contentsquare | Netlify Integrations | Contentsquare moves beyond traditional analytics to enable an unprecedented understanding of the customer experience. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Contentsquare | Netlify Integrations | Contentsquare moves beyond traditional analytics to enable an unprecedented understanding of the customer experience. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/contentstack/ | Contentstack | Netlify Integrations | The enterprise content experience platform. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Contentstack | Netlify Integrations | The enterprise content experience platform. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/contentstack/connector-setup-guide/ | Contentstack Connector | Netlify Integrations | Add Contentstack as a data source to Netlify Connect to unify all of your content sources and unlock a number of benefits that make it easier to modernize your web architecture. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Contentstack Connector | Netlify Integrations | Add Contentstack as a data source to Netlify Connect to unify all of your content sources and unlock a number of benefits that make it easier to modernize your web architecture. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/contentstack/setup-guide/ | Contentstack Automation Hub Connector for Netlify | Netlify Integrations | The Netlify connector helps you build, deploy, and host the frontend of your web apps via Contentstack. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Contentstack Automation Hub Connector for Netlify | Netlify Integrations | The Netlify connector helps you build, deploy, and host the frontend of your web apps via Contentstack. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/convex/ | Convex | Netlify Integrations | The reactive backend-as-a-service for web developers. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Convex | Netlify Integrations | The reactive backend-as-a-service for web developers. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/couchbase/ | Couchbase | Netlify Integrations | Couchbase delivers Capella, the cloud database platform for modern applications. Capella enables developers and architects to quickly build the apps of the future and deliver always-on experiences to customers. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Couchbase | Netlify Integrations | Couchbase delivers Capella, the cloud database platform for modern applications. Capella enables developers and architects to quickly build the apps of the future and deliver always-on experiences to customers. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/crownpeak/ | Crownpeak | Netlify Integrations | Craft engaging digital experience on every channel and drive growth with hybrid headless content management | https://www.netlify.com/v3/img/integrations/integrations-og.png | Crownpeak | Netlify Integrations | Craft engaging digital experience on every channel and drive growth with hybrid headless content management | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/cypress/ | Cypress | Netlify Integrations | The web has evolved. Finally, testing has too. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Cypress | Netlify Integrations | The web has evolved. Finally, testing has too. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/database-and-backend/ | Database and Backend | Netlify Integrations | Seamlessly set up and connect to the backend and databases with database and backend integrations. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Database and Backend | Netlify Integrations | Seamlessly set up and connect to the backend and databases with database and backend integrations. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/datadog/ | Datadog | Netlify Integrations | Cloud-scale monitoring and security for metrics, traces and logs in one unified platform. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Datadog | Netlify Integrations | Cloud-scale monitoring and security for metrics, traces and logs in one unified platform. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/datastax/ | DataStax | Netlify Integrations | Massively scalable, highly available, cloud-native NoSQL database built on Apache Cassandra. | https://www.netlify.com/v3/img/integrations/integrations-og.png | DataStax | Netlify Integrations | Massively scalable, highly available, cloud-native NoSQL database built on Apache Cassandra. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/datocms/ | DatoCMS | Netlify Integrations | Simply put, the most complete, user-friendly and performant Headless CMS | https://www.netlify.com/v3/img/integrations/integrations-og.png | DatoCMS | Netlify Integrations | Simply put, the most complete, user-friendly and performant Headless CMS | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/datocms/automatic-environment-backups-plugin-for-netlify-api/ | DatoCMS Netlify API | Netlify Integrations | A plugin that creates daily and weekly backups of your main environment on DatoCMS automatically | https://www.netlify.com/v3/img/integrations/integrations-og.png | DatoCMS Netlify API | Netlify Integrations | A plugin that creates daily and weekly backups of your main environment on DatoCMS automatically | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/datocms/netlify-app-for-netlify-api/ | Netlify App for DatoCMS | Netlify Integrations | Trigger a build of your website on Netlify directly from the DatoCMS UI, and get a notification of the status of the build when it completes | https://www.netlify.com/v3/img/integrations/integrations-og.png | Netlify App for DatoCMS | Netlify Integrations | Trigger a build of your website on Netlify directly from the DatoCMS UI, and get a notification of the status of the build when it completes | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/datocms/netlify-forms-plugin-for-netlify-api/ | DatoCMS Netlify API | Netlify Integrations | Plugin that allows DatoCMS show and manage Netlify form submissions | https://www.netlify.com/v3/img/integrations/integrations-og.png | DatoCMS Netlify API | Netlify Integrations | Plugin that allows DatoCMS show and manage Netlify form submissions | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/datocms/netlify-identity-plugin-for-netlify-api/ | DatoCMS Netlify API | Netlify Integrations | A plugin that nicely displays Netlify identity user info instead of the raw ID | https://www.netlify.com/v3/img/integrations/integrations-og.png | DatoCMS Netlify API | Netlify Integrations | A plugin that nicely displays Netlify identity user info instead of the raw ID | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/datocms/setup-guide-for-netlify-create-setup-guide/ | DatoCMS Setup Guide for Netlify Create | Netlify Integrations | Netlify Create supports two-way data sync between Netlify Create and DatoCMS. | https://www.netlify.com/v3/img/integrations/integrations-og.png | DatoCMS Setup Guide for Netlify Create | Netlify Integrations | Netlify Create supports two-way data sync between Netlify Create and DatoCMS. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/debugbear/ | DebugBear | Netlify Integrations | Monitor Site Speed and Core Web Vitals | https://www.netlify.com/v3/img/integrations/integrations-og.png | DebugBear | Netlify Integrations | Monitor Site Speed and Core Web Vitals | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/decap/ | Decap | Netlify Integrations | Open source content management for your Git workflow | https://www.netlify.com/v3/img/integrations/integrations-og.png | Decap | Netlify Integrations | Open source content management for your Git workflow | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/digital-asset-management/ | Digital Asset Management | Netlify Integrations | Deliver high-quality responsive digital media faster with digital asset management integrations. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Digital Asset Management | Netlify Integrations | Deliver high-quality responsive digital media faster with digital asset management integrations. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/directus/ | Directus | Netlify Integrations | Build your next CMS backend faster than you ever thought possible | https://www.netlify.com/v3/img/integrations/integrations-og.png | Directus | Netlify Integrations | Build your next CMS backend faster than you ever thought possible | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/drupal/ | Drupal | Netlify Integrations | Drupal is the leading enterprise, open source content management system (CMS) in the world | https://www.netlify.com/v3/img/integrations/integrations-og.png | Drupal | Netlify Integrations | Drupal is the leading enterprise, open source content management system (CMS) in the world | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/e-commerce/ | E-commerce | Netlify Integrations | Connect product information, fast checkout experiences, and personalized content to your store with e-commerce integrations. | https://www.netlify.com/v3/img/integrations/integrations-og.png | E-commerce | Netlify Integrations | Connect product information, fast checkout experiences, and personalized content to your store with e-commerce integrations. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/elastic-path/ | Elastic Path | Netlify Integrations | Empowering you, and the world's most innovative brands, to create unique digital commerce experiences to drive your business. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Elastic Path | Netlify Integrations | Empowering you, and the world's most innovative brands, to create unique digital commerce experiences to drive your business. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/fauna/ | Fauna | Netlify Integrations | The distributed database that takes you from zero to scale. Fauna is a relational database with a document data model that is delivered as a cloud API - ideal for building lightning-fast, dynamic applications. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Fauna | Netlify Integrations | The distributed database that takes you from zero to scale. Fauna is a relational database with a document data model that is delivered as a cloud API - ideal for building lightning-fast, dynamic applications. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/formspree/ | Formspree | Netlify Integrations | The form backend. Built for developers, loved by marketing and ops teams. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Formspree | Netlify Integrations | The form backend. Built for developers, loved by marketing and ops teams. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/frameworks/ | Frameworks | Netlify Integrations | Create websites using building blocks that handle tooling, configuration, and optimizations for your app. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Frameworks | Netlify Integrations | Create websites using building blocks that handle tooling, configuration, and optimizations for your app. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/ghost-inspector/ | Ghost Inspector | Netlify Integrations | Catch bugs before they cost you. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Ghost Inspector | Netlify Integrations | Catch bugs before they cost you. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/github/ | GitHub | Netlify Integrations | Code hosting platform for version control and collaboration. | https://www.netlify.com/v3/img/integrations/integrations-og.png | GitHub | Netlify Integrations | Code hosting platform for version control and collaboration. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/gitlab/ | GitLab | Netlify Integrations | The One DevOps Platform | https://www.netlify.com/v3/img/integrations/integrations-og.png | GitLab | Netlify Integrations | The One DevOps Platform | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/gitlab/collaborative-deploy-preview/ | GitLab Collaborative Deploy Preview | Netlify Integrations | Collaborative Deploy Previews let you and your team add, review, and manage feedback for your site. This integration helps sync your comments with GitLab. | https://www.netlify.com/v3/img/integrations/integrations-og.png | GitLab Collaborative Deploy Preview | Netlify Integrations | Collaborative Deploy Previews let you and your team add, review, and manage feedback for your site. This integration helps sync your comments with GitLab. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/gitlab/webhook/ | GitLab Webhooks | Netlify Integrations | This integration can create commit statuses, add comments to your GitLab merge requests indicating the deploy status and linking to the Deploy Preview. | https://www.netlify.com/v3/img/integrations/integrations-og.png | GitLab Webhooks | Netlify Integrations | This integration can create commit statuses, add comments to your GitLab merge requests indicating the deploy status and linking to the Deploy Preview. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/hygraph/ | Hygraph | Netlify Integrations | Hygraph is an Enterprise-ready Headless CMS for building content-rich websites and applications that can be scaled across multiple brands, locales, and markets. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Hygraph | Netlify Integrations | Hygraph is an Enterprise-ready Headless CMS for building content-rich websites and applications that can be scaled across multiple brands, locales, and markets. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/inngest/ | Inngest | Netlify Integrations | Run background tasks in response to events or on a schedule. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Inngest | Netlify Integrations | Run background tasks in response to events or on a schedule. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/inngest/build-plugin/ | Inngest | Netlify Integrations | Automatically deploy Inngest functions to Netlify’s platform. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Inngest | Netlify Integrations | Automatically deploy Inngest functions to Netlify’s platform. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/kickstartds/ | kickstartDS | Netlify Integrations | kickstartDS is an open-source toolkit designed to streamline the development of Design Systems. It combines a low-code framework with a UI development toolkit and a comprehensive component library, facilitating the creation of web frontends that are consistent with brand guidelines and user expectations. Our CMS Starters let you connect kickstartDS to 11ty, Static CMS, Storyblok and Netlify Create, while benefiting from automatically integrated Netlify Core hosting. Using the provided Design System as a starting point to start creating in just a couple of minutes! | https://www.netlify.com/v3/img/integrations/integrations-og.png | kickstartDS | Netlify Integrations | kickstartDS is an open-source toolkit designed to streamline the development of Design Systems. It combines a low-code framework with a UI development toolkit and a comprehensive component library, facilitating the creation of web frontends that are consistent with brand guidelines and user expectations. Our CMS Starters let you connect kickstartDS to 11ty, Static CMS, Storyblok and Netlify Create, while benefiting from automatically integrated Netlify Core hosting. Using the provided Design System as a starting point to start creating in just a couple of minutes! | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/kickstartds/cms-starter-for-netlify-create-template/ | kickstartDS CMS Starter for Netlify Create | Netlify Integrations | The kickstartDS Netlify Create Starter instantly deploys a ready to use website for marketing or landing page use cases. It comes with a fully fledged Design System onboard, which is fully customizable to match your brand team’s needs. | https://www.netlify.com/v3/img/integrations/integrations-og.png | kickstartDS CMS Starter for Netlify Create | Netlify Integrations | The kickstartDS Netlify Create Starter instantly deploys a ready to use website for marketing or landing page use cases. It comes with a fully fledged Design System onboard, which is fully customizable to match your brand team’s needs. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/kickstartds/cms-starter-for-static-cms-template/ | kickstartDS CMS Starter for Static CMS | Netlify Integrations | The kickstartDS CMS Starter for Static CMS instantly deploys a ready to use website for marketing or landing page use cases. It comes with a fully fledged Design System onboard, which is fully customizable to match your brand team’s needs. | https://www.netlify.com/v3/img/integrations/integrations-og.png | kickstartDS CMS Starter for Static CMS | Netlify Integrations | The kickstartDS CMS Starter for Static CMS instantly deploys a ready to use website for marketing or landing page use cases. It comes with a fully fledged Design System onboard, which is fully customizable to match your brand team’s needs. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/kickstartds/cms-starter-for-storyblok-template/ | kickstartDS CMS Starter for Storyblok | Netlify Integrations | The kickstartDS CMS Starter for Storyblok instantly deploys a ready to use website for marketing or landing page use cases. It comes with a fully fledged Design System onboard, which is fully customizable to match your brand team’s needs. | https://www.netlify.com/v3/img/integrations/integrations-og.png | kickstartDS CMS Starter for Storyblok | Netlify Integrations | The kickstartDS CMS Starter for Storyblok instantly deploys a ready to use website for marketing or landing page use cases. It comes with a fully fledged Design System onboard, which is fully customizable to match your brand team’s needs. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/kickstartds/starter-for-11ty-template/ | kickstartDS Starter for 11ty | Netlify Integrations | The kickstartDS Starter for 11ty instantly deploys a ready to use website for marketing or landing page use cases. It comes with a fully fledged Design System onboard, which is fully customizable to match your brand team’s needs. | https://www.netlify.com/v3/img/integrations/integrations-og.png | kickstartDS Starter for 11ty | Netlify Integrations | The kickstartDS Starter for 11ty instantly deploys a ready to use website for marketing or landing page use cases. It comes with a fully fledged Design System onboard, which is fully customizable to match your brand team’s needs. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/kontent-ai/ | Kontent.ai | Netlify Integrations | Next-generation websites and content management. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Kontent.ai | Netlify Integrations | Next-generation websites and content management. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/kontent-ai/setup-guide/ | Kontent.ai Setup Guide | Netlify Integrations | Build production and preview static sites with Kontent.ai and Netlify | https://www.netlify.com/v3/img/integrations/integrations-og.png | Kontent.ai Setup Guide | Netlify Integrations | Build production and preview static sites with Kontent.ai and Netlify | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/lambdatest/ | LambdaTest | Netlify Integrations | LambdaTest is an AI-powered test orchestration and execution platform that lets you run manual and automated tests at scale with over 3000+ real devices, browsers, and OS combinations. | https://www.netlify.com/v3/img/integrations/integrations-og.png | LambdaTest | Netlify Integrations | LambdaTest is an AI-powered test orchestration and execution platform that lets you run manual and automated tests at scale with over 3000+ real devices, browsers, and OS combinations. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/lighthouse/ | Lighthouse | Netlify Integrations | Open-source, automated tool for improving the performance, quality, and correctness of your web apps. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Lighthouse | Netlify Integrations | Open-source, automated tool for improving the performance, quality, and correctness of your web apps. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/logflare/ | Logflare | Netlify Integrations | Collect for years, query in seconds | https://www.netlify.com/v3/img/integrations/integrations-og.png | Logflare | Netlify Integrations | Collect for years, query in seconds | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/logflare/log-drain/ | Logflare Log Drains | Netlify Integrations | Log Drains allow you to connect site traffic logs and function logs from Netlify’s CDN to Logflare for analysis, alerting, and data persistence. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Logflare Log Drains | Netlify Integrations | Log Drains allow you to connect site traffic logs and function logs from Netlify’s CDN to Logflare for analysis, alerting, and data persistence. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/loom/ | Loom | Netlify Integrations | Bring Video Messaging to the World | https://www.netlify.com/v3/img/integrations/integrations-og.png | Loom | Netlify Integrations | Bring Video Messaging to the World | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/magnolia/ | Magnolia | Netlify Integrations | Managing digital experiences across brands, markets, and channels is complicated. Our platform makes it simple. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Magnolia | Netlify Integrations | Managing digital experiences across brands, markets, and channels is complicated. Our platform makes it simple. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/matter-design-and-digital/ | Matter Design & Digital | Netlify Integrations | Matter Design & Digital is a BigCommerce agency located in Crows Nest Sydney. We make e-commerce systems and build brands online. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Matter Design & Digital | Netlify Integrations | Matter Design & Digital is a BigCommerce agency located in Crows Nest Sydney. We make e-commerce systems and build brands online. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/matter-design-and-digital/gatsby-ecommerce-theme-template/ | Gatsby E-commerce Theme | Netlify Integrations | Styling and scaffolding for your next e-commerce site | https://www.netlify.com/v3/img/integrations/integrations-og.png | Gatsby E-commerce Theme | Netlify Integrations | Styling and scaffolding for your next e-commerce site | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/microsoft-azure-devops/ | Microsoft Azure DevOps | Netlify Integrations | On-premises, hybrid, multicloud, or at the edge — create secure, future-ready cloud solutions on Azure. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Microsoft Azure DevOps | Netlify Integrations | On-premises, hybrid, multicloud, or at the edge — create secure, future-ready cloud solutions on Azure. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/microsoft-azure-devops/git-provider/ | Microsoft Azure DevOps Connect with Git | Netlify Integrations | When you push changes to your site’s Git repository, Netlify detects your changes and triggers automated deploys, functions, and more across our global CDN. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Microsoft Azure DevOps Connect with Git | Netlify Integrations | When you push changes to your site’s Git repository, Netlify detects your changes and triggers automated deploys, functions, and more across our global CDN. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/microsoft-azure-devops/webhook/ | Microsoft Azure DevOps Webhooks | Netlify Integrations | Deploy notifications for Azure DevOps allow your team to check out the latest deploy status and Deploy Preview from Azure DevOps. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Microsoft Azure DevOps Webhooks | Netlify Integrations | Deploy notifications for Azure DevOps allow your team to check out the latest deploy status and Deploy Preview from Azure DevOps. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/mongodb/ | MongoDB | Netlify Integrations | Build fast with the Atlas developer data platform, integrating all of the data services you need to build modern applications with a unified developer experience. | https://www.netlify.com/v3/img/integrations/integrations-og.png | MongoDB | Netlify Integrations | Build fast with the Atlas developer data platform, integrating all of the data services you need to build modern applications with a unified developer experience. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/mongodb/rag-based-chatbot-using-langchain-and--atlas-setup-guide/ | RAG based chatbot using Langchain and MongoDB Atlas | Netlify Integrations | This starter template implements a Retrieval-Augmented Generation (RAG) chatbot using LangChain and MongoDB Atlas. | https://www.netlify.com/v3/img/integrations/integrations-og.png | RAG based chatbot using Langchain and MongoDB Atlas | Netlify Integrations | This starter template implements a Retrieval-Augmented Generation (RAG) chatbot using LangChain and MongoDB Atlas. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/monitoring-and-analytics/ | Monitoring and Analytics | Netlify Integrations | Automatically track, centralize, and analyze web logs with monitoring and analytics integrations. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Monitoring and Analytics | Netlify Integrations | Automatically track, centralize, and analyze web logs with monitoring and analytics integrations. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/moralis/ | Moralis | Netlify Integrations | Moralis is the innovative leader in blockchain development, simplifying dapp creation with powerful tools & services. Empower your future today. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Moralis | Netlify Integrations | Moralis is the innovative leader in blockchain development, simplifying dapp creation with powerful tools & services. Empower your future today. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/moralis/starter-template/ | Moralis Starter | Netlify Integrations | Jumpstart your Web3 dapp development with our feature-packed, customizable template - seamlessly connect to Ethereum, pre-built components & best practices. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Moralis Starter | Netlify Integrations | Jumpstart your Web3 dapp development with our feature-packed, customizable template - seamlessly connect to Ethereum, pre-built components & best practices. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/nacelle/ | Nacelle | Netlify Integrations | The Composable Commerce Platform for Merchants. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Nacelle | Netlify Integrations | The Composable Commerce Platform for Merchants. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/nacelle/setup-guide/ | Nacelle Setup Guide | Netlify Integrations | Using Netlify with Nacelle | https://www.netlify.com/v3/img/integrations/integrations-og.png | Nacelle Setup Guide | Netlify Integrations | Using Netlify with Nacelle | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/new-relic/ | New Relic | Netlify Integrations | Monitor, debug, and improve your entire stack. | https://www.netlify.com/v3/img/integrations/integrations-og.png | New Relic | Netlify Integrations | Monitor, debug, and improve your entire stack. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/nimbella/ | Nimbella | Netlify Integrations | Build and run serverless APIs and apps on the cloud-of-your-choice. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Nimbella | Netlify Integrations | Build and run serverless APIs and apps on the cloud-of-your-choice. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/nimbella/build-plugin/ | Nimbella | Netlify Integrations | Nimbella plugin to extend Netlify Sites with stateful and portable serverless APIs. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Nimbella | Netlify Integrations | Nimbella plugin to extend Netlify Sites with stateful and portable serverless APIs. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/nuxtlabs/ | NuxtLabs | Netlify Integrations | Intuitive software for modern web developers and teams. | https://www.netlify.com/v3/img/integrations/integrations-og.png | NuxtLabs | Netlify Integrations | Intuitive software for modern web developers and teams. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/onlineornot/ | OnlineOrNot | Netlify Integrations | We Alert you Before your Customers Do | https://www.netlify.com/v3/img/integrations/integrations-og.png | OnlineOrNot | Netlify Integrations | We Alert you Before your Customers Do | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/onlineornot/perfbeacon-build-plugin/ | PerfBeacon | Netlify Integrations | Tell PerfBeacon to measure page speed after a successful build. | https://www.netlify.com/v3/img/integrations/integrations-og.png | PerfBeacon | Netlify Integrations | Tell PerfBeacon to measure page speed after a successful build. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/openai/ | OpenAI | Netlify Integrations | OpenAI is an AI research and deployment company. Our mission is to ensure that artificial general intelligence benefits all of humanity. | https://www.netlify.com/v3/img/integrations/integrations-og.png | OpenAI | Netlify Integrations | OpenAI is an AI research and deployment company. Our mission is to ensure that artificial general intelligence benefits all of humanity. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/openai/netlify-chatgpt-plugin-netlify-api/ | Netlify ChatGPT Plugin | Netlify Integrations | Simply describe the website you want to build, and ChatGPT will deploy it to Netlify for you! Developed by Netlify and available for free in the ChatGPT plugin store. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Netlify ChatGPT Plugin | Netlify Integrations | Simply describe the website you want to build, and ChatGPT will deploy it to Netlify for you! Developed by Netlify and available for free in the ChatGPT plugin store. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/optimizely/ | Optimizely | Netlify Integrations | Optimizely is a leading Digital Experience Platform (DXP) that empowers organizations to manage and optimize their digital content and customer experience across multiple touchpoints with ease. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Optimizely | Netlify Integrations | Optimizely is a leading Digital Experience Platform (DXP) that empowers organizations to manage and optimize their digital content and customer experience across multiple touchpoints with ease. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/optimizely/cms-demo-site-setup-guide/ | Create a demo site using CMS (SaaS) and Netlify | Netlify Integrations | Optimizely CMS (SaaS) offers a sample website using Next.js, a minimalistic framework for server-rendered React applications. This demo uses Netlify to provide seamless deployment and hosting. The demo includes everything you need to set up a website, including the styling and configuration. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Create a demo site using CMS (SaaS) and Netlify | Netlify Integrations | Optimizely CMS (SaaS) offers a sample website using Next.js, a minimalistic framework for server-rendered React applications. This demo uses Netlify to provide seamless deployment and hosting. The demo includes everything you need to set up a website, including the styling and configuration. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/pagewatch/ | PageWatch | Netlify Integrations | Track Updates of your Entire Site | https://www.netlify.com/v3/img/integrations/integrations-og.png | PageWatch | Netlify Integrations | Track Updates of your Entire Site | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/paligo/ | Paligo | Netlify Integrations | Paligo is an end-to-end Component Content Management System (CCMS) solution for technical documentation, policies and procedures, knowledge management, and more. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Paligo | Netlify Integrations | Paligo is an end-to-end Component Content Management System (CCMS) solution for technical documentation, policies and procedures, knowledge management, and more. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/planetscale/ | PlanetScale | Netlify Integrations | The MySQL-compatible serverless database platform. | https://www.netlify.com/v3/img/integrations/integrations-og.png | PlanetScale | Netlify Integrations | The MySQL-compatible serverless database platform. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/polyscale/ | PolyScale | Netlify Integrations | Plug & Play Database Acceleration. PolyScale.ai uses smart caching to improve query performance, lower latency, and make data access and scale engineering a breeze. | https://www.netlify.com/v3/img/integrations/integrations-og.png | PolyScale | Netlify Integrations | Plug & Play Database Acceleration. PolyScale.ai uses smart caching to improve query performance, lower latency, and make data access and scale engineering a breeze. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/prisma/ | Prisma | Netlify Integrations | Next-generation Node.js and TypeScript ORM | https://www.netlify.com/v3/img/integrations/integrations-og.png | Prisma | Netlify Integrations | Next-generation Node.js and TypeScript ORM | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/prismic/ | Prismic | Netlify Integrations | Giving Prismic to teams turns websites into growth engines. Generate growth by rapidly creating on-brand pages. Assemble them with re-usable website sections, aka Slices. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Prismic | Netlify Integrations | Giving Prismic to teams turns websites into growth engines. Generate growth by rapidly creating on-brand pages. Assemble them with re-usable website sections, aka Slices. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/qa-wolf/ | QA Wolf | Netlify Integrations | Kiss bugs goodbye. | https://www.netlify.com/v3/img/integrations/integrations-og.png | QA Wolf | Netlify Integrations | Kiss bugs goodbye. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/react-bricks/ | React Bricks | Netlify Integrations | React CMS and visual editor for Next.js, Gatsby, and Remix | https://www.netlify.com/v3/img/integrations/integrations-og.png | React Bricks | Netlify Integrations | React CMS and visual editor for Next.js, Gatsby, and Remix | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/redis/ | Redis | Netlify Integrations | The world’s most loved real‑time data platform. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Redis | Netlify Integrations | The world’s most loved real‑time data platform. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/redwoodjs/ | RedwoodJS | Netlify Integrations | Focus on building your startup,not fighting your framework. | https://www.netlify.com/v3/img/integrations/integrations-og.png | RedwoodJS | Netlify Integrations | Focus on building your startup,not fighting your framework. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/remix/ | Remix | Netlify Integrations | Full stack web framework that delivers a fast, slick, and resilient user experience | https://www.netlify.com/v3/img/integrations/integrations-og.png | Remix | Netlify Integrations | Full stack web framework that delivers a fast, slick, and resilient user experience | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/remix/k-pop-stack-template/ | Remix K-pop Stack | Netlify Integrations | Generate a Remix project quickly and easily | https://www.netlify.com/v3/img/integrations/integrations-og.png | Remix K-pop Stack | Netlify Integrations | Generate a Remix project quickly and easily | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/sanity/ | Sanity | Netlify Integrations | Sanity.io is the unified content platform that powers better digital experiences. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Sanity | Netlify Integrations | Sanity.io is the unified content platform that powers better digital experiences. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/search-and-personalization/ | Search and Personalization | Netlify Integrations | Serve site and e-commerce users the most relevant search results with search integrations, and tailor web experiences with personalization integrations. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Search and Personalization | Netlify Integrations | Serve site and e-commerce users the most relevant search results with search integrations, and tailor web experiences with personalization integrations. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/security/ | Security | Netlify Integrations | Improve security for web apps with integrations that scan for vulnerabilities, detect security anomalies, and perform compliance checks. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Security | Netlify Integrations | Improve security for web apps with integrations that scan for vulnerabilities, detect security anomalies, and perform compliance checks. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/sentry/ | Sentry | Netlify Integrations | Working code, happy customers. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Sentry | Netlify Integrations | Working code, happy customers. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/shopify/ | Shopify | Netlify Integrations | Shopify powers millions of businesses worldwide. The all-in-one commerce platform to start, run, and grow a business. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Shopify | Netlify Integrations | Shopify powers millions of businesses worldwide. The all-in-one commerce platform to start, run, and grow a business. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/sitecore/ | Sitecore | Netlify Integrations | Differentiate your brand with the only complete, composable, cloud-native digital experience platform from Sitecore | https://www.netlify.com/v3/img/integrations/integrations-og.png | Sitecore | Netlify Integrations | Differentiate your brand with the only complete, composable, cloud-native digital experience platform from Sitecore | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/sitecore/deploy--jss-setup-guide/ | Deploy the Next.js JSS app to Netlify | Netlify Integrations | Deploy your JSS Next.js apps for XM Cloud or headless XP to Netlify and configure webhooks to build and redeploy when content is updated. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Deploy the Next.js JSS app to Netlify | Netlify Integrations | Deploy your JSS Next.js apps for XM Cloud or headless XP to Netlify and configure webhooks to build and redeploy when content is updated. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/slack/ | Slack | Netlify Integrations | One Platform for your Team and your Work | https://www.netlify.com/v3/img/integrations/integrations-og.png | Slack | Netlify Integrations | One Platform for your Team and your Work | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/snaplet/ | Snaplet | Netlify Integrations | Get production-accurate data and preview databases to code against, fast. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Snaplet | Netlify Integrations | Get production-accurate data and preview databases to code against, fast. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/snyk/ | Snyk | Netlify Integrations | Developer loved, security trusted. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Snyk | Netlify Integrations | Developer loved, security trusted. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/speedcurve/ | SpeedCurve | Netlify Integrations | Faster Site. Happier Users. | https://www.netlify.com/v3/img/integrations/integrations-og.png | SpeedCurve | Netlify Integrations | Faster Site. Happier Users. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/spryker/ | Spryker | Netlify Integrations | A modular, customizable commerce stack with next-generation cloud capabilities that scale with your business. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Spryker | Netlify Integrations | A modular, customizable commerce stack with next-generation cloud capabilities that scale with your business. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/spryker/setup-guide/ | Spryker Setup Guide | Netlify Integrations | Frontend enablement services for Spryker. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Spryker Setup Guide | Netlify Integrations | Frontend enablement services for Spryker. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/squidcloud/ | Squid Cloud | Netlify Integrations | A highly flexible, enterprise-grade BaaS. Connect Netlify to any database or API and build real-time full-stack apps and private AI agents instantly with Squid Cloud. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Squid Cloud | Netlify Integrations | A highly flexible, enterprise-grade BaaS. Connect Netlify to any database or API and build real-time full-stack apps and private AI agents instantly with Squid Cloud. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/stackbit/ | Stackbit | Netlify Integrations | Stackbit helps digital teams visually assemble and operate high-performance websites and web applications better and faster with a low-code and no-code development platform. Beloved by marketers and developers at startups and enterprises. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Stackbit | Netlify Integrations | Stackbit helps digital teams visually assemble and operate high-performance websites and web applications better and faster with a low-code and no-code development platform. Beloved by marketers and developers at startups and enterprises. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/stackbit/setup-guide/ | Stackbit Setup Guide | Netlify Integrations | Deploy a site created with Stackbit to a Netlify project that you own | https://www.netlify.com/v3/img/integrations/integrations-og.png | Stackbit Setup Guide | Netlify Integrations | Deploy a site created with Stackbit to a Netlify project that you own | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/stepzen/ | StepZen | Netlify Integrations | Serverless GraphQL layer for any data source. | https://www.netlify.com/v3/img/integrations/integrations-og.png | StepZen | Netlify Integrations | Serverless GraphQL layer for any data source. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/storyblok/ | Storyblok | Netlify Integrations | Storyblok is the headless CMS that empowers 83,000+ developers and content teams to create better content experiences across any digital channel. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Storyblok | Netlify Integrations | Storyblok is the headless CMS that empowers 83,000+ developers and content teams to create better content experiences across any digital channel. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/storyblok/setup-guide/ | Storyblok Setup Guide | Netlify Integrations | This short guide describes how to configure & deploy your single page application (SPA) built with Nuxt and Storyblok to Netlify. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Storyblok Setup Guide | Netlify Integrations | This short guide describes how to configure & deploy your single page application (SPA) built with Nuxt and Storyblok to Netlify. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/strapi/ | Strapi | Netlify Integrations | Strapi is the leading open source headless CMS. It’s 100% JavaScript, fully customizable and developer-first. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Strapi | Netlify Integrations | Strapi is the leading open source headless CMS. It’s 100% JavaScript, fully customizable and developer-first. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/stytch/ | Stytch | Netlify Integrations | Flexible and seamless authentication for every use case. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Stytch | Netlify Integrations | Flexible and seamless authentication for every use case. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/stytch/starter-template/ | Stytch Starter | Netlify Integrations | The Stytch + Netlify template makes it easy to learn the Stytch pattern and launch a frictionless auth flow in minutes. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Stytch Starter | Netlify Integrations | The Stytch + Netlify template makes it easy to learn the Stytch pattern and launch a frictionless auth flow in minutes. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/sumo-logic/ | Sumo Logic | Netlify Integrations | Making the world’s apps reliable and secure | https://www.netlify.com/v3/img/integrations/integrations-og.png | Sumo Logic | Netlify Integrations | Making the world’s apps reliable and secure | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/supabase/ | Supabase | Netlify Integrations | Open source SQL Database without the hassle. Build in a weekend. Scale to millions. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Supabase | Netlify Integrations | Open source SQL Database without the hassle. Build in a weekend. Scale to millions. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/svix/ | Svix | Netlify Integrations | Webhooks as a Service. Build a world class webhook service in minutes not months. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Svix | Netlify Integrations | Webhooks as a Service. Build a world class webhook service in minutes not months. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/takeshape/ | TakeShape | Netlify Integrations | GraphQL API Mesh For The Headless Web. | https://www.netlify.com/v3/img/integrations/integrations-og.png | TakeShape | Netlify Integrations | GraphQL API Mesh For The Headless Web. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/templates/ | Templates | Netlify Integrations | Deploy a template website with just one click. The site’s code will auto-populate as a new folder in your Git repo so you can explore, edit, and update. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Templates | Netlify Integrations | Deploy a template website with just one click. The site’s code will auto-populate as a new folder in your Git repo so you can explore, edit, and update. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/testing-and-qa/ | Testing & QA | Netlify Integrations | Develop, deliver, and maintain error-free websites more easily with automated testing and QA integrations. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Testing & QA | Netlify Integrations | Develop, deliver, and maintain error-free websites more easily with automated testing and QA integrations. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/tidb-cloud/ | TiDB Cloud | Netlify Integrations | TiDB Cloud is a fully-managed, reserved, database-as-a-service (DBaaS) offering of TiDB with zero operational overhead and true, pay-as-you-go pricing. | https://www.netlify.com/v3/img/integrations/integrations-og.png | TiDB Cloud | Netlify Integrations | TiDB Cloud is a fully-managed, reserved, database-as-a-service (DBaaS) offering of TiDB with zero operational overhead and true, pay-as-you-go pricing. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/tigris/ | Tigris | Netlify Integrations | An Open Source Ops-free Serverless alternative to MongoDB Atlas. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Tigris | Netlify Integrations | An Open Source Ops-free Serverless alternative to MongoDB Atlas. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/tigris/starter-template/ | Tigris Starter | Netlify Integrations | A starter template integrating Tigris, the Open Source alternative to MongoDB Atlas. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Tigris Starter | Netlify Integrations | A starter template integrating Tigris, the Open Source alternative to MongoDB Atlas. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/turso/ | Turso | Netlify Integrations | Turso is the Edge database that brings your data close to your edge functions. Develop locally and deploy globally with the developer experience of SQLite | https://www.netlify.com/v3/img/integrations/integrations-og.png | Turso | Netlify Integrations | Turso is the Edge database that brings your data close to your edge functions. Develop locally and deploy globally with the developer experience of SQLite | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/uniform/ | Uniform | Netlify Integrations | End-to-end composable orchestration. Take control of your stack. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Uniform | Netlify Integrations | End-to-end composable orchestration. Take control of your stack. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/very-good-security/ | Very Good Security | Netlify Integrations | Payment data security and compliance infrastructure for modern organizations. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Very Good Security | Netlify Integrations | Payment data security and compliance infrastructure for modern organizations. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/vshift/ | VShift | Netlify Integrations | VShift launches growth strategies and composable solutions for regulated industry leaders | https://www.netlify.com/v3/img/integrations/integrations-og.png | VShift | Netlify Integrations | VShift launches growth strategies and composable solutions for regulated industry leaders | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/vtex/ | VTEX | Netlify Integrations | The enterprise digital commerce platform. Take the next step in your commerce journey with a complete platform for today and a flexible development platform for tomorrow. | https://www.netlify.com/v3/img/integrations/integrations-og.png | VTEX | Netlify Integrations | The enterprise digital commerce platform. Take the next step in your commerce journey with a complete platform for today and a flexible development platform for tomorrow. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/wix/ | Wix | Netlify Integrations | A leading global SaaS platform for creating, managing and growing an online presence, providing business and site creation solutions. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Wix | Netlify Integrations | A leading global SaaS platform for creating, managing and growing an online presence, providing business and site creation solutions. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/wix/bookings-starter-template/ | Wix Bookings Starter | Netlify Integrations | Manage your bookings, appointments, and calendar with the industry-leading scheduling platform — trusted by 11M+ businesses worldwide | https://www.netlify.com/v3/img/integrations/integrations-og.png | Wix Bookings Starter | Netlify Integrations | Manage your bookings, appointments, and calendar with the industry-leading scheduling platform — trusted by 11M+ businesses worldwide | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/wix/content-manager-starter-template/ | Wix Content Manager Starter | Netlify Integrations | Manage all of your site content using Wix Headless CMS | https://www.netlify.com/v3/img/integrations/integrations-og.png | Wix Content Manager Starter | Netlify Integrations | Manage all of your site content using Wix Headless CMS | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/wix/ecommerce-starter-template/ | Wix Ecommerce Starter | Netlify Integrations | Get the industry-leading eCommerce platform to run and grow your business online | https://www.netlify.com/v3/img/integrations/integrations-og.png | Wix Ecommerce Starter | Netlify Integrations | Get the industry-leading eCommerce platform to run and grow your business online | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/wix/events-starter-template/ | Wix Events Starter | Netlify Integrations | Event management platform to sell tickets and collect RSVPs | https://www.netlify.com/v3/img/integrations/integrations-og.png | Wix Events Starter | Netlify Integrations | Event management platform to sell tickets and collect RSVPs | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/wix/pricing-plans-starter-template/ | Wix Pricing Plans Starter | Netlify Integrations | Subscriptions platform to sell packages, memberships and pricing plans | https://www.netlify.com/v3/img/integrations/integrations-og.png | Wix Pricing Plans Starter | Netlify Integrations | Subscriptions platform to sell packages, memberships and pricing plans | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/wordpress/ | Wordpress | Netlify Integrations | 43% of the web is built on wordpress. Join the millions of people that call WordPress.com home | https://www.netlify.com/v3/img/integrations/integrations-og.png | Wordpress | Netlify Integrations | 43% of the web is built on wordpress. Join the millions of people that call WordPress.com home | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/works-with-netlify-connect/ | Works with Netlify Connect | Netlify Integrations | Find integrations for your next Netlify project. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Works with Netlify Connect | Netlify Integrations | Find integrations for your next Netlify project. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/xata/ | Xata | Netlify Integrations | Xata is a serverless data platform for modern web applications | https://www.netlify.com/v3/img/integrations/integrations-og.png | Xata | Netlify Integrations | Xata is a serverless data platform for modern web applications | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/xata/setup-guide/ | Xata Setup Guide | Netlify Integrations | Deploy your Netlify app built on Xata | https://www.netlify.com/v3/img/integrations/integrations-og.png | Xata Setup Guide | Netlify Integrations | Deploy your Netlify app built on Xata | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/zapier/ | Zapier | Netlify Integrations | Automate your busywork | https://www.netlify.com/v3/img/integrations/integrations-og.png | Zapier | Netlify Integrations | Automate your busywork | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /integrations/zapier/netlify-api/ | Zapier Netlify API | Netlify Integrations | Zapier lets you connect Netlify with thousands of the most popular apps, so you can automate your work - no code required. | https://www.netlify.com/v3/img/integrations/integrations-og.png | Zapier Netlify API | Netlify Integrations | Zapier lets you connect Netlify with thousands of the most popular apps, so you can automate your work - no code required. | https://www.netlify.com/v3/img/integrations/integrations-og.png |
| /jamstack-fund/ | Jamstack Innovation Fund for Early-stage Startups | Netlify | Apply now for Netlify’s startup accelerator program! This program fuels the Jamstack ecosystem by providing funding and advisory services to early-stage startups. | https://www.netlify.com/v3/img/jamstack/jamstack-fund-og.png | Jamstack Innovation Fund for Early-stage Startups | Netlify | Apply now for Netlify’s startup accelerator program! This program fuels the Jamstack ecosystem by providing funding and advisory services to early-stage startups. | https://www.netlify.com/v3/img/jamstack/jamstack-fund-og.png |
| /jamstack/ | Welcome to the Jamstack | What, Why, and How of Jamstack | Learn what the Jamstack is all about and why it’s the best approach for building faster, more secure websites. Jamstack supports tooling and workflows used in modern web development. | https://www.netlify.com/v3/static/og-image.png | Welcome to the Jamstack | What, Why, and How of Jamstack | Learn what the Jamstack is all about and why it’s the best approach for building faster, more secure websites. Jamstack supports tooling and workflows used in modern web development. | https://www.netlify.com/v3/static/og-image.png |
| /mammut/ | The making of mammut.com | Watch our four-part video case study about Mammut building on Netlify to deliver a best-in-class digital brand experience. | https://cdn.sanity.io/images/o0o2tn5x/marketing/c19e12bac4bb4f01476…38d45f3261429a0f264-1200x630.png | The making of mammut.com | Watch our four-part video case study about Mammut building on Netlify to deliver a best-in-class digital brand experience. | https://cdn.sanity.io/images/o0o2tn5x/marketing/c19e12bac4bb4f01476…38d45f3261429a0f264-1200x630.png |
| /mammut/part-1/ | Episode 1: The history of the Mammut brand | Learn how Mammut delivers a best-in-class digital brand experience for their customers on Netlify in part 1 of our case study video series | https://cdn.sanity.io/images/o0o2tn5x/marketing/079af75a5cc6aa58de3…f88772d3949d45e476c-1200x630.png | Episode 1: The history of the Mammut brand | Learn how Mammut delivers a best-in-class digital brand experience for their customers on Netlify in part 1 of our case study video series | https://cdn.sanity.io/images/o0o2tn5x/marketing/079af75a5cc6aa58de3…f88772d3949d45e476c-1200x630.png |
| /mammut/part-2/ | Episode 2: Building a brand experience | Learn how Mammut delivers a best-in-class digital brand experience for their customers on Netlify in part 2 of our case study video series | https://cdn.sanity.io/images/o0o2tn5x/marketing/d6e8a03aeea7cac4d3a…c2f475353bc3acd609a-1200x630.png | Episode 2: Building a brand experience | Learn how Mammut delivers a best-in-class digital brand experience for their customers on Netlify in part 2 of our case study video series | https://cdn.sanity.io/images/o0o2tn5x/marketing/d6e8a03aeea7cac4d3a…c2f475353bc3acd609a-1200x630.png |
| /mammut/part-3/ | Episode 3: Omni-channel innovation | Learn how Mammut delivers a best-in-class digital brand experience for their customers on Netlify in part 3 of our case study video series | https://cdn.sanity.io/images/o0o2tn5x/marketing/c1408271e056a778ecf…3fd779775eaeb09ceca-1200x630.png | Episode 3: Omni-channel innovation | Learn how Mammut delivers a best-in-class digital brand experience for their customers on Netlify in part 3 of our case study video series | https://cdn.sanity.io/images/o0o2tn5x/marketing/c1408271e056a778ecf…3fd779775eaeb09ceca-1200x630.png |
| /mammut/part-4/ | Episode 4: Leveraging AI and meeting Frank Ocean level demand | Learn how Mammut delivers a best-in-class digital brand experience for their customers on Netlify in part 4 of our case study video series | https://cdn.sanity.io/images/o0o2tn5x/marketing/c499793937ef9231fbd…c02ca547fec8ee835c2-1200x630.png | Episode 4: Leveraging AI and meeting Frank Ocean level demand | Learn how Mammut delivers a best-in-class digital brand experience for their customers on Netlify in part 4 of our case study video series | https://cdn.sanity.io/images/o0o2tn5x/marketing/c499793937ef9231fbd…c02ca547fec8ee835c2-1200x630.png |
| /oreilly-jamstack/ | Netlify: Develop & deploy the best web experiences in record time | A powerful serverless platform with an intuitive git-based workflow. Automated deployments, shareable previews, and much more. Get started for free! | https://www.netlify.com/v3/static/og-image.png | Netlify: Develop & deploy the best web experiences in record time | A powerful serverless platform with an intuitive git-based workflow. Automated deployments, shareable previews, and much more. Get started for free! | https://www.netlify.com/v3/static/og-image.png |
| /partners/agency/ | Netlify Agency Partner Program - Jamstack Agencies | Learn about the resources and program we offer Agencies to help you win more deals and build the best digital experiences for clients. There’s a reason 1,500,000 devs trust us, check it out! | https://cdn.sanity.io/images/o0o2tn5x/production/e37e5a7a7e41f72939…084a6b5d2ae72d3a9b-2400x1260.png | Netlify Agency Partner Program - Jamstack Agencies | Learn about the resources and program we offer Agencies to help you win more deals and build the best digital experiences for clients. There’s a reason 1,500,000 devs trust us, check it out! | https://cdn.sanity.io/images/o0o2tn5x/production/e37e5a7a7e41f72939…084a6b5d2ae72d3a9b-2400x1260.png |
| /partners/technology/ | Technology Partner Program | Netlify | Join our technology partner program and benefit from development support and marketing resources to connect, build, and grow demand with Netlify. | https://cdn.sanity.io/images/o0o2tn5x/production/27d6f54a69d574f39d…22b0e72fceede390b44-1200x630.png | Technology Partner Program | Netlify | Join our technology partner program and benefit from development support and marketing resources to connect, build, and grow demand with Netlify. | https://cdn.sanity.io/images/o0o2tn5x/production/27d6f54a69d574f39d…22b0e72fceede390b44-1200x630.png |
| /platform/ | Netlify Platform | The Composable Web Platform for Enterprises | Simplify content orchestration, streamline and unify the developer workflow, and enable website speed & agility for your Enterprise teams with our platform. | https://cdn.sanity.io/images/o0o2tn5x/marketing/7625e2c157443d2d075…a06e4851e4b6aff3149-1200x630.png | Netlify Platform | The Composable Web Platform for Enterprises | Simplify content orchestration, streamline and unify the developer workflow, and enable website speed & agility for your Enterprise teams with our platform. | https://cdn.sanity.io/images/o0o2tn5x/marketing/7625e2c157443d2d075…a06e4851e4b6aff3149-1200x630.png |
| /platform/connect/ | Netlify Connect | The Data Unification Layer to Unify All Content | Give your web teams the power to orchestrate and manage how and where content is served to all digital experiences with our data unification layer. | https://www.netlify.com/images/platform/connect/og-image.jpg | Netlify Connect | The Data Unification Layer to Unify All Content | Give your web teams the power to orchestrate and manage how and where content is served to all digital experiences with our data unification layer. | https://www.netlify.com/images/platform/connect/og-image.jpg |
| /platform/core/ | Netlify Core | The Frontend Cloud Solution to Deploy Faster | Build and deploy future-proof digital solutions using modern, composable tooling that works with all modern frameworks with our frontend cloud solution. | https://www.netlify.com/images/platform/core/og-image.jpg | Netlify Core | The Frontend Cloud Solution to Deploy Faster | Build and deploy future-proof digital solutions using modern, composable tooling that works with all modern frameworks with our frontend cloud solution. | https://www.netlify.com/images/platform/core/og-image.jpg |
| /platform/core/analytics/ | Netlify Analytics | See what we see—Netlify Analytics brings you data captured directly from our servers, presented simply and beautifully. | https://www.netlify.com/v3/static/og-image.png | Netlify Analytics | See what we see—Netlify Analytics brings you data captured directly from our servers, presented simply and beautifully. | https://www.netlify.com/v3/static/og-image.png |
| /platform/core/build/ | Netlify Build | The Git workflow for web development. Build, deploy, and manage modern web projects. | https://www.netlify.com/v3/img/components/products-build-og-image.png | Netlify Build | The Git workflow for web development. Build, deploy, and manage modern web projects. | https://www.netlify.com/v3/img/components/products-build-og-image.png |
| /platform/core/deploy-previews/ | Netlify Deploy Previews - Share, Review, & Gather Feedback on Web Projects | Netlify Deploy Previews give teams tools they need to effectively manage and collaborate on web projects. Get feedback, annotate, and comment - all synced to productivity tools. | https://www.netlify.com/v3/img/components/deploy-previews-og.png | Netlify Deploy Previews - Share, Review, & Gather Feedback on Web Projects | Netlify Deploy Previews give teams tools they need to effectively manage and collaborate on web projects. Get feedback, annotate, and comment - all synced to productivity tools. | https://www.netlify.com/v3/img/components/deploy-previews-og.png |
| /platform/core/edge/ | Netlify Edge | A fast, resilient network for web apps. Connected to your development workflow and designed to handle the most complex tasks - or even to run your own custom logic. | https://www.netlify.com/v3/img/components/products-edge-og-image.png | Netlify Edge | A fast, resilient network for web apps. Connected to your development workflow and designed to handle the most complex tasks - or even to run your own custom logic. | https://www.netlify.com/v3/img/components/products-edge-og-image.png |
| /platform/core/enterprise-team-management/ | Enterprise Team Management Simplifies User Access Management | Seamlessly manage user access in a complex environment of developers, designers, and collaborators using Netlify Enterprise Team Management (ETM). | https://cdn.sanity.io/images/o0o2tn5x/production/23bffa830dec04be09…a98a71298a630b8c546-1200x631.png | Enterprise Team Management Simplifies User Access Management | Seamlessly manage user access in a complex environment of developers, designers, and collaborators using Netlify Enterprise Team Management (ETM). | https://cdn.sanity.io/images/o0o2tn5x/production/23bffa830dec04be09…a98a71298a630b8c546-1200x631.png |
| /platform/core/forms/ | Netlify Forms | Manage forms and submissions without any server-side code or JavaScript. | https://www.netlify.com/v3/static/og-image.png | Netlify Forms | Manage forms and submissions without any server-side code or JavaScript. | https://www.netlify.com/v3/static/og-image.png |
| /platform/core/functions | Netlify Functions | Serverless functions built into every Netlify account. No setup, servers, or ops required. | https://www.netlify.com/v3/img/components/functions-og-image.png | Netlify Functions | Serverless functions built into every Netlify account. No setup, servers, or ops required. | https://www.netlify.com/v3/img/components/functions-og-image.png |
| /platform/core/functions/ | Netlify Functions | Serverless functions built into every Netlify account. No setup, servers, or ops required. | https://www.netlify.com/v3/img/components/functions-og-image.png | Netlify Functions | Serverless functions built into every Netlify account. No setup, servers, or ops required. | https://www.netlify.com/v3/img/components/functions-og-image.png |
| /platform/core/high-performance-edge/ | Netlify Enterprise: High-Performance Edge & Build - Enhanced Security & Support | Learn about Netlify Enterprise offering. Enterprise gives teams the power to build without roadblocks, deploy with increased speed and security, and deliver globally on a high-performance Edge network. | https://www.netlify.com/v3/img/components/og-hp-edge.png | Netlify Enterprise: High-Performance Edge & Build - Enhanced Security & Support | Learn about Netlify Enterprise offering. Enterprise gives teams the power to build without roadblocks, deploy with increased speed and security, and deliver globally on a high-performance Edge network. | https://www.netlify.com/v3/img/components/og-hp-edge.png |
| /platform/core/large-media/ | Netlify Large Media | Manage binary files of any size right in your repo, just like code. | https://www.netlify.com/v3/static/og-image.png | Netlify Large Media | Manage binary files of any size right in your repo, just like code. | https://www.netlify.com/v3/static/og-image.png |
| /platform/core/workflow/ | The Workflow | Spend a morning with Netlify in action, from the very first deployment to advanced functionality. | https://www.netlify.com/v3/static/og-image.png | The Workflow | Spend a morning with Netlify in action, from the very first deployment to advanced functionality. | https://www.netlify.com/v3/static/og-image.png |
| /platform/create/ | Netlify Create | The Intuitive Visual Editor to Collaborate Deeper | Create, edit, and update pages, and collaborate deeper while building solutions with composable architectures with our intuitive visual editor. | https://www.netlify.com/images/platform/create/og-image.png | Netlify Create | The Intuitive Visual Editor to Collaborate Deeper | Create, edit, and update pages, and collaborate deeper while building solutions with composable architectures with our intuitive visual editor. | https://www.netlify.com/images/platform/create/og-image.png |
| /platform/primitives/ | Build with Framework Agnostic Platform Primitives | Netlify | Netlify's platform primitives provide developers advanced controls to own, create, and manage high-performing websites without being limited by any single framework. | https://cdn.sanity.io/images/o0o2tn5x/marketing/df780b0f0bfe722f32a…995ddd98062add2bdc4-1200x630.png | Build with Framework Agnostic Platform Primitives | Netlify | Netlify's platform primitives provide developers advanced controls to own, create, and manage high-performing websites without being limited by any single framework. | https://cdn.sanity.io/images/o0o2tn5x/marketing/df780b0f0bfe722f32a…995ddd98062add2bdc4-1200x630.png |
| /platform/software-development-kit/ | Netlify SDK Accelerates Custom API Integration Development | Netlify | Easily build custom API integrations with the Netlify SDK (software development kit), a standardized set of tooling, accelerating the time to innovation. | https://cdn.sanity.io/images/o0o2tn5x/production/e58c5f1ff0afc345d4…30a7046714ac943c48-2400x1260.png | Netlify SDK Accelerates Custom API Integration Development | Netlify | Easily build custom API integrations with the Netlify SDK (software development kit), a standardized set of tooling, accelerating the time to innovation. | https://cdn.sanity.io/images/o0o2tn5x/production/e58c5f1ff0afc345d4…30a7046714ac943c48-2400x1260.png |
| /press/ | Netlify Newsroom - Press Releases and News | See the latest Netlify press and news. Founded in 2014 and now used by millions of web developers and businesses, Netlify provides modern build workflows, serverless functions and a global Edge network for websites and applications. | https://www.netlify.com/v3/static/og-image.png | Netlify Newsroom - Press Releases and News | See the latest Netlify press and news. Founded in 2014 and now used by millions of web developers and businesses, Netlify provides modern build workflows, serverless functions and a global Edge network for websites and applications. | https://www.netlify.com/v3/static/og-image.png |
| /pricing/ | Pricing and Plans | Netlify | Find the right Netlify platform plan to fit your business needs. Our plans include value for developers and enterprise teams alike. | https://www.netlify.com//images/pricing/og-image.png | Pricing and Plans | Netlify | Find the right Netlify platform plan to fit your business needs. Our plans include value for developers and enterprise teams alike. | https://www.netlify.com//images/pricing/og-image.png |
| /pricing/?category=developer | Pricing and Plans | Netlify | Find the right Netlify platform plan to fit your business needs. Our plans include value for developers and enterprise teams alike. | https://www.netlify.com//images/pricing/og-image.png | Pricing and Plans | Netlify | Find the right Netlify platform plan to fit your business needs. Our plans include value for developers and enterprise teams alike. | https://www.netlify.com//images/pricing/og-image.png |
| /privacy/ | Privacy Policy | Netlify | Accelerate the time to deploy your websites and apps. Bring your integrations and APIs together on one powerful serverless platform. Get started for free! | https://cdn.sanity.io/images/o0o2tn5x/production/7db36f6d02d99a6bf6…fa8d07a35eff95b1c5-2400x1260.png | Privacy Policy | Netlify | Accelerate the time to deploy your websites and apps. Bring your integrations and APIs together on one powerful serverless platform. Get started for free! | https://cdn.sanity.io/images/o0o2tn5x/production/7db36f6d02d99a6bf6…fa8d07a35eff95b1c5-2400x1260.png |
| /reports/2024-leadership-trend-report/access/ | 2024 State of Marketing and Web Development Collaborative Workflows | Netlify’s report highlights how marketing and web development teams are misaligned, but must work together to more effectively build and publish web content. | https://cdn.sanity.io/images/o0o2tn5x/marketing/e01bb46daa116a85897…aa626d6c9b24d4dab17-1200x630.png | 2024 State of Marketing and Web Development Collaborative Workflows | Netlify’s report highlights how marketing and web development teams are misaligned, but must work together to more effectively build and publish web content. | https://cdn.sanity.io/images/o0o2tn5x/marketing/e01bb46daa116a85897…aa626d6c9b24d4dab17-1200x630.png |
| /resources/ | Enterprise Resources - Jamstack Webinars, Guides, & More | Check out free resources from Netlify showcasing modern web development strategies for building Jamstack sites and apps. Webinars, guides, eBooks, and more. | https://www.netlify.com/v3/img/components/og-resources.jpg | Enterprise Resources - Jamstack Webinars, Guides, & More | Check out free resources from Netlify showcasing modern web development strategies for building Jamstack sites and apps. Webinars, guides, eBooks, and more. | https://www.netlify.com/v3/img/components/og-resources.jpg |
| /resources/case-studies/ | Case Studies | Read stories from actual Netlify customers | https://www.netlify.com/v3/img/components/og-resources-case-studies.png | Case Studies | Read stories from actual Netlify customers | https://www.netlify.com/v3/img/components/og-resources-case-studies.png |
| /resources/ebooks/the-state-of-web-development-2023 | The 2023 State of Web Development Report | Netlify Survey | Netlify’s State of Web Development Report summarizes the insights you need to modernize your web strategy in 2024. Get the 2023 State of Web Development Report. | https://cdn.sanity.io/images/o0o2tn5x/production/aa2e664ee98a1bdf3e…1435d33ceca07eb43e2-1200x630.png | The 2023 State of Web Development Report | Netlify Survey | Netlify’s State of Web Development Report summarizes the insights you need to modernize your web strategy in 2024. Get the 2023 State of Web Development Report. | https://cdn.sanity.io/images/o0o2tn5x/production/aa2e664ee98a1bdf3e…1435d33ceca07eb43e2-1200x630.png |
| /roi-calculator/ | Modern Web ROI Calculator | Netlify | https://netlify-roi-calculator.netlify.app/imgs/netlify-roi-calculator-meta-image.jpg | ||||
| /security/ | Security at Netlify | We’re trusted by millions of companies and developers to run secure, performant sites and applications | https://www.netlify.com/v3/static/og-image.png | Security at Netlify | We’re trusted by millions of companies and developers to run secure, performant sites and applications | https://www.netlify.com/v3/static/og-image.png |
| /support-scope/ | Netlify Scope of Support | Get the most of out of our services by understanding the differences between standard and expanded support. | https://www.netlify.com/v3/static/og-image.png | Netlify Scope of Support | Get the most of out of our services by understanding the differences between standard and expanded support. | https://www.netlify.com/v3/static/og-image.png |
| /support/ | Support | A powerful serverless platform with an intuitive git-based workflow. Automated deployments, shareable previews, and much more. Get started for free! | https://www.netlify.com/v3/static/og-image.png | Support | A powerful serverless platform with an intuitive git-based workflow. Automated deployments, shareable previews, and much more. Get started for free! | https://www.netlify.com/v3/static/og-image.png |
| /sustainability/ | Sustainability, Renewable Energy, & The Environment - Netlify | Learn about Netlify’s commitment to sustainability and renewable energy. For both our own global infrastructure as well as products we deliver to our customers. | https://www.netlify.com/v3/img/components/sustainability-og.png | Sustainability, Renewable Energy, & The Environment - Netlify | Learn about Netlify’s commitment to sustainability and renewable energy. For both our own global infrastructure as well as products we deliver to our customers. | https://www.netlify.com/v3/img/components/sustainability-og.png |
| /whitepaper/ | Netlify: Develop & deploy the best web experiences in record time | A powerful serverless platform with an intuitive git-based workflow. Automated deployments, shareable previews, and much more. Get started for free! | https://cdn.sanity.io/images/o0o2tn5x/production/c0faeca9f7febecd60…96d8e1d15b4558e292-1560x1560.png | Netlify: Develop & deploy the best web experiences in record time | A powerful serverless platform with an intuitive git-based workflow. Automated deployments, shareable previews, and much more. Get started for free! | https://cdn.sanity.io/images/o0o2tn5x/production/c0faeca9f7febecd60…96d8e1d15b4558e292-1560x1560.png |
| /with/drupal/ | Netlify and Drupal: better performance, less cost, and a better developer experience | Build and deploy the fastest possible Drupal sites using a modern Jamstack approach | https://www.netlify.com/v3/img/components/solutions-drupal-og.png | Netlify and Drupal: better performance, less cost, and a better developer experience | Build and deploy the fastest possible Drupal sites using a modern Jamstack approach | https://www.netlify.com/v3/img/components/solutions-drupal-og.png |
| /with/gatsby/ | Deploy Gatsby on Netlify - Starter Templates & Resources | Get resources and templates to deploy Gatsby sites on Netlify. See why more than half of all Gatsby sites choose to deploy on Netlify. Learn how to make Gatsby do more. | https://www.netlify.com/v3/img/components/solutions-gatsby-og.png | Deploy Gatsby on Netlify - Starter Templates & Resources | Get resources and templates to deploy Gatsby sites on Netlify. See why more than half of all Gatsby sites choose to deploy on Netlify. Learn how to make Gatsby do more. | https://www.netlify.com/v3/img/components/solutions-gatsby-og.png |
| /with/nextjs/ | Deploy Next.js Sites and Apps - Starter Templates & Resources | Netlify | Deploy Next.js on Netlify today. With a better runtime and unrivaled support, Netlify is the best place to run Next.js. Learn how to extend Next.js with Netlify. | https://cdn.sanity.io/images/o0o2tn5x/marketing/ede84bec5540a566a50…96b55218f8aac8dcf19-1200x630.png | Deploy Next.js Sites and Apps - Starter Templates & Resources | Netlify | Deploy Next.js on Netlify today. With a better runtime and unrivaled support, Netlify is the best place to run Next.js. Learn how to extend Next.js with Netlify. | https://cdn.sanity.io/images/o0o2tn5x/marketing/ede84bec5540a566a50…96b55218f8aac8dcf19-1200x630.png |
| /with/nuxt/ | Deploy Nuxt Sites and Apps - Starter Templates & Resources | Check out these Nuxt resources and templates for deploying Nuxt on Netlify. Learn how to make Nuxt do more for you. | https://www.netlify.com/v3/img/components/solutions-nuxt-og.png | Deploy Nuxt Sites and Apps - Starter Templates & Resources | Check out these Nuxt resources and templates for deploying Nuxt on Netlify. Learn how to make Nuxt do more for you. | https://www.netlify.com/v3/img/components/solutions-nuxt-og.png |
| /with/react/ | Deploy React on Netlify - Starter Templates & Resources | Get resources and templates to deploy React app on Netlify. Learn how to make React do more. | https://www.netlify.com/v3/img/components/solutions-react-og.png | Deploy React on Netlify - Starter Templates & Resources | Get resources and templates to deploy React app on Netlify. Learn how to make React do more. | https://www.netlify.com/v3/img/components/solutions-react-og.png |
| /with/sitecore/ | Netlify and Sitecore | Build and deploy the fastest possible Sitecore sites using a modern Jamstack approach for better performance, less cost, and a better developer experience. | https://cdn.sanity.io/images/o0o2tn5x/marketing/f416a1a91894212834d…e4fe162f5e70f8005b-2400x1260.png | Netlify and Sitecore | Build and deploy the fastest possible Sitecore sites using a modern Jamstack approach for better performance, less cost, and a better developer experience. | https://cdn.sanity.io/images/o0o2tn5x/marketing/f416a1a91894212834d…e4fe162f5e70f8005b-2400x1260.png |
| /with/svelte/ | Deploy Svelte on Netlify | Build, run, and deploy your Svelte project on Netlify. Learn how to make Svelte do more. | https://www.netlify.com/v3/img/components/solutions-svelte-og.png | Deploy Svelte on Netlify | Build, run, and deploy your Svelte project on Netlify. Learn how to make Svelte do more. | https://www.netlify.com/v3/img/components/solutions-svelte-og.png |
| /with/vue/ | Build, deploy, & run Vue on Netlify - Get Vue starter templates | Learn how to run Vue js sites on Netlify. Netlify continues to deploy hundreds of thousands of Vue projects including the main vuejs.org site. Get templates and more, check it out! | https://www.netlify.com/v3/static/og-image.png | Build, deploy, & run Vue on Netlify - Get Vue starter templates | Learn how to run Vue js sites on Netlify. Netlify continues to deploy hundreds of thousands of Vue projects including the main vuejs.org site. Get templates and more, check it out! | https://www.netlify.com/v3/static/og-image.png |
| /with/wordpress/ | Netlify and WordPress: better performance, less cost, and a better developer experience | Build and deploy the fastest possible WordPress sites using a modern Jamstack approach | https://www.netlify.com/v3/img/components/solutions-wordpress-og.png | Netlify and WordPress: better performance, less cost, and a better developer experience | Build and deploy the fastest possible WordPress sites using a modern Jamstack approach | https://www.netlify.com/v3/img/components/solutions-wordpress-og.png |
| No rows found, please edit your search term. | ||||||
Heading structure
Found 364 row(s).
| Heading structure | Count | Errors 🔽 | URL |
|---|---|---|---|
| 79 | 66 | /customers/ |
| 39 | 39 | /platform/ |
| 33 | 33 | /blog/news/ |
| 33 | 33 | /blog/tags/workflow/ |
| 33 | 33 | /blog/tags/netlify/ |
| 33 | 33 | /blog/case-studies/ |
| 33 | 33 | /blog/ |
| 33 | 33 | /blog/tags/security/ |
| 33 | 33 | /blog/tags/cdn/ |
| 33 | 33 | /blog/tutorials/ |
| 33 | 33 | /blog/tags/changelog/ |
| 33 | 33 | /blog/insights/ |
| 33 | 33 | /blog/tags/functions/ |
| 33 | 33 | /blog/tags/partners/ |
| 33 | 33 | /blog/tags/open-source/ |
| 33 | 33 | /blog/tags/astro/ |
| 33 | 33 | /blog/tags/e-commerce/ |
| 33 | 33 | /blog/tags/features/ |
| 33 | 33 | /blog/tags/jamstack/ |
| 31 | 31 | /blog/tags/headless-commerce/ |
| 30 | 30 | /blog/tags/architecture/ |
| 30 | 30 | /partners/agency/ |
| 27 | 27 | /blog/tags/microservices/ |
| 26 | 26 | /partners/technology/ |
| 25 | 25 | /blog/tags/compliance/ |
| 24 | 24 | /blog/tags/rollbacks/ |
| 24 | 24 | /blog/tags/cache-invalidation/ |
| 23 | 23 | /blog/tags/visual-editor/ |
| 23 | 23 | /blog/tags/ai/ |
| 23 | 23 | /blog/tags/nacelle/ |
| 31 | 18 | /platform/core/workflow/ |
| 20 | 18 | /integrations/community-built/ |
| 40 | 16 | /blog/2020/10/13/from-wordpress-to-jamstack-butcherbox-moves-to-headless-commerce/ |
| 41 | 14 | /platform/primitives/ |
| 38 | 13 | /blog/netlify-launches-a-hipaa-compliant-service-offering/ |
| 33 | 13 | /blog/netlify-astro-are-partnering/ |
| 40 | 13 | /blog/future-of-ai-a-deep-dive-into-rag/ |
| 39 | 13 | /blog/2021/06/04/three-architectural-approaches-for-headless-ecommerce/ |
| 37 | 13 | /blog/2015/09/11/instant-cache-invalidation/ |
| 37 | 13 | /blog/announcing-streamlined-visual-editing-setup-in-netlify/ |
| 35 | 13 | /blog/2021/07/12/how-to-rollback-a-deploy-in-2-seconds-on-netlify/ |
| 34 | 13 | /blog/2021/12/24/monitor-all-of-your-teams-projects-with-team-audit-logs/ |
| 39 | 13 | /blog/optimize-performance-and-troubleshoot-issues-with-function-metrics/ |
| 47 | 13 | /blog/netlify-product-roundup-composable-web-platform-2024/ |
| 39 | 13 | /blog/introducing-private-connectivity/ |
| 42 | 13 | /blog/2016/09/29/a-step-by-step-guide-deploying-on-netlify/ |
| 36 | 13 | /blog/2021/12/15/glimpse-the-future-with-deploy-previews/ |
| 37 | 13 | /blog/2020/08/03/celebrating-1-million-developers-whats-next-for-netlify-and-the-jamstack/ |
| 37 | 13 | /blog/2021/08/03/new-netlify-integration-with-gitlab-for-fast-visual-feedback-on-deploy-previews/ |
| 35 | 13 | /blog/2021/12/08/instant-deploy-rollbacks/ |
| 35 | 13 | /blog/contentful-integration/ |
| 33 | 13 | /blog/2016/04/15/make-your-site-faster-with-netlifys-intelligent-cdn/ |
| 37 | 13 | /blog/introducing-netlify-drop-chatgpt-plugin/ |
| 41 | 13 | /blog/2021/03/03/shipping-node.js-at-netlify/ |
| 39 | 13 | /blog/2021/02/10/the-url-is-the-interface-lunch-money-web-app-scales-on-the-jamstack/ |
| 35 | 13 | /blog/2020/10/07/tech-partners-create-custom-build-plugins-to-reach-developers-in-their-workflow/ |
| 38 | 13 | /blog/2020/10/27/preview-mode-for-next.js-now-fully-supported-on-netlify/ |
| 34 | 13 | /blog/2021/08/04/handling-multiple-accounts-with-netlify-cli/ |
| 38 | 13 | /blog/docusign-drupal-migration/ |
| 37 | 13 | /blog/adobe-experience-manager-aem-connector-now-available/ |
| 38 | 13 | /blog/2019/06/12/jamstack_conf-nyc-session-recap-citrix-delivers-be…head-using-jamstack-and-netlify/ |
| 44 | 13 | /blog/making-tale-of-web-development-in-two-universes/ |
| 41 | 13 | /blog/introducing-improved-team-audit-log/ |
| 36 | 13 | /blog/2020/07/06/how-the-covid-tracking-project-scaled-from-0-to-2m-api-requests-in-3-months/ |
| 40 | 13 | /blog/2021/12/10/how-contentful-builds-performant-sites-at-scale/ |
| 46 | 13 | /blog/identity-primer-for-developers-how-to-get-started/ |
| 41 | 13 | /blog/why-netlify-selected-astro-for-its-developer-hub-and-marketing-site/ |
| 37 | 13 | /blog/2019/07/02/cornerstone-ondemand-delivers-web-projects-30-faster-with-netlify/ |
| 33 | 13 | /blog/announcing-durable-caching/ |
| 38 | 13 | /blog/alpro-contentful-internationalization-mach/ |
| 38 | 13 | /blog/introducing-the-netlify-frameworks-api/ |
| 40 | 13 | /blog/2020/10/22/announcing-team-overview-collaborate-easier-develop-faster/ |
| 35 | 13 | /blog/2020/12/21/top-10-from-2020-netlify-features-announcements/ |
| 38 | 13 | /blog/2021/02/18/netlify-functions-for-an-unrivaled-serverless-workflow/ |
| 40 | 13 | /blog/astro-netlify-adapter/ |
| 42 | 13 | /blog/security-scorecard/ |
| 37 | 13 | /blog/2021/12/11/serverless-functions-made-simple-just-add-files/ |
| 45 | 13 | /blog/netlify-image-cdn-seamlessly-resize-crop-and-deliver-optimized-media-globally/ |
| 37 | 13 | /blog/2021/02/23/terminology-explained-atomic-and-immutable-deploys/ |
| 38 | 13 | /blog/how-to-integrate-azure-devops-with-netlify-cicd/ |
| 43 | 12 | /blog/web-sockets-in-a-serverless-world/ |
| 40 | 12 | /blog/2020/06/16/building-large-sites-on-netlify/ |
| 36 | 12 | /blog/2020/08/17/integrate-next.js-and-contentful/?utm_source=netlify-partner-directory&utm_medium=contentful-integrations-resource&utm_campaign=netlify-partners |
| 27 | 10 | /platform/software-development-kit/ |
| 32 | 10 | /platform/create/ |
| 43 | 10 | /with/nextjs/ |
| 33 | 10 | /platform/connect/ |
| 33 | 10 | /platform/core/ |
| 36 | 9 | / |
| 30 | 9 | /changelog/ |
| 30 | 9 | /pricing/?category=developer |
| 34 | 9 | /with/sitecore/ |
| 23 | 9 | /reports/2024-leadership-trend-report/access/ |
| 30 | 9 | /pricing/ |
| 40 | 8 | /jamstack/ |
| 35 | 8 | /with/vue/ |
| 26 | 8 | /platform/core/enterprise-team-management/ |
| 28 | 8 | /support/ |
| 22 | 8 | /integrations/frameworks/ |
| 21 | 8 | /integrations/community-built/html-validate-build-plugin/ |
| 21 | 8 | /integrations/community-built/checklinks-build-plugin/ |
| 22 | 8 | /integrations/onlineornot/ |
| 23 | 8 | /integrations/kontent-ai/ |
| 23 | 8 | /integrations/storyblok/ |
| 23 | 8 | /integrations/contentstack/ |
| 23 | 8 | /integrations/openai/ |
| 21 | 8 | /integrations/onlineornot/perfbeacon-build-plugin/ |
| 21 | 8 | /integrations/community-built/image-optim-build-plugin/ |
| 22 | 8 | /integrations/atlassian-trello/ |
| 21 | 8 | /integrations/community-built/nuxt-js-toolbox-template/ |
| 22 | 8 | /integrations/logflare/ |
| 21 | 8 | /integrations/logflare/log-drain/ |
| 23 | 8 | /integrations/nimbella/ |
| 21 | 8 | /integrations/stytch/starter-template/ |
| 21 | 8 | /integrations/community-built/submit-sitemap-build-plugin/ |
| 21 | 8 | /integrations/wix/pricing-plans-starter-template/ |
| 22 | 8 | /integrations/security/ |
| 21 | 8 | /integrations/contentstack/connector-setup-guide/ |
| 21 | 8 | /integrations/community-built/inline-critical-css-build-plugin/ |
| 22 | 8 | /integrations/community-built/astro-toolbox-template/ |
| 23 | 8 | /integrations/nacelle/ |
| 21 | 8 | /integrations/nacelle/setup-guide/ |
| 23 | 8 | /integrations/sitecore/ |
| 23 | 8 | /integrations/gitlab/ |
| 23 | 8 | /integrations/zapier/ |
| 21 | 8 | /integrations/community-built/use-env-in-runtime-build-plugin/ |
| 21 | 8 | /integrations/community-built/minify-html-build-plugin/ |
| 23 | 8 | /integrations/spryker/ |
| 21 | 8 | /integrations/remix/k-pop-stack-template/ |
| 23 | 8 | /integrations/inngest/ |
| 21 | 8 | /integrations/nimbella/build-plugin/ |
| 21 | 8 | /integrations/kickstartds/cms-starter-for-storyblok-template/ |
| 22 | 8 | /integrations/contentsquare/ |
| 23 | 8 | /integrations/datocms/ |
| 21 | 8 | /integrations/community-built/fetch-feeds-build-plugin/ |
| 21 | 8 | /integrations/community-built/inline-source-build-plugin/ |
| 21 | 8 | /integrations/clerk/starter-template/ |
| 21 | 8 | /integrations/community-built/sitemap-build-plugin/ |
| 22 | 8 | /integrations/optimizely/ |
| 22 | 8 | /integrations/community-built/next-netlify-starter-template/ |
| 23 | 8 | /integrations/auth0/ |
| 55 | 8 | /platform/core/edge/ |
| 35 | 8 | /platform/core/high-performance-edge/ |
| 23 | 8 | /integrations/microsoft-azure-devops/ |
| 21 | 8 | /integrations/community-built/hashfiles-build-plugin/ |
| 23 | 8 | /integrations/stackbit/ |
| 21 | 8 | /integrations/community-built/cecil-cache-build-plugin/ |
| 34 | 8 | /with/react/ |
| 21 | 8 | /integrations/datocms/automatic-environment-backups-plugin-for-netlify-api/ |
| 21 | 8 | /integrations/microsoft-azure-devops/git-provider/ |
| 21 | 8 | /integrations/gitlab/collaborative-deploy-preview/ |
| 21 | 8 | /resources/ebooks/the-state-of-web-development-2023 |
| 22 | 8 | /integrations/works-with-netlify-connect/ |
| 21 | 8 | /integrations/community-built/gridsome-cache-build-plugin/ |
| 24 | 8 | /integrations/content-management/ |
| 23 | 8 | /integrations/clerk/ |
| 23 | 8 | /integrations/stytch/ |
| 23 | 8 | /integrations/contentful/ |
| 21 | 8 | /integrations/contentful/templates-setup-guide/ |
| 21 | 8 | /integrations/contentful/netlify-setup-guide/ |
| 23 | 8 | /integrations/anima/ |
| 23 | 8 | /integrations/ably/ |
| 23 | 8 | /integrations/xata/ |
| 13 | 8 | /contact/?attr=search-view-cta-request-demo |
| 21 | 8 | /integrations/xata/setup-guide/ |
| 22 | 8 | /gdpr-ccpa/ |
| 23 | 8 | /sustainability/ |
| 21 | 8 | /integrations/community-built/contextual-env-build-plugin/ |
| 21 | 8 | /integrations/community-built/skip-nx-build-plugin/ |
| 22 | 8 | /integrations/templates/ |
| 23 | 8 | /integrations/hygraph/ |
| 21 | 8 | /integrations/microsoft-azure-devops/webhook/ |
| 21 | 8 | /integrations/community-built/inline-functions-environment-variables-build-plugin/ |
| 54 | 8 | /platform/core/build/ |
| 21 | 8 | /integrations/inngest/build-plugin/ |
| 43 | 8 | /privacy/ |
| 21 | 8 | /integrations/community-built/subfont-build-plugin/ |
| 21 | 8 | /integrations/community-built/no-more-404-build-plugin/ |
| 23 | 8 | /integrations/redis/ |
| 23 | 8 | /integrations/cloudinary/ |
| 21 | 8 | /integrations/matter-design-and-digital/gatsby-ecommerce-theme-template/ |
| 23 | 8 | /agency-directory/ |
| 21 | 8 | /integrations/contentful/connector-setup-guide/ |
| 23 | 8 | /integrations/supabase/ |
| 21 | 8 | /integrations/community-built/angular-universal-build-plugin/ |
| 48 | 8 | /composable-commerce/ |
| 23 | 8 | /integrations/prisma/ |
| 22 | 8 | /integrations/authentication/ |
| 22 | 8 | /integrations/community-built/bejamas-next-js-blog-starter-template/ |
| 23 | 8 | /integrations/cockroachdb/ |
| 34 | 8 | /with/gatsby/ |
| 22 | 8 | /integrations/kickstartds/ |
| 22 | 8 | /integrations/paligo/ |
| 23 | 8 | /integrations/react-bricks/ |
| 23 | 8 | /integrations/fauna/ |
| 44 | 8 | /security/ |
| 23 | 8 | /integrations/sanity/ |
| 25 | 8 | /about/ |
| 53 | 8 | /platform/core/functions |
| 23 | 8 | /integrations/algolia/ |
| 23 | 8 | /integrations/nuxtlabs/ |
| 21 | 8 | /integrations/redwoodjs/ |
| 27 | 8 | /support-scope/ |
| 22 | 8 | /integrations/speedcurve/ |
| 22 | 8 | /integrations/e-commerce/ |
| 21 | 8 | /integrations/community-built/debug-cache-build-plugin/ |
| 21 | 8 | /integrations/gitlab/webhook/ |
| 21 | 8 | /integrations/ample/ |
| 23 | 8 | /integrations/takeshape/ |
| 21 | 8 | /integrations/datocms/netlify-forms-plugin-for-netlify-api/ |
| 23 | 8 | /integrations/snyk/ |
| 21 | 8 | /integrations/storyblok/setup-guide/ |
| 23 | 8 | /integrations/21yunbox/ |
| 31 | 8 | /for/company-websites/ |
| 21 | 8 | /integrations/moralis/starter-template/ |
| 53 | 8 | /platform/core/functions/ |
| 21 | 8 | /integrations/datocms/netlify-app-for-netlify-api/ |
| 21 | 8 | /integrations/community-built/dareboost-build-plugin/ |
| 23 | 8 | /integrations/vtex/ |
| 23 | 8 | /integrations/couchbase/ |
| 21 | 8 | /integrations/community-built/angular-quickstart-template/ |
| 21 | 8 | /integrations/sitecore/deploy--jss-setup-guide/ |
| 21 | 8 | /integrations/openai/netlify-chatgpt-plugin-netlify-api/ |
| 23 | 8 | /integrations/datadog/ |
| 23 | 8 | /integrations/loom/ |
| 21 | 8 | /integrations/anima/setup-guide/ |
| 23 | 8 | /integrations/all/ |
| 23 | 8 | /integrations/formspree/ |
| 21 | 8 | /integrations/community-built/amp-server-side-rendering-build-plugin/ |
| 21 | 8 | /integrations/community-built/hugo-cache-resources-build-plugin/ |
| 23 | 8 | /integrations/squidcloud/ |
| 23 | 8 | /integrations/tigris/ |
| 40 | 8 | /press/ |
| 23 | 8 | /integrations/matter-design-and-digital/ |
| 21 | 8 | /integrations/community-built/build-logger-build-plugin/ |
| 23 | 8 | /integrations/ghost-inspector/ |
| 23 | 8 | /integrations/uniform/ |
| 23 | 8 | /integrations/moralis/ |
| 21 | 8 | /integrations/community-built/is-website-vulnerable-build-plugin/ |
| 30 | 8 | /with/nuxt/ |
| 21 | 8 | /integrations/ably/setup-guide/ |
| 23 | 8 | /integrations/adobeexperiencemanager/ |
| 21 | 8 | /integrations/kickstartds/cms-starter-for-static-cms-template/ |
| 23 | 8 | /integrations/magnolia/ |
| 21 | 8 | /integrations/community-built/netlify-plugin-a11y-build-plugin/ |
| 23 | 8 | /integrations/builder-io/ |
| 21 | 8 | /integrations/wix/bookings-starter-template/ |
| 36 | 8 | /for/web-applications/ |
| 21 | 8 | /integrations/wix/events-starter-template/ |
| 30 | 8 | /jamstack-fund/ |
| 36 | 8 | /with/drupal/ |
| 21 | 8 | /integrations/datocms/netlify-identity-plugin-for-netlify-api/ |
| 22 | 8 | /integrations/wordpress/ |
| 23 | 8 | /integrations/aws-s3/ |
| 21 | 8 | /integrations/wix/ecommerce-starter-template/ |
| 24 | 8 | /integrations/bejamas/ |
| 23 | 8 | /integrations/amplience/ |
| 23 | 8 | /integrations/datastax/ |
| 22 | 8 | /integrations/digital-asset-management/ |
| 13 | 8 | /contact/ |
| 23 | 8 | /integrations/crownpeak/ |
| 23 | 8 | /integrations/github/ |
| 23 | 8 | /integrations/stepzen/ |
| 23 | 8 | /integrations/sentry/ |
| 21 | 8 | /integrations/community-built/webmentions-build-plugin/ |
| 23 | 8 | /integrations/very-good-security/ |
| 21 | 8 | /integrations/community-built/pushover-notification-build-plugin/ |
| 23 | 8 | /integrations/debugbear/ |
| 23 | 8 | /integrations/drupal/ |
| 30 | 8 | /oreilly-jamstack/ |
| 30 | 8 | /with/svelte/ |
| 23 | 8 | /integrations/remix/ |
| 21 | 8 | /integrations/contentstack/setup-guide/ |
| 21 | 8 | /integrations/community-built/jekyll-cache-build-plugin/ |
| 22 | 8 | /integrations/monitoring-and-analytics/ |
| 23 | 8 | /integrations/new-relic/ |
| 21 | 8 | /integrations/contentful/netlify-api/ |
| 23 | 8 | /integrations/directus/ |
| 22 | 8 | /integrations/lighthouse/ |
| 23 | 8 | /integrations/browserstack/ |
| 21 | 8 | /integrations/atlassian-trello/collaborative-deploy-preview/ |
| 23 | 8 | /integrations/axiom/ |
| 21 | 8 | /integrations/community-built/netlify-bundle-env-build-plugin/ |
| 23 | 8 | /integrations/applitools/ |
| 23 | 8 | /integrations/cloudcannon/ |
| 21 | 8 | /integrations/mongodb/rag-based-chatbot-using-langchain-and--atlas-setup-guide/ |
| 23 | 8 | /integrations/shopify/ |
| 21 | 8 | /integrations/community-built/ghost-markdown-build-plugin/ |
| 31 | 8 | /platform/core/analytics/ |
| 21 | 8 | /integrations/datocms/setup-guide-for-netlify-create-setup-guide/ |
| 21 | 8 | /integrations/community-built/javascript-obfuscator-build-plugin/ |
| 22 | 8 | /integrations/atlassian-bitbucket/ |
| 23 | 8 | /integrations/strapi/ |
| 22 | 8 | /integrations/slack/ |
| 22 | 8 | /integrations/sumo-logic/ |
| 23 | 8 | /resources/case-studies/ |
| 21 | 8 | /integrations/kickstartds/cms-starter-for-netlify-create-template/ |
| 28 | 8 | /integrations/ |
| 23 | 8 | /integrations/decap/ |
| 31 | 8 | /platform/core/large-media/ |
| 23 | 8 | /integrations/prismic/ |
| 21 | 8 | /integrations/wix/content-manager-starter-template/ |
| 23 | 8 | /integrations/aiven/ |
| 34 | 8 | /for/ecommerce/ |
| 22 | 8 | /integrations/community-built/next-js-toolbox-template/ |
| 21 | 8 | /integrations/community-built/airbrake-build-plugin/ |
| 23 | 8 | /integrations/agility-cms/ |
| 23 | 8 | /integrations/polyscale/ |
| 23 | 8 | /integrations/wix/ |
| 21 | 8 | /integrations/vshift/ |
| 21 | 8 | /integrations/auth0/by-okta-build-plugin/ |
| 23 | 8 | /integrations/planetscale/ |
| 23 | 8 | /integrations/bloomreach/ |
| 23 | 8 | /integrations/tidb-cloud/ |
| 21 | 8 | /integrations/community-built/replace-build-plugin/ |
| 22 | 8 | /integrations/commandbar/ |
| 32 | 8 | /platform/core/forms/ |
| 23 | 8 | /resources/ |
| 23 | 8 | /integrations/lambdatest/ |
| 23 | 8 | /integrations/bigcommerce/ |
| 21 | 8 | /integrations/community-built/hugo-quickstart-template/ |
| 23 | 8 | /integrations/qa-wolf/ |
| 23 | 8 | /integrations/snaplet/ |
| 21 | 8 | /integrations/stackbit/setup-guide/ |
| 21 | 8 | /integrations/kickstartds/starter-for-11ty-template/ |
| 31 | 8 | /customers/victoria-beckham-beauty/?utm_source=netlify-partner-directory&utm_medium=contentful-integrations-resource&utm_campaign=netlify-partners |
| 23 | 8 | /integrations/commercetools/ |
| 23 | 8 | /integrations/svix/ |
| 23 | 8 | /integrations/bynder/ |
| 21 | 8 | /integrations/tigris/starter-template/ |
| 22 | 8 | /integrations/mongodb/ |
| 21 | 8 | /integrations/community-built/flutter-sdk-build-plugin/ |
| 22 | 8 | /integrations/search-and-personalization/ |
| 24 | 8 | /integrations/database-and-backend/ |
| 21 | 8 | /integrations/auth0/by-okta-setup-guide/ |
| 22 | 8 | /integrations/testing-and-qa/ |
| 23 | 8 | /integrations/convex/ |
| 22 | 8 | /integrations/cloudflare/ |
| 41 | 8 | /platform/core/deploy-previews/ |
| 22 | 8 | /integrations/community-built/astro-quickstart-template/ |
| 35 | 8 | /with/wordpress/ |
| 21 | 8 | /integrations/contentful/setup-guide-for-netlify-create-setup-guide/ |
| 21 | 8 | /integrations/community-built/composable-ui-template/ |
| 23 | 8 | /integrations/turso/ |
| 21 | 8 | /integrations/zapier/netlify-api/ |
| 38 | 8 | /careers/ |
| 23 | 8 | /integrations/elastic-path/ |
| 23 | 8 | /integrations/commerce-layer/ |
| 21 | 8 | /integrations/spryker/setup-guide/ |
| 22 | 8 | /integrations/pagewatch/ |
| 21 | 8 | /integrations/optimizely/cms-demo-site-setup-guide/ |
| 21 | 8 | /integrations/kontent-ai/setup-guide/ |
| 21 | 8 | /integrations/community-built/chromium-build-plugin/ |
| 23 | 8 | /integrations/cypress/ |
| 13 | 8 | /contact/?attr=homepage&ref=sales&id=cta-footer-sales |
| 2 | 2 | /mammut/part-4/ |
| 2 | 2 | /mammut/part-2/ |
| 2 | 2 | /mammut/part-1/ |
| 2 | 2 | /mammut/part-3/ |
| 4 | 1 | /whitepaper/ |
| 9 | 0 | /mammut/ |
| 1 | 0 | /roi-calculator/ |
| 28 | 0 | /compose/?utm_content=eyebrow |
| 28 | 0 | /compose/ |
| No rows found, please edit your search term. | |||
404 URLs
Found 13 row(s).
Redirected URLs
Found 50 row(s).
TOP fastest URLs
Found 20 row(s).
TOP slowest URLs
Found 20 row(s).
| Time 🔽 | Status | Slow URL |
|---|---|---|
| 1.5 s | 200 | /blog/tags/open-source/ |
| 1.5 s | 200 | /jamstack-fund/ |
| 1.4 s | 200 | /integrations/nuxtlabs/ |
| 1.3 s | 200 | /with/react/ |
| 1.3 s | 200 | /blog/2021/12/24/monitor-all-of-your-teams-projects-with-team-audit-logs/ |
| 968 ms | 200 | /integrations/community-built/composable-ui-template/ |
| 803 ms | 200 | /integrations/security/ |
| 738 ms | 200 | /blog/tags/partners/ |
| 727 ms | 200 | /blog/2015/09/11/instant-cache-invalidation/ |
| 715 ms | 200 | /integrations/kickstartds/ |
| 689 ms | 200 | /integrations/sitecore/ |
| 689 ms | 200 | /integrations/contentstack/ |
| 666 ms | 200 | /resources/ebooks/the-state-of-web-development-2023 |
| 648 ms | 200 | /integrations/storyblok/ |
| 632 ms | 200 | /integrations/commercetools/ |
| 628 ms | 200 | /integrations/xata/ |
| 612 ms | 200 | /blog/2021/07/12/how-to-rollback-a-deploy-in-2-seconds-on-netlify/ |
| 603 ms | 200 | /platform/core/forms/ |
| 593 ms | 200 | /resources/ |
| 561 ms | 200 | /integrations/community-built/minify-html-build-plugin/ |
| No rows found, please edit your search term. | ||
Content types
| Content type | URLs 🔽 | Total size | Total time | Avg time | Status 20x | Status 30x | Status 40x |
|---|---|---|---|---|---|---|---|
| Image | 527 | 57 MB | 116 s | 220 ms | 527 | 0 | 0 |
| HTML | 371 | 46 MB | 138 s | 372 ms | 364 | 0 | 7 |
| Redirect | 50 | 8 kB | 16 s | 322 ms | 0 | 50 | 0 |
| JS | 24 | 2 MB | 5.7 s | 238 ms | 24 | 0 | 0 |
| CSS | 11 | 51 kB | 2.1 s | 188 ms | 11 | 0 | 0 |
| Font | 7 | 187 kB | 1.6 s | 228 ms | 7 | 0 | 0 |
| JSON | 7 | 763 B | 1.4 s | 206 ms | 0 | 0 | 7 |
| Video | 2 | 13 MB | 1.7 s | 853 ms | 2 | 0 | 0 |
| XML | 1 | 84 kB | 253 ms | 253 ms | 1 | 0 | 0 |
Content types (MIME types)
Found 19 row(s).
| Content type | URLs 🔽 | Total size | Total time | Avg time | Status 20x | Status 30x | Status 40x |
|---|---|---|---|---|---|---|---|
| text/html; charset=UTF-8 | 371 | 46 MB | 138 s | 372 ms | 364 | 0 | 7 |
| image/webp | 176 | 5 MB | 66 s | 376 ms | 176 | 0 | 0 |
| image/svg+xml | 148 | 672 kB | 20 s | 132 ms | 148 | 0 | 0 |
| image/png | 140 | 27 MB | 11 s | 77 ms | 140 | 0 | 0 |
| image/jpeg | 56 | 3 MB | 15 s | 260 ms | 56 | 0 | 0 |
| text/html | 50 | 8 kB | 16 s | 322 ms | 0 | 50 | 0 |
| application/javascript; charset=UTF-8 | 17 | 137 kB | 3.6 s | 210 ms | 17 | 0 | 0 |
| text/css; charset=UTF-8 | 11 | 51 kB | 2.1 s | 188 ms | 11 | 0 | 0 |
| font/woff2 | 7 | 187 kB | 1.6 s | 228 ms | 7 | 0 | 0 |
| application/json | 7 | 763 B | 1.4 s | 206 ms | 0 | 0 | 7 |
| image/gif | 5 | 21 MB | 4.5 s | 906 ms | 5 | 0 | 0 |
| text/javascript; charset=utf-8 | 3 | 998 kB | 1.5 s | 515 ms | 3 | 0 | 0 |
| image/vnd.microsoft.icon | 2 | 29 kB | 450 ms | 225 ms | 2 | 0 | 0 |
| application/javascript; charset=utf-8 | 2 | 487 kB | 347 ms | 174 ms | 2 | 0 | 0 |
| text/javascript | 1 | 4 kB | 79 ms | 79 ms | 1 | 0 | 0 |
| video/mp4 | 1 | 8 MB | 721 ms | 721 ms | 1 | 0 | 0 |
| application/xml | 1 | 84 kB | 253 ms | 253 ms | 1 | 0 | 0 |
| application/javascript;charset=utf-8 | 1 | 594 B | 175 ms | 175 ms | 1 | 0 | 0 |
| video/webm | 1 | 5 MB | 985 ms | 985 ms | 1 | 0 | 0 |
| No rows found, please edit your search term. | |||||||
Source domains
Found 14 row(s).
| Domain | Totals | HTML | Image | JS | CSS | Font | Video | JSON | XML | Redirect |
|---|---|---|---|---|---|---|---|---|---|---|
| www.netlify.com | 654 / 65MB / 214s | 370 / 46MB / 138s | 196 / 5MB / 51s | 17 / 137kB / 3.6s | 11 / 51kB / 2.1s | 7 / 187kB / 1.6s | 2 / 13MB / 1.7s | 1 / 84kB / 253ms | 50 / 8kB / 16s | |
| cdn.sanity.io | 237 / 29MB / 13s | 237 / 29MB / 13s | ||||||||
| netlify-eleventy-api-img.netlify.app | 77 / 2MB / 46s | 77 / 2MB / 46s | ||||||||
| netlify-marketing-icons.netlify.app | 13 / 17kB / 3.2s | 13 / 17kB / 3.2s | ||||||||
| images.ctfassets.net | 7 / 763B / 1.4s | 7 / 763B / 1.4s | ||||||||
| res.cloudinary.com | 3 / 20MB / 3.4s | 3 / 20MB / 3.4s | ||||||||
| js.qualified.com | 2 / 998kB / 1.2s | 2 / 998kB / 1.2s | ||||||||
| js.qualified-dev.com | 1 / 27B / 346ms | 1 / 27B / 346ms | ||||||||
| cdn.statuspage.io | 1 / 4kB / 79ms | 1 / 4kB / 79ms | ||||||||
| js.hsforms.net | 1 / 483kB / 304ms | 1 / 483kB / 304ms | ||||||||
| cdn.jsdelivr.net | 1 / 5kB / 43ms | 1 / 5kB / 43ms | ||||||||
| assets.codepen.io | 1 / 710B / 309ms | 1 / 710B / 309ms | ||||||||
| js.hs-scripts.com | 1 / 594B / 175ms | 1 / 594B / 175ms | ||||||||
| www.googletagmanager.com | 1 / 2kB / 99ms | 1 / 2kB / 99ms | ||||||||
| No rows found, please edit your search term. | ||||||||||
HTTP headers
Found 22 row(s).
| Header 🔼 | Occurs | Unique | Values preview | Min value | Max value |
|---|---|---|---|---|---|
| Accept-Ranges | 647 | 1 | bytes | ||
| Access-Control-Allow-Headers | 1 | 1 | content-type | ||
| Access-Control-Allow-Methods | 1 | 1 | POST | ||
| Access-Control-Allow-Origin | 1 | 1 | * | ||
| Age | 654 | - | [ignored generic values] | 0 sec(s) | 2.2 day(s) |
| Cache-Control | 654 | 1 | public,max-age=0,must-revalidate | ||
| Cache-Status | 654 | 3 | "Netlify Edge"; fwd=miss (408) / "Netlify Edge"; fwd=stale (240) / "Netlify Edge"; hit (6) | ||
| Connection | 654 | 1 | close | ||
| Content-Encoding | 435 | 1 | br | ||
| Content-Length | 236 | - | [ignored generic values] | 24 B | 8 MB |
| Content-Type | 654 | 14 | [see values below] | ||
| Date | 654 | - | [ignored generic values] | 2024-08-23 | 2024-08-23 |
| Etag | 647 | - | [ignored generic values] | ||
| Location | 50 | 20+ | [see values below] | ||
| Netlify-Vary | 2 | 1 | query | ||
| Permissions-Policy | 651 | 1 | browsing-topics=() | ||
| Server | 654 | 1 | Netlify | ||
| Server-Timing | 653 | 20+ | [see values below] | ||
| Strict-Transport-Security | 654 | 1 | max-age=31536000; includeSubDomains; preload | ||
| Transfer-Encoding | 418 | 1 | chunked | ||
| Vary | 435 | 1 | Accept-Encoding | ||
| X-Nf-Request-Id | 654 | 20+ | [see values below] | ||
| No rows found, please edit your search term. | |||||
HTTP header values
Found 90 row(s).
| Header | Occurs | Value |
|---|---|---|
| Accept-Ranges | 647 | bytes |
| Access-Control-Allow-Headers | 1 | content-type |
| Access-Control-Allow-Methods | 1 | POST |
| Access-Control-Allow-Origin | 1 | * |
| Cache-Control | 654 | public,max-age=0,must-revalidate |
| Cache-Status | 408 | "Netlify Edge"; fwd=miss |
| Cache-Status | 240 | "Netlify Edge"; fwd=stale |
| Cache-Status | 6 | "Netlify Edge"; hit |
| Connection | 654 | close |
| Content-Encoding | 435 | br |
| Content-Type | 370 | text/html; charset=UTF-8 |
| Content-Type | 101 | image/webp |
| Content-Type | 50 | text/html |
| Content-Type | 47 | image/svg+xml |
| Content-Type | 36 | image/jpeg |
| Content-Type | 17 | application/javascript; charset=UTF-8 |
| Content-Type | 11 | text/css; charset=UTF-8 |
| Content-Type | 8 | image/png |
| Content-Type | 7 | font/woff2 |
| Content-Type | 2 | image/vnd.microsoft.icon |
| Content-Type | 2 | image/gif |
| Content-Type | 1 | video/mp4 |
| Content-Type | 1 | application/xml |
| Content-Type | 1 | video/webm |
| Location | 1 | /blog/netlify-astro-are-partnering/ |
| Location | 1 | /blog/introducing-improved-team-audit-log/ |
| Location | 1 | /blog/security-scorecard/ |
| Location | 1 | /blog/future-of-ai-a-deep-dive-into-rag/ |
| Location | 1 | /blog/ |
| Location | 1 | /blog/docusign-drupal-migration/ |
| Location | 1 | /blog/astro-netlify-adapter/ |
| Location | 1 | /blog/announcing-durable-caching/ |
| Location | 1 | /blog/riot-games-case-study-bandwidth-optimization/ |
| Location | 1 | /blog/how-netlify-helps-wix-developers-go-headless/ |
| Location | 1 | /blog/2021/04/13/pan-macmillan-sees-25-percent-conversion-increase-after-migrating-to-netlify/ |
| Location | 1 | /blog/2020/08/03/netlify-milestones-on-the-road-to-1-million-devs/ |
| Location | 1 | /blog/announcing-streamlined-visual-editing-setup-in-netlify/ |
| Location | 1 | /blog/2020/07/21/netlify-expands-pricing-options-more-value-for-developers-and-enterprise-teams/ |
| Location | 1 | /blog/new-roles-for-better-team-management/ |
| Location | 1 | /blog/netlify-ai-why-did-my-deploy-fail/ |
| Location | 1 | /contact/ |
| Location | 1 | /blog/tags/netlify/page/2/ |
| Location | 1 | /blog/password-protect-deploy-previews/ |
| Location | 1 | /blog/netlify-compose-2024-a-feast-for-developers/ |
| Netlify-Vary | 2 | query |
| Permissions-Policy | 651 | browsing-topics=() |
| Server | 654 | Netlify |
| Server-Timing | 1 | cr;desc="hit-stale", ds;dur=128, dc;desc="aws-fra", cg;desc="global-production", dist;dur=412, tls;desc="new";dur=20 |
| Server-Timing | 1 | cr;desc="hit-stale", ds;dur=258, dc;desc="aws-fra", cg;desc="global-production", dist;dur=412, tls;desc="new";dur=19 |
| Server-Timing | 1 | cr;desc="miss", ds;dur=330, pt;desc="internal", dc;desc="aws-fra", cg;desc="global-production", dist;dur=412, tls;desc="new";dur=21 |
| Server-Timing | 1 | cr;desc="hit-stale", ds;dur=152, pt;desc="internal", dc;desc="aws-fra", cg;desc="global-production", dist;dur=412, tls;desc="new";dur=23 |
| Server-Timing | 1 | cr;desc="miss", ds;dur=199, pt;desc="internal", dc;desc="aws-fra", cg;desc="global-production", cl;dur=24488, dist;dur=412, tls;desc="new";dur=23 |
| Server-Timing | 1 | cr;desc="hit-stale", ds;dur=142, pt;desc="internal", dc;desc="aws-fra", cg;desc="global-production", cl;dur=32200, dist;dur=412, tls;desc="new";dur=21 |
| Server-Timing | 1 | cr;desc="miss", ds;dur=206, pt;desc="internal", dc;desc="aws-fra", cg;desc="global-production", cl;dur=16734, dist;dur=412, tls;desc="new";dur=13 |
| Server-Timing | 1 | cr;desc="hit-stale", ds;dur=147, pt;desc="internal", dc;desc="aws-fra", cg;desc="global-production", cl;dur=15086, dist;dur=412, tls;desc="new";dur=18 |
| Server-Timing | 1 | cr;desc="hit-stale", ds;dur=119, dc;desc="aws-fra", cg;desc="global-production", cl;dur=269, dist;dur=412, tls;desc="new";dur=30 |
| Server-Timing | 1 | cr;desc="miss", ds;dur=197, pt;desc="internal", dc;desc="aws-fra", cg;desc="global-production", cl;dur=5931, dist;dur=412, tls;desc="new";dur=17 |
| Server-Timing | 1 | cr;desc="hit-stale", ds;dur=119, dc;desc="aws-fra", cg;desc="global-production", cl;dur=477, dist;dur=412, tls;desc="new";dur=18 |
| Server-Timing | 1 | cr;desc="miss", ds;dur=189, pt;desc="internal", dc;desc="aws-fra", cg;desc="global-production", cl;dur=13180, dist;dur=412, tls;desc="new";dur=25 |
| Server-Timing | 1 | cr;desc="hit-stale", ds;dur=210, dc;desc="aws-fra", cg;desc="global-production", dist;dur=412, tls;desc="new";dur=17 |
| Server-Timing | 1 | cr;desc="miss", ds;dur=170, dc;desc="aws-fra", cg;desc="global-production", cl;dur=38390, dist;dur=412, tls;desc="new";dur=21 |
| Server-Timing | 1 | cr;desc="miss", ds;dur=191, dc;desc="aws-fra", cg;desc="global-production", cl;dur=35536, dist;dur=412, tls;desc="new";dur=29 |
| Server-Timing | 1 | cr;desc="miss", ds;dur=183, dc;desc="aws-fra", cg;desc="global-production", cl;dur=38354, dist;dur=412, tls;desc="new";dur=19 |
| Server-Timing | 1 | cr;desc="miss", ds;dur=226, pt;desc="internal", dc;desc="aws-fra", cg;desc="global-production", cl;dur=14795, dist;dur=412, tls;desc="new";dur=24 |
| Server-Timing | 1 | cr;desc="hit-stale", ds;dur=122, dc;desc="aws-fra", cg;desc="global-production", dist;dur=412, tls;desc="new";dur=18 |
| Server-Timing | 1 | cr;desc="hit-stale", ds;dur=123, dc;desc="aws-fra", cg;desc="global-production", cl;dur=8608, dist;dur=412, tls;desc="new";dur=19 |
| Server-Timing | 1 | cr;desc="hit-stale", ds;dur=121, dc;desc="aws-fra", cg;desc="global-production", dist;dur=412, tls;desc="new";dur=33 |
| Strict-Transport-Security | 654 | max-age=31536000; includeSubDomains; preload |
| Transfer-Encoding | 418 | chunked |
| Vary | 435 | Accept-Encoding |
| X-Nf-Request-Id | 1 | 01J5YAEB1QVVDB6HYF8ZCVCBXF |
| X-Nf-Request-Id | 1 | 01J5YAEBKNH45WKP05CTQ8PX1B |
| X-Nf-Request-Id | 1 | 01J5YAEBGA0HSDC6790Q7PSFQG |
| X-Nf-Request-Id | 1 | 01J5YAEBQ05HQZB7ZWRHJ6AE39 |
| X-Nf-Request-Id | 1 | 01J5YAEC20AAAQ98R37FGAK1JK |
| X-Nf-Request-Id | 1 | 01J5YAEC52C9XW67BAM7MSQZZW |
| X-Nf-Request-Id | 1 | 01J5YAEC8GV6BG6AGPJ5P2S61A |
| X-Nf-Request-Id | 1 | 01J5YAECBJATHSZ2J7AGM0A2HJ |
| X-Nf-Request-Id | 1 | 01J5YAEBYRKRZGWMGJ3DEXB16A |
| X-Nf-Request-Id | 1 | 01J5YAECENAAR1736RT9TG4EJ4 |
| X-Nf-Request-Id | 1 | 01J5YAECJBRBKC5TM04ENVHR52 |
| X-Nf-Request-Id | 1 | 01J5YAECNFKSPCC0CR3NX2RPTV |
| X-Nf-Request-Id | 1 | 01J5YAECRQRHT21P884744JZDS |
| X-Nf-Request-Id | 1 | 01J5YAED298QQWD1QZHCKQZ9Q0 |
| X-Nf-Request-Id | 1 | 01J5YAEDFPBCNCWEZAZJSBE93M |
| X-Nf-Request-Id | 1 | 01J5YAEDC7VMZH2RKCA1EPSJMK |
| X-Nf-Request-Id | 1 | 01J5YAECW4S0510BEJ0REZM9S7 |
| X-Nf-Request-Id | 1 | 01J5YAECYQX04F54KAZV5MTMHB |
| X-Nf-Request-Id | 1 | 01J5YAED5QES38YQYCDJ0DA83S |
| X-Nf-Request-Id | 1 | 01J5YAED9DNE8HVB5MN1720C6C |
| No rows found, please edit your search term. | ||
DNS info
| DNS resolving tree |
|---|
| www.netlify.com |
| IPv4: 3.79.76.132 |
| IPv4: 3.121.122.184 |
| IPv6: 2a05:d014:58f:6201::1f4 |
| IPv6: 2a05:d014:58f:6202::1f4 |
| DNS server: 10.255.255.254 |
SSL/TLS info
| Info | Text |
|---|---|
| Issuer | C = US, O = DigiCert Inc, CN = DigiCert Global G2 TLS RSA SHA256 2020 CA1 |
| Subject | C = US, ST = California, L = San Francisco, O = "Netlify, Inc", CN = *.netlify.com |
| Valid from | Jul 11 00:00:00 2024 GMT (VALID already 43.9 day(s)) |
| Valid to | Aug 11 23:59:59 2025 GMT (VALID still for 353.1 day(s)) |
| Supported protocols | TLSv1.2, TLSv1.3 |
| RAW certificate output | Certificate: Data: Version: 3 (0x2) Serial Number: 03:2f:d5:f7:2c:c4:fd:74:e0:be:c4:b7:f9:f9:5c:c9 Signature Algorithm: sha256WithRSAEncryption Issuer: C = US, O = DigiCert Inc, CN = DigiCert Global G2 TLS RSA SHA256 2020 CA1 Validity Not Before: Jul 11 00:00:00 2024 GMT Not After : Aug 11 23:59:59 2025 GMT Subject: C = US, ST = California, L = San Francisco, O = "Netlify, Inc", CN = *.netlify.com Subject Public Key Info: Public Key Algorithm: id-ecPublicKey Public-Key: (256 bit) pub: 04:59:e7:15:2a:12:fa:68:4d:e8:b6:68:47:1d:88: 94:b8:6a:cf:75:a2:7e:33:bd:7a:ec:d4:f8:f3:c4: 14:28:23:36:6b:f9:32:0a:02:f5:a4:d9:a5:e5:bc: 59:ec:ba:da:20:60:96:4f:80:2e:a8:83:d2:1b:4c: 24:1c:1a:66:92 ASN1 OID: prime256v1 NIST CURVE: P-256 X509v3 extensions: X509v3 Authority Key Identifier: 74:85:80:C0:66:C7:DF:37:DE:CF:BD:29:37:AA:03:1D:BE:ED:CD:17 X509v3 Subject Key Identifier: D9:56:C4:99:D3:AA:90:DC:C1:BC:93:78:20:69:1E:F2:99:32:BC:C2 X509v3 Subject Alternative Name: DNS:*.netlify.com, DNS:netlify.com X509v3 Certificate Policies: Policy: 2.23.140.1.2.2 CPS: http://www.digicert.com/CPS X509v3 Key Usage: critical Digital Signature, Key Agreement X509v3 Extended Key Usage: TLS Web Server Authentication, TLS Web Client Authentication X509v3 CRL Distribution Points: Full Name: URI:http://crl3.digicert.com/DigiCertGlobalG2TLSRSASHA2562020CA1-1.crl Full Name: URI:http://crl4.digicert.com/DigiCertGlobalG2TLSRSASHA2562020CA1-1.crl Authority Information Access: OCSP - URI:http://ocsp.digicert.com CA Issuers - URI:http://cacerts.digicert.com/DigiCertGlobalG2TLSRSASHA2562020CA1-1.crt X509v3 Basic Constraints: critical CA:FALSE CT Precertificate SCTs: Signed Certificate Timestamp: Version : v1 (0x0) Log ID : 12:F1:4E:34:BD:53:72:4C:84:06:19:C3:8F:3F:7A:13: F8:E7:B5:62:87:88:9C:6D:30:05:84:EB:E5:86:26:3A Timestamp : Jul 11 13:16:13.390 2024 GMT Extensions: none Signature : ecdsa-with-SHA256 30:45:02:20:42:05:3F:BF:73:D1:26:4D:9D:81:B8:CE: E4:16:18:BE:F8:7A:DC:6D:55:BA:B6:E6:2F:BF:98:5E: BC:EE:80:B3:02:21:00:B7:70:73:E1:FC:A0:09:73:0D: 71:10:6E:BA:F4:7F:9D:49:89:84:9D:4E:0B:D7:44:49: 57:56:43:9A:CC:B1:6F Signed Certificate Timestamp: Version : v1 (0x0) Log ID : E6:D2:31:63:40:77:8C:C1:10:41:06:D7:71:B9:CE:C1: D2:40:F6:96:84:86:FB:BA:87:32:1D:FD:1E:37:8E:50 Timestamp : Jul 11 13:16:13.350 2024 GMT Extensions: none Signature : ecdsa-with-SHA256 30:46:02:21:00:9C:1C:38:33:40:55:EE:00:63:C7:8A: D6:A1:06:B8:E1:9C:5C:8A:E0:6D:92:1A:DA:58:B9:FC: 21:AC:2F:0A:98:02:21:00:CA:3B:F1:B5:34:D7:67:67: 31:78:A3:71:A2:00:6C:11:82:EA:31:CA:70:28:C0:69: E4:45:1C:CB:F0:16:69:34 Signed Certificate Timestamp: Version : v1 (0x0) Log ID : CC:FB:0F:6A:85:71:09:65:FE:95:9B:53:CE:E9:B2:7C: 22:E9:85:5C:0D:97:8D:B6:A9:7E:54:C0:FE:4C:0D:B0 Timestamp : Jul 11 13:16:13.317 2024 GMT Extensions: none Signature : ecdsa-with-SHA256 30:45:02:20:7D:32:E3:2A:6E:DF:52:32:2A:32:04:BD: 1E:9F:E3:F6:3F:F4:8E:70:C4:E2:A7:1A:5C:C7:C3:2A: 6D:8D:F1:16:02:21:00:E2:A6:10:13:98:6A:70:B6:28: 13:8F:D2:77:DA:2C:4C:4E:A3:36:A6:03:9A:7B:6E:DB: 30:A1:E8:E3:84:18:0C Signature Algorithm: sha256WithRSAEncryption Signature Value: 21:0d:06:03:a3:56:c7:96:e9:fb:9d:0b:aa:24:95:55:69:2c: ba:ec:b2:b7:ab:d1:44:7c:24:86:4d:36:40:4e:f9:41:c7:4e: e5:b7:15:a3:ee:1a:4e:05:fe:96:06:01:27:d4:8f:31:1a:80: 8d:b5:d0:16:91:d6:5a:d7:76:5d:2b:ae:da:f2:cb:29:31:6f: d2:a1:a1:39:92:a3:7a:1e:77:87:aa:34:78:3e:de:63:1c:e0: f3:c6:95:f1:9a:af:27:06:25:3f:df:83:0a:a1:28:0f:8f:6b: fd:c9:7d:c4:58:8a:46:18:d5:9e:b2:3a:23:b0:e2:59:ec:fc: 36:5a:c8:a6:bf:d3:1e:b1:0f:1e:ad:35:ae:00:98:d2:c8:3a: 40:87:7c:d5:ff:3a:10:c0:d5:fe:fd:14:ed:9f:f1:a9:7f:fd: 47:e7:23:ca:50:65:31:59:27:93:ed:f1:57:46:ff:b4:06:25: d3:ac:bf:58:dc:a3:89:50:fc:a6:5a:e6:e9:4c:a6:f1:8f:6f: 6b:37:bb:d3:5a:ba:36:91:38:3f:c6:09:f1:4b:ce:3f:51:bd: 91:fb:a7:a5:e5:e6:26:b1:ad:de:a5:bf:79:38:e2:c3:62:64: 8f:6e:f0:9b:92:c7:62:8e:69:d1:7b:6f:a3:d5:24:96:20:f5: d5:19:88:14 |
| RAW protocols output | depth=2 C = US, O = DigiCert Inc, OU = www.digicert.com, CN = DigiCert Global Root G2 verify return:1 depth=1 C = US, O = DigiCert Inc, CN = DigiCert Global G2 TLS RSA SHA256 2020 CA1 verify return:1 depth=0 C = US, ST = California, L = San Francisco, O = "Netlify, Inc", CN = *.netlify.com verify return:1 CONNECTED(00000005) --- Certificate chain 0 s:C = US, ST = California, L = San Francisco, O = "Netlify, Inc", CN = *.netlify.com i:C = US, O = DigiCert Inc, CN = DigiCert Global G2 TLS RSA SHA256 2020 CA1 a:PKEY: id-ecPublicKey, 256 (bit); sigalg: RSA-SHA256 v:NotBefore: Jul 11 00:00:00 2024 GMT; NotAfter: Aug 11 23:59:59 2025 GMT 1 s:C = US, O = DigiCert Inc, CN = DigiCert Global G2 TLS RSA SHA256 2020 CA1 i:C = US, O = DigiCert Inc, OU = www.digicert.com, CN = DigiCert Global Root G2 a:PKEY: rsaEncryption, 2048 (bit); sigalg: RSA-SHA256 v:NotBefore: Mar 30 00:00:00 2021 GMT; NotAfter: Mar 29 23:59:59 2031 GMT --- Server certificate -----BEGIN CERTIFICATE----- MIIGGjCCBQKgAwIBAgIQAy/V9yzE/XTgvsS3+flcyTANBgkqhkiG9w0BAQsFADBZ MQswCQYDVQQGEwJVUzEVMBMGA1UEChMMRGlnaUNlcnQgSW5jMTMwMQYDVQQDEypE aWdpQ2VydCBHbG9iYWwgRzIgVExTIFJTQSBTSEEyNTYgMjAyMCBDQTEwHhcNMjQw NzExMDAwMDAwWhcNMjUwODExMjM1OTU5WjBpMQswCQYDVQQGEwJVUzETMBEGA1UE CBMKQ2FsaWZvcm5pYTEWMBQGA1UEBxMNU2FuIEZyYW5jaXNjbzEVMBMGA1UEChMM TmV0bGlmeSwgSW5jMRYwFAYDVQQDDA0qLm5ldGxpZnkuY29tMFkwEwYHKoZIzj0C AQYIKoZIzj0DAQcDQgAEWecVKhL6aE3otmhHHYiUuGrPdaJ+M7167NT488QUKCM2 a/kyCgL1pNml5bxZ7LraIGCWT4AuqIPSG0wkHBpmkqOCA5cwggOTMB8GA1UdIwQY MBaAFHSFgMBmx9833s+9KTeqAx2+7c0XMB0GA1UdDgQWBBTZVsSZ06qQ3MG8k3gg aR7ymTK8wjAlBgNVHREEHjAcgg0qLm5ldGxpZnkuY29tggtuZXRsaWZ5LmNvbTA+ BgNVHSAENzA1MDMGBmeBDAECAjApMCcGCCsGAQUFBwIBFhtodHRwOi8vd3d3LmRp Z2ljZXJ0LmNvbS9DUFMwDgYDVR0PAQH/BAQDAgOIMB0GA1UdJQQWMBQGCCsGAQUF BwMBBggrBgEFBQcDAjCBnwYDVR0fBIGXMIGUMEigRqBEhkJodHRwOi8vY3JsMy5k aWdpY2VydC5jb20vRGlnaUNlcnRHbG9iYWxHMlRMU1JTQVNIQTI1NjIwMjBDQTEt MS5jcmwwSKBGoESGQmh0dHA6Ly9jcmw0LmRpZ2ljZXJ0LmNvbS9EaWdpQ2VydEds b2JhbEcyVExTUlNBU0hBMjU2MjAyMENBMS0xLmNybDCBhwYIKwYBBQUHAQEEezB5 MCQGCCsGAQUFBzABhhhodHRwOi8vb2NzcC5kaWdpY2VydC5jb20wUQYIKwYBBQUH MAKGRWh0dHA6Ly9jYWNlcnRzLmRpZ2ljZXJ0LmNvbS9EaWdpQ2VydEdsb2JhbEcy VExTUlNBU0hBMjU2MjAyMENBMS0xLmNydDAMBgNVHRMBAf8EAjAAMIIBfwYKKwYB BAHWeQIEAgSCAW8EggFrAWkAdgAS8U40vVNyTIQGGcOPP3oT+Oe1YoeInG0wBYTr 5YYmOgAAAZCh7+rOAAAEAwBHMEUCIEIFP79z0SZNnYG4zuQWGL74etxtVbq25i+/ mF687oCzAiEAt3Bz4fygCXMNcRBuuvR/nUmJhJ1OC9dESVdWQ5rMsW8AdwDm0jFj QHeMwRBBBtdxuc7B0kD2loSG+7qHMh39HjeOUAAAAZCh7+qmAAAEAwBIMEYCIQCc HDgzQFXuAGPHitahBrjhnFyK4G2SGtpYufwhrC8KmAIhAMo78bU012dnMXijcaIA bBGC6jHKcCjAaeRFHMvwFmk0AHYAzPsPaoVxCWX+lZtTzumyfCLphVwNl422qX5U wP5MDbAAAAGQoe/qhQAABAMARzBFAiB9MuMqbt9SMioyBL0en+P2P/SOcMTipxpc x8MqbY3xFgIhAOKmEBOYanC2KBOP0nfaLExOozamA5p7btswoejjhBgMMA0GCSqG SIb3DQEBCwUAA4IBAQAhDQYDo1bHlun7nQuqJJVVaSy67LK3q9FEfCSGTTZATvlB x07ltxWj7hpOBf6WBgEn1I8xGoCNtdAWkdZa13ZdK67a8sspMW/SoaE5kqN6HneH qjR4Pt5jHODzxpXxmq8nBiU/34MKoSgPj2v9yX3EWIpGGNWesjojsOJZ7Pw2Wsim v9MesQ8erTWuAJjSyDpAh3zV/zoQwNX+/RTtn/Gpf/1H5yPKUGUxWSeT7fFXRv+0 BiXTrL9Y3KOJUPymWubpTKbxj29rN7vTWro2kTg/xgnxS84/Ub2R+6el5eYmsa3e pb95OOLDYmSPbvCbksdijmnRe2+j1SSWIPXVGYgU -----END CERTIFICATE----- subject=C = US, ST = California, L = San Francisco, O = "Netlify, Inc", CN = *.netlify.com issuer=C = US, O = DigiCert Inc, CN = DigiCert Global G2 TLS RSA SHA256 2020 CA1 --- No client certificate CA names sent Peer signing digest: SHA256 Peer signature type: ECDSA Server Temp Key: X25519, 253 bits --- SSL handshake has read 3154 bytes and written 313 bytes Verification: OK --- New, TLSv1.3, Cipher is TLS_AES_128_GCM_SHA256 Server public key is 256 bit Secure Renegotiation IS NOT supported Compression: NONE Expansion: NONE No ALPN negotiated Early data was not sent Verify return code: 0 (ok) --- DONE --- Post-Handshake New Session Ticket arrived: SSL-Session: Protocol : TLSv1.3 Cipher : TLS_AES_128_GCM_SHA256 Session-ID: 8A5C3D65B4FB4D3C1EB04B457B6F3079F9E82BE3D410BD1B700907A1B3AB5159 Session-ID-ctx: Resumption PSK: 4B0BE826B6052B2EA58A23D1747C8099D127E6654618C790BC5833070247A482 PSK identity: None PSK identity hint: None SRP username: None TLS session ticket lifetime hint: 604800 (seconds) TLS session ticket: 0000 - 06 32 40 20 e1 07 f3 3d-0c a6 ee 9f 2f 23 29 c4 .2@ ...=..../#). 0010 - 67 b7 c4 89 19 23 cf 25-36 30 5b de 29 e1 f3 86 g....#.%60[.)... 0020 - 7e 3b 9f 17 56 53 41 72-ab 76 93 c3 a2 b7 58 17 ~;..VSAr.v....X. 0030 - f5 3a c0 56 61 01 40 a5-d3 c4 ba 69 54 5b 7e 7a .:.Va.@....iT[~z 0040 - d9 4a 0e 5b b9 58 6c e9-9f f8 e4 6f 7f 6a 0b d1 .J.[.Xl....o.j.. 0050 - a4 cf 66 9b b2 db 5a 56-57 5e ad 03 1e 19 3c d1 ..f...ZVW^....<. 0060 - 64 e6 b8 34 20 60 97 d3-35 d..4 `..5 Start Time: 1724452051 Timeout : 7200 (sec) Verify return code: 0 (ok) Extended master secret: no Max Early Data: 0 --- read R BLOCK |
Crawler stats
| Basic stats | |
|---|---|
| Total execution time | 54 s |
| Total URLs | 1000 |
| Total size | 118 MB |
| Requests - total time | 283 s |
| Requests - avg time | 283 ms |
| Requests - min time | 12 ms |
| Requests - max time | 2.1 s |
| Requests by status | 200 : 936 301 : 50 400 : 1 404 : 13 |
Analysis stats
Found 20 row(s).
| Class::method | Exec time 🔽 | Exec count |
|---|---|---|
| Manager::parseDOMDocument | 1.2 s | 371 |
| AccessibilityAnalyzer::checkMissingRoles | 411 ms | 364 |
| BestPracticeAnalyzer::checkInlineSvg | 405 ms | 371 |
| SslTlsAnalyzer::getTLSandSSLCertificateInfo | 404 ms | 1 |
| AccessibilityAnalyzer::checkMissingAriaLabels | 288 ms | 364 |
| BestPracticeAnalyzer::checkNonClickablePhoneNumbers | 267 ms | 371 |
| BestPracticeAnalyzer::checkMaxDOMDepth | 234 ms | 371 |
| BestPracticeAnalyzer::checkHeadingStructure | 159 ms | 371 |
| AccessibilityAnalyzer::checkMissingLabels | 70 ms | 364 |
| BestPracticeAnalyzer::checkMissingQuotesOnAttributes | 55 ms | 371 |
| AccessibilityAnalyzer::checkImageAltAttributes | 8 ms | 364 |
| AccessibilityAnalyzer::checkMissingLang | 2 ms | 364 |
| SeoAndOpenGraphAnalyzer::analyzeHeadings | 1 ms | 1 |
| SeoAndOpenGraphAnalyzer::analyzeSeo | 1 ms | 1 |
| SeoAndOpenGraphAnalyzer::analyzeOpenGraph | 1 ms | 1 |
| BestPracticeAnalyzer::checkTitleUniqueness | 0 ms | 1 |
| BestPracticeAnalyzer::checkMetaDescriptionUniqueness | 0 ms | 1 |
| BestPracticeAnalyzer::checkBrotliSupport | 0 ms | 1 |
| BestPracticeAnalyzer::checkWebpSupport | 0 ms | 1 |
| BestPracticeAnalyzer::checkAvifSupport | 0 ms | 1 |
| No rows found, please edit your search term. | ||
Content processor stats
Found 12 row(s).
| Class::method | Exec time 🔽 | Exec count |
|---|---|---|
| HtmlProcessor::findUrls | 176 ms | 420 |
| AstroProcessor::findUrls | 35 ms | 394 |
| CssProcessor::findUrls | 12 ms | 381 |
| NextJsProcessor::applyContentChangesBeforeUrlParsing | 8 ms | 406 |
| JavaScriptProcessor::findUrls | 3 ms | 394 |
| AstroProcessor::applyContentChangesBeforeUrlParsing | 0 ms | 395 |
| NextJsProcessor::findUrls | 0 ms | 405 |
| SvelteProcessor::findUrls | 0 ms | 370 |
| HtmlProcessor::applyContentChangesBeforeUrlParsing | 0 ms | 421 |
| JavaScriptProcessor::applyContentChangesBeforeUrlParsing | 0 ms | 395 |
| SvelteProcessor::applyContentChangesBeforeUrlParsing | 0 ms | 371 |
| CssProcessor::applyContentChangesBeforeUrlParsing | 0 ms | 382 |
| No rows found, please edit your search term. | ||
Crawler info
| Version | 1.0.7.20231222 |
|---|---|
| Executed At | 2024-08-23 22:26:39 |
| Command | ./crawler \ --url=https://www.netlify.com/ \ --max-visited-urls=1000 \ --max-url-length=2000 \ --allowed-domain-for-external-files=* \ --upload \ --upload-retention=forever |
| User-Agent | Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/24.0.0.0 Safari/537.36 siteone-crawler/1.0.7.20231222 |