Summary
- ⛔ 1 page(s) with multiple <h1> headings.
- ⛔ 2 page(s) without <h1> heading.
- ⛔ Security - 636 pages(s) with critical finding(s).
- ⚠️ Redirects - 9 redirects found.
- ⚠️ Performance WARNING - 3 slow non-media URLs found (slowest than 3 seconds).
- ⚠️ The description 'Interactive Svelte playground' exceeds the allowed 10% duplicity. 39% of pages have this same description.
- ⚠️ The description 'Interactive example Svelte apps' exceeds the allowed 10% duplicity. 28% of pages have this same description.
- ⚠️ 318 page(s) with large inline SVGs (> 5120 bytes).
- ⚠️ 2 page(s) with skipped heading levels.
- ⚠️ 317 page(s) without form labels.
- ⚠️ 317 page(s) without aria labels.
- ⚠️ 317 page(s) without role attributes.
- ⏩ Loaded robots.txt for domain 'svelte.dev': status code 200, size 24 B and took 98 ms.
- ⏩ Loaded robots.txt for domain 'changelog.com': status code 200, size 172 B and took 160 ms.
- ⏩ 404 NOTICE - 1 non-existent page(s) found.
- ⏩ DNS IPv6: domain svelte.dev does not support IPv6 (DNS server: 10.255.255.254).
- ✅ SSL/TLS certificate is valid until Oct 14 13:01:16 2024 GMT. Issued by C = US, O = Let's Encrypt, CN = R11. Subject is CN = svelte.dev.
- ✅ SSL/TLS certificate issued by 'C = US, O = Let's Encrypt, CN = R11'.
- ✅ HTTP headers - found 21 unique headers.
- ✅ All 307 unique title(s) are within the allowed 10% duplicity. Highest duplicity title has 2%.
- ✅ All pages support Brotli compression.
- ✅ 8 WebP image(s) found on the website.
- ✅ 5 AVIF image(s) found on the website.
- ✅ All pages have quoted attributes.
- ✅ All pages have inline SVGs with less than 5 duplicates.
- ✅ All pages have valid or none inline SVGs.
- ✅ All pages have DOM depth less than 30.
- ✅ All pages have clickable (interactive) phone numbers.
- ✅ All pages have valid HTML.
- ✅ All pages have image alt attributes.
- ✅ All pages have lang attribute.
- ✅ DNS IPv4 OK: domain svelte.dev resolved to 76.76.21.21 (DNS server: 10.255.255.254).
- 📌 Text report saved to '%path%/siteone-crawler/tmp/svelte.dev.output.20240816-184724.txt' and took 1 ms.
- 📌 JSON report saved to '%path%/siteone-crawler/tmp/svelte.dev.output.20240816-184724.json' and took 7 ms.
- 📌 HTML report saved to '%path%/siteone-crawler/tmp/svelte.dev.report.20240816-184724.html' and took 85 ms.
Visited URLs
Found 516 row(s).
| URL | Status | Type | Time (s) | Size | X-Vercel-Cache | Title |
|---|---|---|---|---|---|---|
| / | 200 | HTML | 105 ms | 56 kB | HIT | Svelte • Cybernetically enhanced web apps |
| /_app/immutable/chunks/search.LwEjw29O.js | 200 | JS | 76 ms | 14 kB | HIT | |
| /_app/immutable/assets/5.4R-dujd4.css | 200 | CSS | 64 ms | 12 kB | HIT | |
| /_app/immutable/nodes/5.s7bkO1zJ.js | 200 | JS | 71 ms | 37 kB | HIT | |
| /whos-using-svelte/1password.svg | 200 | Image | 66 ms | 5 kB | HIT | |
| /_app/immutable/assets/0.wmMIfnfI.css | 200 | CSS | 70 ms | 11 kB | HIT | |
| /_app/immutable/assets/svelte-machine-desktop.jlWI0aNG.webp | 200 | Image | 72 ms | 38 kB | HIT | |
| /whos-using-svelte/chess.svg | 200 | Image | 64 ms | 5 kB | HIT | |
| /_app/immutable/chunks/index.Cx2pgMOh.js | 200 | JS | 84 ms | 1 kB | HIT | |
| /_app/immutable/assets/Repl.S_lcM0Uf.css | 200 | CSS | 70 ms | 17 kB | HIT | |
| /_app/immutable/assets/search.kDjERGTi.css | 200 | CSS | 81 ms | 7 kB | HIT | |
| /whos-using-svelte/nyt.svg | 200 | Image | 104 ms | 4 kB | HIT | |
| /whos-using-svelte/rakuten.svg | 200 | Image | 82 ms | 1 kB | HIT | |
| /whos-using-svelte/razorpay.svg | 200 | Image | 67 ms | 3 kB | HIT | |
| /_app/immutable/assets/ThemeToggle.vUNFaod-.css | 200 | CSS | 119 ms | 19 kB | HIT | |
| /tutorial | 301 | Redirect | 71 ms | 97 B | ||
| /tutorial/basics | 200 | HTML | 205 ms | 50 kB | HIT | Introduction / Basics • Svelte Tutorial |
| /_app/immutable/assets/svelte-machine-mobile.73VD6yqA.png | 200 | Image | 112 ms | 314 kB | HIT | |
| /_app/immutable/assets/ScreenToggle.Eg7bE0yO.css | 200 | CSS | 75 ms | 498 B | HIT | |
| /_app/immutable/nodes/21.9RVn6vRi.js | 200 | JS | 71 ms | 12 kB | HIT | |
| /_app/immutable/chunks/each.r4CeBEWs.js | 200 | JS | 85 ms | 917 B | HIT | |
| /whos-using-svelte/alaskaairlines.svg | 200 | Image | 73 ms | 5 kB | HIT | |
| /_app/immutable/chunks/stores.vOzFNee9.js | 200 | JS | 66 ms | 293 B | HIT | |
| /_app/immutable/chunks/Repl.E8_ko_MX.js | 200 | JS | 106 ms | 495 kB | HIT | |
| /_app/immutable/assets/svelte-machine-mobile.6x4eAcFw.webp | 200 | Image | 107 ms | 43 kB | HIT | |
| /_app/immutable/assets/root-scroll.3-7Nlnhx.css | 200 | CSS | 67 ms | 411 B | HIT | |
| /_app/immutable/nodes/4.DQWB7LKM.js | 200 | JS | 71 ms | 887 B | HIT | |
| /whos-using-svelte/avast.svg | 200 | Image | 72 ms | 3 kB | HIT | |
| /_app/immutable/chunks/spread.rEx3vLA9.js | 200 | JS | 76 ms | 331 B | HIT | |
| /docs/introduction | 200 | HTML | 69 ms | 47 kB | HIT | Introduction • Docs • Svelte |
| /chat | 302 | Redirect | 421 ms | 115 B | MISS | |
| /_app/immutable/assets/svelte-machine-desktop.5nJh9aMf.png | 200 | Image | 121 ms | 598 kB | HIT | |
| /docs/custom-elements-api | 200 | HTML | 71 ms | 93 kB | HIT | Custom elements API • Docs • Svelte |
| /docs/v4-migration-guide | 200 | HTML | 84 ms | 124 kB | HIT | Svelte 4 migration guide • Docs • Svelte |
| /faq | 308 | Redirect | 61 ms | 83 B | ||
| /docs/logic-blocks | 200 | HTML | 79 ms | 115 kB | HIT | Logic blocks • Docs • Svelte |
| /_app/immutable/chunks/scheduler.jbH_KmF7.js | 200 | JS | 76 ms | 10 kB | HIT | |
| /examples | 301 | Redirect | 64 ms | 107 B | ||
| /docs/accessibility-warnings | 200 | HTML | 78 ms | 156 kB | HIT | Accessibility warnings • Docs • Svelte |
| /_app/immutable/chunks/Icon.ioNLNB65.js | 200 | JS | 71 ms | 873 B | HIT | |
| /docs/special-elements | 200 | HTML | 105 ms | 186 kB | HIT | Special elements • Docs • Svelte |
| /docs/element-directives | 200 | HTML | 87 ms | 492 kB | HIT | Element directives • Docs • Svelte |
| https://discord.gg/svelte | 301 | Redirect | 90 ms | 131 B | ||
| /docs/typescript | 200 | HTML | 75 ms | 226 kB | HIT | TypeScript • Docs • Svelte |
| /_app/immutable/chunks/hover.XpqhCc7J.js | 200 | JS | 118 ms | 13 kB | HIT | |
| /docs/special-tags | 200 | HTML | 68 ms | 65 kB | HIT | Special tags • Docs • Svelte |
| /_app/immutable/assets/svelte-machine-desktop.Mt1kmD7w.webp | 200 | Image | 77 ms | 76 kB | HIT | |
| /_app/immutable/assets/svelte-machine-desktop.Dw2RNV2I.png | 200 | Image | 111 ms | 250 kB | HIT | |
| /docs/svelte-register | 200 | HTML | 72 ms | 52 kB | HIT | svelte/register • Docs • Svelte |
| /_app/immutable/nodes/0.tsargd97.js | 200 | JS | 68 ms | 67 kB | HIT | |
| /docs/svelte-transition | 200 | HTML | 76 ms | 232 kB | HIT | svelte/transition • Docs • Svelte |
| /docs/basic-markup | 200 | HTML | 73 ms | 84 kB | HIT | Basic markup • Docs • Svelte |
| /whos-using-svelte/les-echos.svg | 200 | Image | 63 ms | 3 kB | HIT | |
| /_app/immutable/chunks/root-scroll.sXY6SLLS.js | 200 | JS | 69 ms | 237 B | HIT | |
| /_app/immutable/chunks/entry.U8Qt5uLt.js | 200 | JS | 77 ms | 27 kB | HIT | |
| /_app/immutable/chunks/control.pJ1mnnAb.js | 200 | JS | 69 ms | 336 B | HIT | |
| /_app/immutable/assets/svelte-machine-desktop.VnX00J16.webp | 200 | Image | 97 ms | 155 kB | HIT | |
| /_app/immutable/nodes/15.S9kw7UUL.js | 200 | JS | 76 ms | 5 kB | HIT | |
| /whos-using-svelte/transloadit.svg | 200 | Image | 68 ms | 5 kB | HIT | |
| /_app/immutable/assets/3.c1FqAO2j.css | 200 | CSS | 69 ms | 1 kB | HIT | |
| /favicon.png | 200 | Image | 290 ms | 1 kB | HIT | |
| /_app/immutable/chunks/10.MErjPYv9.js | 200 | JS | 63 ms | 1008 B | HIT | |
| /docs/faq | 200 | HTML | 73 ms | 74 kB | HIT | Frequently asked questions • Docs • Svelte |
| /_app/immutable/assets/svelte-machine-desktop.uQXtHMpL.webp | 200 | Image | 112 ms | 120 kB | HIT | |
| /_app/immutable/assets/overpass-latin-300.ldBGjluk.woff2 | 200 | Font | 68 ms | 19 kB | HIT | |
| /_app/immutable/nodes/3.zZAwWXnh.js | 200 | JS | 65 ms | 8 kB | HIT | |
| /_app/immutable/assets/15.6XhWBtbE.css | 200 | CSS | 70 ms | 751 B | HIT | |
| /manifest.json | 200 | JSON | 84 ms | 376 B | HIT | |
| /_app/immutable/entry/start.18_mRdOE.js | 200 | JS | 76 ms | 68 B | HIT | |
| /docs/svelte-compiler | 200 | HTML | 76 ms | 340 kB | HIT | svelte/compiler • Docs • Svelte |
| /whos-using-svelte/philips.svg | 200 | Image | 130 ms | 1 kB | HIT | |
| /docs/client-side-component-api | 200 | HTML | 94 ms | 83 kB | HIT | Client-side component API • Docs • Svelte |
| /repl | 301 | Redirect | 212 ms | 101 B | MISS | |
| /_app/immutable/assets/21.Ex4rppNk.css | 200 | CSS | 101 ms | 4 kB | HIT | |
| /icons/edit.svg | 200 | Image | 96 ms | 256 B | HIT | |
| /repl/hello-world? | 200 | HTML | 307 ms | 31 kB | MISS | Hello world • REPL • Svelte |
| /docs/svelte-easing | 200 | HTML | 101 ms | 45 kB | HIT | svelte/easing • Docs • Svelte |
| /_app/immutable/assets/svelte-machine-desktop.a4ew1mHK.avif | 200 | Image | 74 ms | 14 kB | HIT | |
| /_app/immutable/chunks/ScreenToggle.OuFEYc_7.js | 200 | JS | 81 ms | 2 kB | HIT | |
| /examples/easing | 200 | HTML | 85 ms | 75 kB | HIT | Ease Visualiser • Svelte Examples |
| /examples/thumbnails/7guis-flight-booker.jpg | 200 | Image | 105 ms | 4 kB | HIT | |
| /examples/thumbnails/dynamic-attributes.jpg | 200 | Image | 87 ms | 5 kB | HIT | |
| /examples/transition-events | 200 | HTML | 364 ms | 68 kB | HIT | Transition events • Svelte Examples |
| /examples/context-api | 200 | HTML | 82 ms | 69 kB | HIT | setContext and getContext • Svelte Examples |
| /examples/svelte-head | 200 | HTML | 93 ms | 67 kB | HIT | <svelte:head> • Svelte Examples |
| /examples/thumbnails/bind-this.jpg | 200 | Image | 181 ms | 7 kB | HIT | |
| /examples/if-blocks | 200 | HTML | 94 ms | 68 kB | HIT | If blocks • Svelte Examples |
| /examples/component-events | 200 | HTML | 100 ms | 68 kB | HIT | Component events • Svelte Examples |
| /examples/group-inputs | 200 | HTML | 79 ms | 68 kB | HIT | Group inputs • Svelte Examples |
| /examples/thumbnails/reactive-assignments.jpg | 200 | Image | 68 ms | 2 kB | HIT | |
| /_app/immutable/assets/svelte-machine-desktop.HYukBprt.png | 200 | Image | 146 ms | 1 MB | HIT | |
| /examples/svelte-body | 200 | HTML | 102 ms | 68 kB | HIT | <svelte:body> • Svelte Examples |
| /examples/thumbnails/adding-parameters-to-actions.jpg | 200 | Image | 69 ms | 4 kB | HIT | |
| /_app/immutable/assets/8.LDU04luO.css | 200 | CSS | 84 ms | 4 kB | HIT | |
| /examples/thumbnails/onmount.jpg | 200 | Image | 74 ms | 8 kB | HIT | |
| /examples/thumbnails/scatterplot.jpg | 200 | Image | 73 ms | 5 kB | HIT | |
| /examples/thumbnails/tick.jpg | 200 | Image | 69 ms | 2 kB | HIT | |
| /examples/thumbnails/component-bindings.jpg | 200 | Image | 138 ms | 4 kB | HIT | |
| /examples/thumbnails/class-shorthand.jpg | 200 | Image | 67 ms | 3 kB | HIT | |
| /examples/7guis-crud | 200 | HTML | 73 ms | 69 kB | HIT | CRUD • Svelte Examples |
| /examples/custom-stores | 200 | HTML | 67 ms | 68 kB | HIT | Custom stores • Svelte Examples |
| /examples/dom-events | 200 | HTML | 79 ms | 68 kB | HIT | DOM events • Svelte Examples |
| /examples/thumbnails/default-values.jpg | 200 | Image | 65 ms | 3 kB | HIT | |
| /examples/thumbnails/svg-transitions.jpg | 200 | Image | 70 ms | 5 kB | HIT | |
| /examples/ondestroy | 200 | HTML | 75 ms | 68 kB | HIT | onDestroy • Svelte Examples |
| /examples/thumbnails/custom-css-transitions.jpg | 200 | Image | 71 ms | 3 kB | HIT | |
| /examples/thumbnails/slot-fallbacks.jpg | 200 | Image | 1.1 s | 3 kB | HIT | |
| /examples/actions-pannable | 200 | HTML | 72 ms | 70 kB | HIT | A more complex action • Svelte Examples |
| /examples/conditional-slots | 200 | HTML | 66 ms | 68 kB | HIT | Conditional Slots • Svelte Examples |
| /examples/thumbnails/group-inputs.jpg | 200 | Image | 98 ms | 5 kB | HIT | |
| /examples/module-exports | 200 | HTML | 68 ms | 70 kB | HIT | Named exports • Svelte Examples |
| /examples/writable-stores | 200 | HTML | 72 ms | 68 kB | HIT | Writable stores • Svelte Examples |
| /examples/adding-parameters-to-transitions | 200 | HTML | 65 ms | 68 kB | HIT | Adding parameters • Svelte Examples |
| /repl/module-exports | 200 | HTML | 246 ms | 34 kB | MISS | Named exports • REPL • Svelte |
| /examples/svg-transitions | 200 | HTML | 92 ms | 70 kB | HIT | SVG transitions • Svelte Examples |
| /examples/svelte-document | 200 | HTML | 74 ms | 68 kB | HIT | <svelte:document> • Svelte Examples |
| /examples/html-tags | 200 | HTML | 86 ms | 67 kB | HIT | HTML tags • Svelte Examples |
| /examples/thumbnails/7guis-counter.jpg | 200 | Image | 67 ms | 1 kB | HIT | |
| /examples/onmount | 200 | HTML | 76 ms | 68 kB | HIT | onMount • Svelte Examples |
| /examples/thumbnails/immutable-data.jpg | 200 | Image | 66 ms | 6 kB | HIT | |
| /examples/else-blocks | 200 | HTML | 72 ms | 68 kB | HIT | Else blocks • Svelte Examples |
| /examples/slot-fallbacks | 200 | HTML | 81 ms | 68 kB | HIT | Slot fallbacks • Svelte Examples |
| /examples/thumbnails/numeric-inputs.jpg | 200 | Image | 65 ms | 2 kB | HIT | |
| /examples/thumbnails/modal.jpg | 200 | Image | 76 ms | 10 kB | HIT | |
| /examples/thumbnails/nested-components.jpg | 200 | Image | 66 ms | 5 kB | HIT | |
| /repl/slot-fallbacks | 200 | HTML | 201 ms | 32 kB | MISS | Slot fallbacks • REPL • Svelte |
| /repl/html-tags | 200 | HTML | 716 ms | 31 kB | MISS | HTML tags • REPL • Svelte |
| /examples/thumbnails/custom-stores.jpg | 200 | Image | 75 ms | 3 kB | HIT | |
| /repl/svelte-head | 200 | HTML | 375 ms | 32 kB | MISS | <svelte:head> • REPL • Svelte |
| /examples/thumbnails/readable-stores.jpg | 200 | Image | 67 ms | 2 kB | HIT | |
| /examples/reactive-assignments | 200 | HTML | 69 ms | 67 kB | HIT | Reactive assignments • Svelte Examples |
| /examples/thumbnails/dom-events.jpg | 200 | Image | 71 ms | 2 kB | HIT | |
| /examples/thumbnails/each-blocks.jpg | 200 | Image | 75 ms | 5 kB | HIT | |
| /repl/7guis-crud | 200 | HTML | 461 ms | 34 kB | MISS | CRUD • REPL • Svelte |
| /examples/thumbnails/select-bindings.jpg | 200 | Image | 90 ms | 3 kB | HIT | |
| /examples/7guis-flight-booker | 200 | HTML | 78 ms | 69 kB | HIT | Flight booker • Svelte Examples |
| /examples/thumbnails/dimensions.jpg | 200 | Image | 109 ms | 5 kB | HIT | |
| /examples/named-slots | 200 | HTML | 137 ms | 69 kB | HIT | Named slots • Svelte Examples |
| /examples/thumbnails/actions.jpg | 200 | Image | 88 ms | 810 B | HIT | |
| /examples/svelte-window | 200 | HTML | 86 ms | 68 kB | HIT | <svelte:window> • Svelte Examples |
| /examples/thumbnails/each-block-bindings.jpg | 200 | Image | 84 ms | 6 kB | HIT | |
| /examples/modal | 200 | HTML | 68 ms | 70 kB | HIT | Modal • Svelte Examples |
| /examples/tweened | 200 | HTML | 88 ms | 68 kB | HIT | Tweened • Svelte Examples |
| /examples/deferred-transitions | 200 | HTML | 87 ms | 73 kB | HIT | Deferred transitions • Svelte Examples |
| /examples/in-and-out | 200 | HTML | 83 ms | 68 kB | HIT | In and out • Svelte Examples |
| /examples/svelte-element | 200 | HTML | 93 ms | 68 kB | HIT | <svelte:element> • Svelte Examples |
| /examples/custom-css-transitions | 200 | HTML | 77 ms | 68 kB | HIT | Custom CSS transitions • Svelte Examples |
| /repl/in-and-out | 200 | HTML | 229 ms | 32 kB | MISS | In and out • REPL • Svelte |
| /examples/thumbnails/event-forwarding.jpg | 200 | Image | 76 ms | 2 kB | HIT | |
| /repl/onmount | 200 | HTML | 249 ms | 32 kB | MISS | onMount • REPL • Svelte |
| /examples/thumbnails/deferred-transitions.jpg | 200 | Image | 72 ms | 9 kB | HIT | |
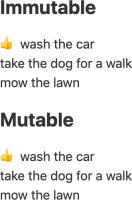
| /examples/immutable-data | 200 | HTML | 124 ms | 70 kB | HIT | Immutable data • Svelte Examples |
| /examples/spring | 200 | HTML | 70 ms | 68 kB | HIT | Spring • Svelte Examples |
| /examples/thumbnails/reactive-statements.jpg | 200 | Image | 71 ms | 2 kB | HIT | |
| /examples/thumbnails/media-elements.jpg | 200 | Image | 92 ms | 6 kB | HIT | |
| /examples/media-elements | 200 | HTML | 77 ms | 71 kB | HIT | Media elements • Svelte Examples |
| /examples/thumbnails/tweened.jpg | 200 | Image | 75 ms | 1 kB | HIT | |
| /examples/thumbnails/multiple-select-bindings.jpg | 200 | Image | 74 ms | 5 kB | HIT | |
| /repl/media-elements | 200 | HTML | 241 ms | 35 kB | MISS | Media elements • REPL • Svelte |
| /repl/named-slots | 200 | HTML | 313 ms | 33 kB | MISS | Named slots • REPL • Svelte |
| /examples/default-values | 200 | HTML | 79 ms | 68 kB | HIT | Default values • Svelte Examples |
| /repl/custom-stores | 200 | HTML | 310 ms | 32 kB | MISS | Custom stores • REPL • Svelte |
| /examples/inline-handlers | 200 | HTML | 80 ms | 68 kB | HIT | Inline handlers • Svelte Examples |
| /examples/checkbox-inputs | 200 | HTML | 74 ms | 68 kB | HIT | Checkbox inputs • Svelte Examples |
| /examples/actions | 200 | HTML | 155 ms | 68 kB | HIT | The use directive • Svelte Examples |
| /examples/thumbnails/derived-stores.jpg | 200 | Image | 75 ms | 3 kB | HIT | |
| /repl/checkbox-inputs | 200 | HTML | 225 ms | 32 kB | MISS | Checkbox inputs • REPL • Svelte |
| /examples/thumbnails/inline-handlers.jpg | 200 | Image | 86 ms | 2 kB | HIT | |
| /examples/else-if-blocks | 200 | HTML | 80 ms | 67 kB | HIT | Else-if blocks • Svelte Examples |
| /examples/each-block-bindings | 200 | HTML | 89 ms | 68 kB | HIT | Each block bindings • Svelte Examples |
| /_app/immutable/assets/17.cz5qXsCq.css | 200 | CSS | 78 ms | 2 kB | HIT | |
| /examples/thumbnails/textarea-inputs.jpg | 200 | Image | 71 ms | 2 kB | HIT | |
| /repl/else-if-blocks | 200 | HTML | 308 ms | 32 kB | MISS | Else-if blocks • REPL • Svelte |
| /icons/loading.svg | 200 | Image | 69 ms | 519 B | HIT | |
| /examples/class-shorthand | 200 | HTML | 68 ms | 68 kB | HIT | Shorthand class directive • Svelte Examples |
| /examples/thumbnails/in-and-out.jpg | 200 | Image | 75 ms | 3 kB | HIT | |
| /repl/easing | 200 | HTML | 205 ms | 40 kB | MISS | Ease Visualiser • REPL • Svelte |
| /examples/thumbnails/update.jpg | 200 | Image | 73 ms | 3 kB | HIT | |
| /repl/svelte-document | 200 | HTML | 456 ms | 32 kB | MISS | <svelte:document> • REPL • Svelte |
| /examples/slot-props | 200 | HTML | 66 ms | 69 kB | HIT | Slot props • Svelte Examples |
| /examples/thumbnails/slot-props.jpg | 200 | Image | 77 ms | 2 kB | HIT | |
| /repl/group-inputs | 200 | HTML | 412 ms | 33 kB | MISS | Group inputs • REPL • Svelte |
| /examples/thumbnails/7guis-circles.jpg | 200 | Image | 63 ms | 841 B | HIT | |
| /repl/svelte-window | 200 | HTML | 228 ms | 32 kB | MISS | <svelte:window> • REPL • Svelte |
| /examples/thumbnails/writable-stores.jpg | 200 | Image | 72 ms | 3 kB | HIT | |
| /repl/if-blocks | 200 | HTML | 312 ms | 32 kB | MISS | If blocks • REPL • Svelte |
| /examples/thumbnails/module-exports.jpg | 200 | Image | 70 ms | 7 kB | HIT | |
| /examples/thumbnails/await-blocks.jpg | 200 | Image | 76 ms | 3 kB | HIT | |
| /examples/thumbnails/html-tags.jpg | 200 | Image | 71 ms | 2 kB | HIT | |
| /examples/thumbnails/7guis-temperature.jpg | 200 | Image | 75 ms | 1 kB | HIT | |
| /examples/styling | 200 | HTML | 81 ms | 67 kB | HIT | Styling • Svelte Examples |
| /examples/area-chart | 200 | HTML | 89 ms | 71 kB | HIT | Area chart • Svelte Examples |
| /repl/styling | 200 | HTML | 392 ms | 31 kB | MISS | Styling • REPL • Svelte |
| /examples/svelte-component | 200 | HTML | 88 ms | 68 kB | HIT | <svelte:component> • Svelte Examples |
| /repl/area-chart | 200 | HTML | 291 ms | 35 kB | MISS | Area chart • REPL • Svelte |
| /examples/thumbnails/named-slots.jpg | 200 | Image | 101 ms | 3 kB | HIT | |
| /examples/adding-parameters-to-actions | 200 | HTML | 76 ms | 68 kB | HIT | Adding parameters • Svelte Examples |
| /repl/svelte-component | 200 | HTML | 316 ms | 32 kB | MISS | <svelte:component> • REPL • Svelte |
| /repl/immutable-data | 200 | HTML | 328 ms | 34 kB | MISS | Immutable data • REPL • Svelte |
| /examples/7guis-temperature | 200 | HTML | 73 ms | 68 kB | HIT | Temperature Converter • Svelte Examples |
| /examples/hacker-news | 200 | HTML | 98 ms | 72 kB | HIT | Hacker News • Svelte Examples |
| /examples/thumbnails/styling.jpg | 200 | Image | 97 ms | 5 kB | HIT | |
| /examples/event-forwarding | 200 | HTML | 80 ms | 68 kB | HIT | Event forwarding • Svelte Examples |
| /examples/nested-components | 200 | HTML | 98 ms | 68 kB | HIT | Nested components • Svelte Examples |
| /repl/default-values | 200 | HTML | 338 ms | 32 kB | MISS | Default values • REPL • Svelte |
| /repl/each-block-bindings | 200 | HTML | 624 ms | 32 kB | MISS | Each block bindings • REPL • Svelte |
| /examples/7guis-timer | 200 | HTML | 85 ms | 68 kB | HIT | Timer • Svelte Examples |
| /examples/update | 200 | HTML | 87 ms | 69 kB | HIT | beforeUpdate and afterUpdate • Svelte Examples |
| /examples/transition | 200 | HTML | 80 ms | 68 kB | HIT | The transition directive • Svelte Examples |
| /repl/7guis-timer | 200 | HTML | 1.3 s | 32 kB | MISS | Timer • REPL • Svelte |
| /repl/update | 200 | HTML | 328 ms | 34 kB | MISS | beforeUpdate and afterUpdate • REPL • Svelte |
| /repl/modal | 200 | HTML | 314 ms | 34 kB | MISS | Modal • REPL • Svelte |
| /examples/7guis-circles | 200 | HTML | 73 ms | 70 kB | HIT | Circle Drawer • Svelte Examples |
| /repl/writable-stores | 200 | HTML | 214 ms | 33 kB | MISS | Writable stores • REPL • Svelte |
| /examples/numeric-inputs | 200 | HTML | 71 ms | 68 kB | HIT | Numeric inputs • Svelte Examples |
| /examples/thumbnails/actions-pannable.jpg | 200 | Image | 76 ms | 4 kB | HIT | |
| /examples/thumbnails/dom-event-forwarding.jpg | 200 | Image | 91 ms | 2 kB | HIT | |
| /examples/derived-stores | 200 | HTML | 74 ms | 68 kB | HIT | Derived stores • Svelte Examples |
| /examples/reactive-declarations | 200 | HTML | 77 ms | 68 kB | HIT | Reactive declarations • Svelte Examples |
| /repl/tweened | 200 | HTML | 250 ms | 32 kB | MISS | Tweened • REPL • Svelte |
| /repl/derived-stores | 200 | HTML | 368 ms | 32 kB | MISS | Derived stores • REPL • Svelte |
| /examples/debug | 200 | HTML | 89 ms | 67 kB | HIT | The @debug tag • Svelte Examples |
| /examples/custom-js-transitions | 200 | HTML | 76 ms | 68 kB | HIT | Custom JS transitions • Svelte Examples |
| /examples/text-inputs | 200 | HTML | 73 ms | 67 kB | HIT | Text inputs • Svelte Examples |
| /repl/debug | 200 | HTML | 239 ms | 32 kB | MISS | The @debug tag • REPL • Svelte |
| /repl/custom-js-transitions | 200 | HTML | 241 ms | 32 kB | MISS | Custom JS transitions • REPL • Svelte |
| /repl/text-inputs | 200 | HTML | 237 ms | 32 kB | MISS | Text inputs • REPL • Svelte |
| /repl/adding-parameters-to-transitions | 200 | HTML | 312 ms | 32 kB | MISS | Adding parameters • REPL • Svelte |
| /examples/thumbnails/component-events.jpg | 200 | Image | 81 ms | 2 kB | HIT | |
| /examples/thumbnails/auto-subscriptions.jpg | 200 | Image | 86 ms | 3 kB | HIT | |
| /examples/thumbnails/debug.jpg | 200 | Image | 89 ms | 2 kB | HIT | |
| /examples/svelte-window-bindings | 200 | HTML | 246 ms | 69 kB | HIT | <svelte:window> bindings • Svelte Examples |
| /repl/svg-transitions | 200 | HTML | 307 ms | 34 kB | MISS | SVG transitions • REPL • Svelte |
| /examples/thumbnails/reactive-declarations.jpg | 200 | Image | 80 ms | 4 kB | HIT | |
| /repl/7guis-temperature | 200 | HTML | 312 ms | 32 kB | MISS | Temperature Converter • REPL • Svelte |
| /repl/svelte-body | 200 | HTML | 436 ms | 32 kB | MISS | <svelte:body> • REPL • Svelte |
| /examples/thumbnails/animate.jpg | 200 | Image | 79 ms | 5 kB | HIT | |
| /examples/thumbnails/7guis-timer.jpg | 200 | Image | 79 ms | 2 kB | HIT | |
| /examples/bind-this | 200 | HTML | 91 ms | 68 kB | HIT | bind:this={canvas} • Svelte Examples |
| /tutorial/icons/map-marker.svg | 200 | Image | 87 ms | 280 B | HIT | |
| /examples/thumbnails/transition-events.jpg | 200 | Image | 80 ms | 5 kB | HIT | |
| /svelte-logo-mask.svg | 200 | Image | 85 ms | 1 kB | HIT | |
| /repl/bind-this | 200 | HTML | 315 ms | 33 kB | MISS | bind:this={canvas} • REPL • Svelte |
| /examples/declaring-props | 200 | HTML | 80 ms | 67 kB | HIT | Declaring props • Svelte Examples |
| /repl/else-blocks | 200 | HTML | 298 ms | 32 kB | MISS | Else blocks • REPL • Svelte |
| /examples/svelte-self | 200 | HTML | 94 ms | 70 kB | HIT | <svelte:self> • Svelte Examples |
| /tutorial/icons/folder-open.svg | 200 | Image | 104 ms | 242 B | HIT | |
| /examples/reactive-statements | 200 | HTML | 87 ms | 68 kB | HIT | Reactive statements • Svelte Examples |
| /examples/dom-event-forwarding | 200 | HTML | 76 ms | 68 kB | HIT | DOM event forwarding • Svelte Examples |
| /examples/thumbnails/transition.jpg | 200 | Image | 95 ms | 3 kB | HIT | |
| /repl/reactive-statements | 200 | HTML | 295 ms | 32 kB | MISS | Reactive statements • REPL • Svelte |
| /repl/dom-event-forwarding | 200 | HTML | 336 ms | 32 kB | MISS | DOM event forwarding • REPL • Svelte |
| /examples/7guis-counter | 200 | HTML | 88 ms | 67 kB | HIT | Counter • Svelte Examples |
| /repl/slot-props | 200 | HTML | 222 ms | 33 kB | MISS | Slot props • REPL • Svelte |
| /repl/transition-events | 200 | HTML | 221 ms | 32 kB | MISS | Transition events • REPL • Svelte |
| /examples/file-inputs | 200 | HTML | 113 ms | 68 kB | HIT | File inputs • Svelte Examples |
| /repl/ondestroy | 200 | HTML | 7.5 s | 32 kB | MISS | onDestroy • REPL • Svelte |
| /examples/tick | 200 | HTML | 7.2 s | 68 kB | HIT | tick • Svelte Examples |
| /repl/file-inputs | 200 | HTML | 7.6 s | 32 kB | MISS | File inputs • REPL • Svelte |
| /repl/context-api | 200 | HTML | 328 ms | 34 kB | MISS | setContext and getContext • REPL • Svelte |
| /repl/tick | 200 | HTML | 210 ms | 32 kB | MISS | tick • REPL • Svelte |
| /examples/thumbnails/keyed-each-blocks.jpg | 200 | Image | 83 ms | 4 kB | HIT | |
| /_app/immutable/chunks/theme.p5GWg4B9.js | 200 | JS | 92 ms | 1 kB | HIT | |
| /tutorial/icons/email.svg | 200 | Image | 142 ms | 221 B | HIT | |
| /examples/textarea-inputs | 200 | HTML | 100 ms | 68 kB | HIT | Textarea inputs • Svelte Examples |
| /examples/await-blocks | 200 | HTML | 89 ms | 68 kB | HIT | Await blocks • Svelte Examples |
| /repl/textarea-inputs | 200 | HTML | 298 ms | 32 kB | MISS | Textarea inputs • REPL • Svelte |
| /docs/svelte-action | 200 | HTML | 83 ms | 147 kB | HIT | svelte/action • Docs • Svelte |
| /_app/immutable/assets/svelte-machine-desktop.WgYNNdnG.avif | 200 | Image | 98 ms | 38 kB | HIT | |
| /repl/declaring-props | 200 | HTML | 213 ms | 32 kB | MISS | Declaring props • REPL • Svelte |
| /examples/thumbnails/ondestroy.jpg | 200 | Image | 79 ms | 2 kB | HIT | |
| /examples/keyed-each-blocks | 200 | HTML | 170 ms | 69 kB | HIT | Keyed each blocks • Svelte Examples |
| /repl/transition | 200 | HTML | 225 ms | 32 kB | MISS | The transition directive • REPL • Svelte |
| /repl/keyed-each-blocks | 200 | HTML | 238 ms | 33 kB | MISS | Keyed each blocks • REPL • Svelte |
| /examples/dynamic-attributes | 200 | HTML | 78 ms | 67 kB | HIT | Dynamic attributes • Svelte Examples |
| /repl/actions-pannable | 200 | HTML | 211 ms | 34 kB | MISS | A more complex action • REPL • Svelte |
| /repl/dynamic-attributes | 200 | HTML | 313 ms | 32 kB | MISS | Dynamic attributes • REPL • Svelte |
| /repl/actions | 200 | HTML | 317 ms | 33 kB | MISS | The use directive • REPL • Svelte |
| /examples/animate | 200 | HTML | 78 ms | 71 kB | HIT | The animate directive • Svelte Examples |
| /examples/thumbnails/easing.jpg | 200 | Image | 77 ms | 4 kB | HIT | |
| /docs/server-side-component-api | 200 | HTML | 78 ms | 59 kB | HIT | Server-side component API • Docs • Svelte |
| /examples/thumbnails/checkbox-inputs.jpg | 200 | Image | 82 ms | 3 kB | HIT | |
| /repl/animate | 200 | HTML | 319 ms | 35 kB | MISS | The animate directive • REPL • Svelte |
| /_app/immutable/assets/overpass-latin-600.K39Izyhw.woff2 | 200 | Font | 80 ms | 19 kB | HIT | |
| /examples/thumbnails/conditional-slots.jpg | 200 | Image | 89 ms | 9 kB | HIT | |
| /examples/dimensions | 200 | HTML | 78 ms | 68 kB | HIT | Dimensions • Svelte Examples |
| /_app/immutable/chunks/globals.0cDDIVm6.js | 200 | JS | 77 ms | 89 B | HIT | |
| /examples/thumbnails/if-blocks.jpg | 200 | Image | 84 ms | 2 kB | HIT | |
| /examples/thumbnails/7guis-crud.jpg | 200 | Image | 88 ms | 5 kB | HIT | |
| /repl/custom-css-transitions | 200 | HTML | 203 ms | 32 kB | MISS | Custom CSS transitions • REPL • Svelte |
| /_app/immutable/assets/svelte-machine-desktop.bfgBYZbD.avif | 200 | Image | 93 ms | 48 kB | HIT | |
| /repl/dimensions | 200 | HTML | 304 ms | 32 kB | MISS | Dimensions • REPL • Svelte |
| /examples/thumbnails/slots.jpg | 200 | Image | 71 ms | 2 kB | HIT | |
| /whos-using-svelte/godaddy.svg | 200 | Image | 74 ms | 8 kB | HIT | |
| /_app/immutable/assets/Tooltip.pgXQ42ag.css | 200 | CSS | 158 ms | 8 kB | HIT | |
| /_app/immutable/assets/Icon.6RVyi6nR.css | 200 | CSS | 141 ms | 229 B | HIT | |
| /_app/immutable/assets/svelte-machine-mobile.p3VoZDSn.avif | 200 | Image | 102 ms | 17 kB | HIT | |
| /examples/thumbnails/clock.jpg | 200 | Image | 75 ms | 6 kB | HIT | |
| /whos-using-svelte/ibm.svg | 200 | Image | 73 ms | 705 B | HIT | |
| /repl/deferred-transitions | 200 | HTML | 284 ms | 37 kB | MISS | Deferred transitions • REPL • Svelte |
| /_app/immutable/chunks/config.PlYxdsJ9.js | 200 | JS | 66 ms | 191 B | HIT | |
| /repl/7guis-counter | 200 | HTML | 212 ms | 32 kB | MISS | Counter • REPL • Svelte |
| /_app/immutable/entry/app.oPejnwQb.js | 200 | JS | 161 ms | 11 kB | HIT | |
| /examples/thumbnails/classes.jpg | 200 | Image | 66 ms | 4 kB | HIT | |
| /_app/immutable/assets/contributors.Q3sKho09.webp | 200 | Image | 69 ms | 18 kB | HIT | |
| /examples/auto-subscriptions | 200 | HTML | 86 ms | 68 kB | HIT | Auto-subscriptions • Svelte Examples |
| /_app/immutable/nodes/17.Q2iL-sW8.js | 200 | JS | 67 ms | 8 kB | HIT | |
| /repl/adding-parameters-to-actions | 200 | HTML | 221 ms | 33 kB | MISS | Adding parameters • REPL • Svelte |
| /whos-using-svelte/fusioncharts.svg | 200 | Image | 75 ms | 3 kB | HIT | |
| /repl/auto-subscriptions | 200 | HTML | 375 ms | 32 kB | MISS | Auto-subscriptions • REPL • Svelte |
| /examples/thumbnails/area-chart.jpg | 200 | Image | 101 ms | 6 kB | HIT | |
| /examples/thumbnails/event-modifiers.jpg | 200 | Image | 72 ms | 2 kB | HIT | |
| /_app/immutable/chunks/focus-outside.IX2k8TmK.js | 200 | JS | 76 ms | 355 B | HIT | |
| /_app/immutable/chunks/utils.wgB25Bnj.js | 200 | JS | 67 ms | 89 B | HIT | |
| /repl/nested-components | 200 | HTML | 211 ms | 32 kB | MISS | Nested components • REPL • Svelte |
| /examples/slots | 200 | HTML | 76 ms | 68 kB | HIT | Slots • Svelte Examples |
| /examples/bar-chart | 200 | HTML | 79 ms | 70 kB | HIT | Bar chart • Svelte Examples |
| /repl/spring | 200 | HTML | 288 ms | 32 kB | MISS | Spring • REPL • Svelte |
| /repl/slots | 200 | HTML | 306 ms | 32 kB | MISS | Slots • REPL • Svelte |
| /repl/bar-chart | 200 | HTML | 325 ms | 34 kB | MISS | Bar chart • REPL • Svelte |
| /examples/hello-world | 200 | HTML | 67 ms | 67 kB | HIT | Hello world • Svelte Examples |
| /examples/thumbnails/spread-props.jpg | 200 | Image | 80 ms | 3 kB | HIT | |
| /repl/reactive-assignments | 200 | HTML | 221 ms | 32 kB | MISS | Reactive assignments • REPL • Svelte |
| /examples/thumbnails/hacker-news.jpg | 200 | Image | 69 ms | 13 kB | HIT | |
| /repl/hello-world | 200 | HTML | 296 ms | 31 kB | MISS | Hello world • REPL • Svelte |
| /repl/reactive-declarations | 200 | HTML | 406 ms | 32 kB | MISS | Reactive declarations • REPL • Svelte |
| /repl/component-events | 200 | HTML | 260 ms | 32 kB | MISS | Component events • REPL • Svelte |
| /examples/event-modifiers | 200 | HTML | 73 ms | 67 kB | HIT | Event modifiers • Svelte Examples |
| /examples/thumbnails/else-if-blocks.jpg | 200 | Image | 196 ms | 2 kB | HIT | |
| /examples/thumbnails/spring.jpg | 200 | Image | 100 ms | 2 kB | HIT | |
| /docs/svelte-components | 200 | HTML | 75 ms | 208 kB | HIT | Svelte components • Docs • Svelte |
| /repl/event-modifiers | 200 | HTML | 293 ms | 32 kB | MISS | Event modifiers • REPL • Svelte |
| /_app/immutable/assets/svelte-machine-desktop.9QHTzbSr.avif | 200 | Image | 81 ms | 26 kB | HIT | |
| /examples/spread-props | 200 | HTML | 70 ms | 68 kB | HIT | Spread props • Svelte Examples |
| /docs/component-directives | 200 | HTML | 79 ms | 78 kB | HIT | Component directives • Docs • Svelte |
| /examples/thumbnails/declaring-props.jpg | 200 | Image | 71 ms | 2 kB | HIT | |
| /_app/immutable/chunks/index.kpIotowM.js | 200 | JS | 77 ms | 6 kB | HIT | |
| /repl/dom-events | 200 | HTML | 208 ms | 32 kB | MISS | DOM events • REPL • Svelte |
| /repl/spread-props | 200 | HTML | 205 ms | 32 kB | MISS | Spread props • REPL • Svelte |
| /examples/thumbnails/else-blocks.jpg | 200 | Image | 66 ms | 2 kB | HIT | |
| /_app/immutable/assets/fira-mono-latin-400.U_SXdLRM.woff2 | 200 | Font | 75 ms | 16 kB | HIT | |
| /examples/select-bindings | 200 | HTML | 70 ms | 68 kB | HIT | Select bindings • Svelte Examples |
| /repl/select-bindings | 200 | HTML | 289 ms | 32 kB | MISS | Select bindings • REPL • Svelte |
| /docs | 200 | HTML | 106 ms | 32 kB | HIT | |
| /docs/svelte-store | 200 | HTML | 109 ms | 236 kB | HIT | svelte/store • Docs • Svelte |
| /_app/immutable/nodes/14.xtq_ekZt.js | 200 | JS | 82 ms | 7 kB | HIT | |
| /docs/svelte | 200 | HTML | 75 ms | 241 kB | HIT | svelte • Docs • Svelte |
| /examples/thumbnails/bar-chart.jpg | 200 | Image | 78 ms | 4 kB | HIT | |
| /examples/clock | 200 | HTML | 82 ms | 69 kB | HIT | Clock • Svelte Examples |
| /blog | 200 | HTML | 90 ms | 68 kB | HIT | Blog • Svelte |
| /_app/immutable/nodes/11.BMDrIOj_.js | 200 | JS | 68 ms | 3 kB | HIT | |
| /examples/each-blocks | 200 | HTML | 75 ms | 68 kB | HIT | Each blocks • Svelte Examples |
| /blog/whats-new-in-svelte-august-2022 | 200 | HTML | 83 ms | 64 kB | HIT | What's new in Svelte: August 2022 |
| /blog/whats-new-in-svelte-november-2021 | 200 | HTML | 71 ms | 59 kB | HIT | What's new in Svelte: November 2021 |
| /blog/whats-new-in-svelte-september-2022 | 200 | HTML | 83 ms | 59 kB | HIT | What's new in Svelte: September 2022 |
| /blog/whats-new-in-svelte-july-2022 | 200 | HTML | 68 ms | 58 kB | HIT | What's new in Svelte: July 2022 |
| /repl/144f22d18c6943abb1fdd00f13e23fde?version=3.49.0 | 200 | HTML | 378 ms | 47 kB | MISS | Combobox • REPL • Svelte |
| /blog/whats-new-in-svelte-may-2022 | 200 | HTML | 88 ms | 54 kB | HIT | What's new in Svelte: May 2022 |
| /blog/the-easiest-way-to-get-started | 308 | Redirect | 244 ms | 75 B | MISS | |
| /blog/streaming-snapshots-sveltekit | 200 | HTML | 76 ms | 134 kB | HIT | Streaming, snapshots, and other new features since SvelteKit 1.0 |
| /blog/whats-new-in-svelte-november-2023 | 200 | HTML | 70 ms | 54 kB | HIT | What's new in Svelte: November 2023 |
| /blog/whats-new-in-svelte-march-2024 | 200 | HTML | 162 ms | 50 kB | HIT | What's new in Svelte: March 2024 |
| /blog/whats-new-in-svelte-january-2022 | 200 | HTML | 71 ms | 51 kB | HIT | What's new in Svelte: January 2022 |
| /blog/hacktoberfest | 200 | HTML | 67 ms | 38 kB | HIT | Hacktoberfest 2023 with SvelteKit |
| /blog/version-2 | 200 | HTML | 101 ms | 100 kB | HIT | Svelte v2 is out! |
| /blog/whats-new-in-svelte-january-2024 | 200 | HTML | 125 ms | 59 kB | HIT | What's new in Svelte: January 2024 |
| /blog/sapper-towards-the-ideal-web-app-framework | 200 | HTML | 69 ms | 58 kB | HIT | Sapper: Towards the ideal web app framework |
| /blog/whats-new-in-svelte-december-2021 | 200 | HTML | 85 ms | 62 kB | HIT | What's new in Svelte: December 2021 |
| /_app/immutable/assets/11.zRUbMxf8.css | 200 | CSS | 75 ms | 1 kB | HIT | |
| /blog/sveltekit-2 | 200 | HTML | 69 ms | 44 kB | HIT | Announcing SvelteKit 2 |
| /_app/immutable/assets/svelte-machine-desktop.FGsaWthM.png | 200 | Image | 161 ms | 2 MB | HIT | |
| /blog/svelte-3-rethinking-reactivity | 200 | HTML | 75 ms | 60 kB | HIT | Svelte 3: Rethinking reactivity |
| /blog/whats-new-in-svelte-july-2021 | 200 | HTML | 69 ms | 49 kB | HIT | What's new in Svelte: July 2021 |
| /blog/whats-new-in-svelte-october-2021 | 200 | HTML | 72 ms | 60 kB | HIT | What's new in Svelte: October 2021 |
| /blog/svelte-css-in-js | 200 | HTML | 67 ms | 36 kB | HIT | Using CSS-in-JS with Svelte |
| /blog/whats-new-in-svelte-november-2022 | 200 | HTML | 64 ms | 65 kB | HIT | What's new in Svelte: November 2022 |
| /blog/whats-new-in-svelte-august-2021 | 200 | HTML | 68 ms | 52 kB | HIT | What's new in Svelte: August 2021 |
| /repl/b7a3f94255914044b35462234ccaea43?version=3.51.0 | 200 | HTML | 278 ms | 32 kB | MISS | Style props break svg elements • REPL • Svelte |
| /blog/whats-new-in-svelte-august-2023 | 200 | HTML | 71 ms | 56 kB | HIT | What's new in Svelte: August 2023 |
| /repl/6182be0c3ada4a15b5046f7d0d031727?version=4.2.8 | 200 | HTML | 280 ms | 38 kB | MISS | Story Scroller • REPL • Svelte |
| /repl/9228022922af4c76af68ce42349ccbf9?version=3.51.0 | 200 | HTML | 334 ms | 32 kB | MISS | Hello world • REPL • Svelte |
| /repl/48984f20503f4959b70f24f4130d164b?version=3.47.0 | 200 | HTML | 269 ms | 32 kB | MISS | svelte:component --style-props issue • REPL • Svelte |
| /blog/whats-new-in-svelte-september-2021 | 200 | HTML | 75 ms | 53 kB | HIT | What's new in Svelte: September 2021 |
| /blog/svelte-for-new-developers | 200 | HTML | 126 ms | 52 kB | HIT | Svelte for new developers |
| /blog/whats-new-in-svelte-march-2021 | 200 | HTML | 69 ms | 60 kB | HIT | What's new in Svelte: March 2021 |
| /blog/whats-new-in-svelte-january-2023 | 200 | HTML | 80 ms | 58 kB | HIT | What's new in Svelte: January 2023 |
| /repl/11f609d0d90746f08da6d3d90bba84fc?version=3.32.0 | 200 | HTML | 387 ms | 38 kB | MISS | Console Log Styler • REPL • Svelte |
| /repl/270e83f43e7a48918d8f2d497760904f?version=3.32.1 | 200 | HTML | 269 ms | 37 kB | MISS | Analog SVG Clock: Exercises in Easing Fuctions • REPL • Svelte |
| /repl/01a14375951749dab9579cb6860eccde?version=3.32.0 | 200 | HTML | 326 ms | 31 kB | MISS | Hello world • REPL • Svelte |
| /blog/whats-new-in-svelte-july-2024 | 200 | HTML | 74 ms | 52 kB | HIT | What's new in Svelte: July 2024 |
| /blog/whats-new-in-svelte-july-2023 | 200 | HTML | 78 ms | 58 kB | HIT | What's new in Svelte: July 2023 |
| /blog/whats-new-in-svelte-november-2020 | 200 | HTML | 74 ms | 45 kB | HIT | What's new in Svelte: November 2020 |
| /blog/runes | 200 | HTML | 66 ms | 107 kB | HIT | Introducing runes |
| /repl/3fd4e2cecfa14d629961478f1dac2445?version=3.29.3 | 200 | HTML | 348 ms | 32 kB | MISS | Hello world • REPL • Svelte |
| /repl/29959e70103f4868a6525c0734934936?version=3.29.3 | 200 | HTML | 366 ms | 32 kB | MISS | Hello world • REPL • Svelte |
| /blog/whats-new-in-svelte-august-2024 | 200 | HTML | 66 ms | 58 kB | HIT | What's new in Svelte: August 2024 |
| /blog/whats-new-in-svelte-april-2022 | 200 | HTML | 73 ms | 59 kB | HIT | What's new in Svelte: April 2022 |
| /blog/svelte-4 | 200 | HTML | 67 ms | 51 kB | HIT | Announcing Svelte 4 |
| /blog/whats-new-in-svelte-december-2020 | 200 | HTML | 78 ms | 53 kB | HIT | What's new in Svelte: December 2020 |
| /blog/whats-the-deal-with-sveltekit | 200 | HTML | 67 ms | 58 kB | HIT | What's the deal with SvelteKit? |
| /repl/7f68e148caf04b2787bb6f296208f870?version=3.29.7 | 200 | HTML | 386 ms | 34 kB | MISS | Crossfade Link Animation • REPL • Svelte |
| /repl/ad8e6f39cd20403dacd1be84d71e498d?version=3.29.5 | 200 | HTML | 242 ms | 32 kB | MISS | Function Slot Prop in Loop Bug • REPL • Svelte |
| /blog/frameworks-without-the-framework | 200 | HTML | 93 ms | 49 kB | HIT | Frameworks without the framework: why didn't we think of this sooner? |
| /blog/whats-new-in-svelte-april-2023 | 200 | HTML | 74 ms | 62 kB | HIT | What's new in Svelte: April 2023 |
| /blog/svelte-on-the-changelog | 200 | HTML | 70 ms | 36 kB | HIT | Svelte on The Changelog |
| /blog/sveltekit-beta | 200 | HTML | 162 ms | 49 kB | HIT | SvelteKit is in public beta |
| /repl/49cef205e5da459594ef2eafcbd41593?version=3.29.5 | 200 | HTML | 388 ms | 34 kB | MISS | If/Else with transition:slide - doesn't work • REPL • Svelte |
| /blog/svelte-5-release-candidate | 200 | HTML | 66 ms | 43 kB | HIT | Svelte 5 Release Candidate |
| /blog/whats-new-in-svelte-april-2021 | 200 | HTML | 77 ms | 52 kB | HIT | What's new in Svelte: April 2021 |
| /blog/whats-new-in-svelte-june-2024 | 200 | HTML | 66 ms | 47 kB | HIT | What's new in Svelte: June 2024 |
| /blog/whats-new-in-svelte-may-2024 | 200 | HTML | 73 ms | 58 kB | HIT | What's new in Svelte: May 2024 |
| /blog/whats-new-in-svelte-february-2024 | 200 | HTML | 66 ms | 49 kB | HIT | What's new in Svelte: February 2024 |
| https://cdn.changelog.com/embed.js | 200 | JS | 55 ms | 1 kB | ||
| /repl/23d982fc6f4f4f06a6aa227860fa2d84?version=3.51.0 | 200 | HTML | 257 ms | 32 kB | MISS | svelte:element (https://github.com/sveltejs/svelte/issues/7443) • REPL • Svelte |
| /repl/0ee7227e1b45465b9b47d7a5ae2d1252?version=3.33.0 | 200 | HTML | 297 ms | 32 kB | MISS | {#each} destructuring doesn't update references to destructured params for defaults • REPL • Svelte |
| /blog/write-less-code | 200 | HTML | 131 ms | 102 kB | HIT | Write less code |
| /blog/whats-new-in-svelte-october-2023 | 200 | HTML | 75 ms | 54 kB | HIT | What's new in Svelte: October 2023 |
| /blog/svelte-dev-overhaul | 200 | HTML | 69 ms | 57 kB | HIT | svelte.dev: A complete overhaul |
| /apps | 200 | HTML | 355 ms | 30 kB | MISS | Your apps • Svelte |
| /blog/whats-new-in-svelte-october-2022 | 200 | HTML | 75 ms | 67 kB | HIT | What's new in Svelte: October 2022 |
| /auth/login | 302 | Redirect | 134 ms | 355 B | MISS | |
| /blog/whats-new-in-svelte-may-2021 | 200 | HTML | 72 ms | 52 kB | HIT | What's new in Svelte: May 2021 |
| /_app/immutable/assets/6.dX1zYctU.css | 200 | CSS | 68 ms | 3 kB | HIT | |
| https://github.com/login/oauth/authorize?scope=read%3Auser&client_i…F%2Fsvelte.dev%2Fauth%2Fcallback | 302 | Redirect | 156 ms | 511 B | ||
| /repl/54148fd2af484f2c84977c94e523c7c5?version=3.38.0 | 200 | HTML | 284 ms | 32 kB | MISS | compound global css example • REPL • Svelte |
| /blog/announcing-sveltekit-1.0 | 200 | HTML | 66 ms | 60 kB | HIT | Announcing SvelteKit 1.0 |
| /blog/whats-new-in-svelte-march-2023 | 200 | HTML | 61 ms | 70 kB | HIT | What's new in Svelte: March 2023 |
| /blog/the-zen-of-just-writing-css | 200 | HTML | 68 ms | 50 kB | HIT | The zen of Just Writing CSS |
| /blog/svelte-and-typescript | 200 | HTML | 68 ms | 67 kB | HIT | Svelte <3 TypeScript |
| /repl/each-blocks | 200 | HTML | 320 ms | 32 kB | MISS | Each blocks • REPL • Svelte |
| /blog/whats-new-in-svelte-june-2023 | 200 | HTML | 66 ms | 60 kB | HIT | What's new in Svelte: June 2023 |
| /blog/whats-new-in-svelte-april-2024 | 200 | HTML | 72 ms | 54 kB | HIT | What's new in Svelte: April 2024 |
| /blog/whats-new-in-svelte-january-2021 | 200 | HTML | 70 ms | 54 kB | HIT | What's new in Svelte: January 2021 |
| /blog/whats-new-in-svelte-october-2020 | 200 | HTML | 71 ms | 60 kB | HIT | What's new in Svelte: October 2020 |
| /repl/58dfe87756ee4db897c281b52fdef7b7?version=3.31.0 | 200 | HTML | 632 ms | 37 kB | MISS | Svelte Zoomable Flex Layouts • REPL • Svelte |
| /repl/cc1eaa7c66964fedb5e70e3ecbbaa0e1?version=3.25.1 | 200 | HTML | 388 ms | 41 kB | MISS | GitHub Tetris • REPL • Svelte |
| /repl/3a33725c3adb4f57b46b597f9dade0c1?version=3.25.0 | 200 | HTML | 294 ms | 36 kB | MISS | Context Menu • REPL • Svelte |
| /repl/9630de41957a4c80a4fce264360a6bc7?version=3.26.0 | 200 | HTML | 1.3 s | 32 kB | MISS | import.meta.url • REPL • Svelte |
| /repl/7b23ad9d2693424482cd411b0378b55b?version=3.24.1 | 200 | HTML | 261 ms | 34 kB | MISS | Tilt • REPL • Svelte |
| /repl/91ad9257d2d1430185a504a18cc60172?version=3.29.0 | 200 | HTML | 336 ms | 32 kB | MISS | lobotomized owl selector • REPL • Svelte |
| /repl/c305722adb4a4545b27b198ea8ff9bde?version=3.27.0 | 200 | HTML | 390 ms | 32 kB | MISS | Support use:obj.method as actions • REPL • Svelte |
| /blog/whats-new-in-svelte-may-2023 | 200 | HTML | 75 ms | 62 kB | HIT | What's new in Svelte: May 2023 |
| /repl/b5ad281ae8024b629b545c70c9e8764d?version=3.29.7 | 404 | HTML | 372 ms | 30 kB | MISS | 404 |
| /_app/immutable/assets/1.GhG8tHp4.css | 200 | CSS | 94 ms | 400 B | HIT | |
| /blog/view-transitions | 200 | HTML | 70 ms | 140 kB | HIT | Unlocking view transitions in SvelteKit 1.24 |
| /_app/immutable/nodes/12.jn0KS2FN.js | 200 | JS | 71 ms | 6 kB | HIT | |
| https://sveltejs.github.io/assets/video/vt-demo-3.mp4 | 200 | Video | 322 ms | 754 kB | ||
| https://sveltejs.github.io/assets/video/vt-demo-2.mp4 | 200 | Video | 308 ms | 788 kB | ||
| /repl/844c39e91d1248649fe54af839fab570?version=3.26.0 | 200 | HTML | 381 ms | 32 kB | MISS | Underscore Separator • REPL • Svelte |
| /media/framework-poll.webp | 200 | Image | 109 ms | 106 kB | HIT | |
| /blog/whats-new-in-svelte-june-2021 | 200 | HTML | 66 ms | 51 kB | HIT | What's new in Svelte: June 2021 |
| /blog/whats-new-in-svelte-march-2022 | 200 | HTML | 67 ms | 54 kB | HIT | What's new in Svelte: March 2022 |
| /repl/873988ce33db43f097c0ca69df57b3ac?version=3.46.4 | 200 | HTML | 376 ms | 46 kB | MISS | Generative grids • REPL • Svelte |
| https://changelog.com/podcast/332/embed | 200 | HTML | 267 ms | 5 kB | ||
| /blog/whats-new-in-svelte-february-2022 | 200 | HTML | 68 ms | 60 kB | HIT | What's new in Svelte: February 2022 |
| https://sveltejs.github.io/assets/video/vt-demo-1.mp4 | 200 | Video | 302 ms | 509 kB | ||
| /blog/whats-new-in-svelte-december-2023 | 200 | HTML | 75 ms | 61 kB | HIT | What's new in Svelte: December 2023 |
| /repl/fd5e3b2be7da42fe8afddf89661af7d7?version=3.49.0 | 200 | HTML | 416 ms | 35 kB | MISS | Neon Flicker • REPL • Svelte |
| /blog/whats-new-in-svelte-june-2022 | 200 | HTML | 82 ms | 60 kB | HIT | What's new in Svelte: June 2022 |
| /_app/immutable/assets/12.3i17U5q-.css | 200 | CSS | 66 ms | 1 kB | HIT | |
| /blog/whats-new-in-svelte-september-2023 | 200 | HTML | 76 ms | 56 kB | HIT | What's new in Svelte: September 2023 |
| /tutorial/svelte-fragment | 200 | HTML | 67 ms | 60 kB | HIT | Special elements / <svelte:fragment> • Svelte Tutorial |
| /blog/whats-new-in-svelte-february-2021 | 200 | HTML | 72 ms | 59 kB | HIT | What's new in Svelte: February 2021 |
| /repl/3a1b7fae13b242fe9cd4a4f7aa092fa4?version=3.31.2 | 200 | HTML | 273 ms | 35 kB | MISS | css grid gallery • REPL • Svelte |
| /media/svelte-ts.png | 200 | Image | 95 ms | 185 kB | HIT | |
| /repl/de5223beb45540a5a11c9bd7b318304f?version=3.31.2 | 200 | HTML | 344 ms | 35 kB | MISS | Hello world • REPL • Svelte |
| /repl/ab4c0c177d1f4fab92f46eb8539cea9a?version=3.26.0 | 200 | HTML | 373 ms | 32 kB | MISS | Svelte Accordion • REPL • Svelte |
| /blog/zero-config-type-safety | 200 | HTML | 68 ms | 90 kB | HIT | Zero-effort type safety |
| /docs/svelte-motion | 200 | HTML | 75 ms | 146 kB | HIT | svelte/motion • Docs • Svelte |
| /blog/whats-new-in-svelte-december-2022 | 200 | HTML | 72 ms | 60 kB | HIT | What's new in Svelte: December 2022 |
| /examples/thumbnails/context-api.jpg | 200 | Image | 86 ms | 15 kB | HIT | |
| /examples/scatterplot | 200 | HTML | 66 ms | 71 kB | HIT | Scatterplot • Svelte Examples |
| /repl/scatterplot | 200 | HTML | 309 ms | 35 kB | MISS | Scatterplot • REPL • Svelte |
| /examples/thumbnails/text-inputs.jpg | 200 | Image | 74 ms | 3 kB | HIT | |
| /repl/svelte-window-bindings | 200 | HTML | 225 ms | 33 kB | MISS | <svelte:window> bindings • REPL • Svelte |
| /repl/48984f20503f4959b70f24f4130d164b?version=3.51.0 | 200 | HTML | 270 ms | 32 kB | MISS | svelte:component --style-props issue • REPL • Svelte |
| /repl/hacker-news | 200 | HTML | 227 ms | 36 kB | MISS | Hacker News • REPL • Svelte |
| https://github.com/login?client_id=1ca27eb47cad57ccd26c&return_to=%…callback%26scope%3Dread%253Auser | 200 | HTML | 164 ms | 41 kB | ||
| /repl/await-blocks | 200 | HTML | 325 ms | 32 kB | MISS | Await blocks • REPL • Svelte |
| https://sveltejs.github.io/assets/video/zero-config-types.mp4 | 200 | Video | 302 ms | 1 MB | ||
| /repl/svelte-element | 200 | HTML | 268 ms | 32 kB | MISS | <svelte:element> • REPL • Svelte |
| /repl/b73224a0fd4248178e3eab41943d41a9?version=3.31.2 | 200 | HTML | 387 ms | 40 kB | MISS | Svelte Ripple • REPL • Svelte |
| /repl/numeric-inputs | 200 | HTML | 235 ms | 32 kB | MISS | Numeric inputs • REPL • Svelte |
| /examples/thumbnails/adding-parameters-to-transitions.jpg | 200 | Image | 76 ms | 3 kB | HIT | |
| /examples/thumbnails/hello-world.jpg | 200 | Image | 261 ms | 2 kB | HIT | |
| /blog/whats-new-in-svelte-february-2023 | 200 | HTML | 70 ms | 60 kB | HIT | What's new in Svelte: February 2023 |
| /examples/component-bindings | 200 | HTML | 73 ms | 69 kB | HIT | Component bindings • Svelte Examples |
| /blog/accelerating-sveltes-development | 200 | HTML | 69 ms | 56 kB | HIT | Accelerating Svelte's Development |
| /repl/component-bindings | 200 | HTML | 192 ms | 33 kB | MISS | Component bindings • REPL • Svelte |
| /blog/rss.xml | 200 | XML | 72 ms | 18 kB | HIT | |
| /repl/inline-handlers | 200 | HTML | 225 ms | 32 kB | MISS | Inline handlers • REPL • Svelte |
| https://discord.com/invite/svelte | 200 | HTML | 391 ms | 10 kB | ||
| /tutorial/icons/folder.svg | 200 | Image | 88 ms | 200 B | HIT | |
| /_app/immutable/assets/donors.XmySQaET.webp | 200 | Image | 74 ms | 11 kB | HIT | |
| /repl/clock | 200 | HTML | 295 ms | 33 kB | MISS | Clock • REPL • Svelte |
| /examples/readable-stores | 200 | HTML | 77 ms | 68 kB | HIT | Readable stores • Svelte Examples |
| /whos-using-svelte/square.svg | 200 | Image | 66 ms | 3 kB | HIT | |
| /repl/readable-stores | 200 | HTML | 294 ms | 32 kB | MISS | Readable stores • REPL • Svelte |
| /repl/7guis-flight-booker | 200 | HTML | 296 ms | 33 kB | MISS | Flight booker • REPL • Svelte |
| /repl/conditional-slots | 200 | HTML | 205 ms | 32 kB | MISS | Conditional Slots • REPL • Svelte |
| /repl/class-shorthand | 200 | HTML | 293 ms | 32 kB | MISS | Shorthand class directive • REPL • Svelte |
| /examples/multiple-select-bindings | 200 | HTML | 84 ms | 68 kB | HIT | Select multiple • Svelte Examples |
| /blog/virtual-dom-is-pure-overhead | 200 | HTML | 77 ms | 82 kB | HIT | Virtual DOM is pure overhead |
| /repl/multiple-select-bindings | 200 | HTML | 214 ms | 33 kB | MISS | Select multiple • REPL • Svelte |
| /repl/b7a3f94255914044b35462234ccaea43?version=3.50.0 | 200 | HTML | 254 ms | 32 kB | MISS | Style props break svg elements • REPL • Svelte |
| /media/rethinking-best-practices.jpg | 200 | Image | 99 ms | 75 kB | HIT | |
| /examples/thumbnails/custom-js-transitions.jpg | 200 | Image | 96 ms | 2 kB | HIT | |
| /repl/svelte-self | 200 | HTML | 322 ms | 34 kB | MISS | <svelte:self> • REPL • Svelte |
| /docs/svelte-animate | 200 | HTML | 84 ms | 76 kB | HIT | svelte/animate • Docs • Svelte |
| /repl/event-forwarding | 200 | HTML | 323 ms | 32 kB | MISS | Event forwarding • REPL • Svelte |
| /repl/7guis-circles | 200 | HTML | 252 ms | 34 kB | MISS | Circle Drawer • REPL • Svelte |
| /tutorial/reactive-declarations | 200 | HTML | 108 ms | 51 kB | HIT | Reactivity / Declarations • Svelte Tutorial |
| /examples/classes | 200 | HTML | 72 ms | 68 kB | HIT | The class directive • Svelte Examples |
| /examples/thumbnails/file-inputs.jpg | 200 | Image | 72 ms | 3 kB | HIT | |
| /repl/classes | 200 | HTML | 206 ms | 32 kB | MISS | The class directive • REPL • Svelte |
| https://svelte-technology-assets.surge.sh/just-write-css.mp4 | 200 | Video | 1.1 s | 21 MB | ||
| No rows found, please edit your search term. | ||||||
Best practices
Found 11 row(s).
| Analysis name | OK | Notice | Warning | Critical |
|---|---|---|---|---|
| Large inline SVGs (> 5120 B) | 24 | 0 | 1 | 0 |
| Invalid inline SVGs | 25 | 0 | 0 | 0 |
| Duplicate inline SVGs (> 5 and > 1024 B) | 25 | 0 | 0 | 0 |
| DOM depth (> 30) | 320 | 0 | 0 | 0 |
| Heading structure | 379 | 128 | 2 | 1 |
| Non-clickable phone numbers | 1 | 0 | 0 | 0 |
| Title uniqueness (> 10%) | 307 | 0 | 0 | 0 |
| Description uniqueness (> 10%) | 100 | 0 | 2 | 0 |
| Brotli support | 317 | 0 | 0 | 0 |
| WebP support | 8 | 0 | 0 | 0 |
| AVIF support | 5 | 0 | 0 | 0 |
| No rows found, please edit your search term. | ||||
Large inline SVGs
Duplicate inline SVGs
No problems found.
Invalid inline SVGs
No problems found.
Missing quotes on attributes
No problems found.
DOM depth
No problems found.
Heading structure
| Severity | Occurs | Detail | Affected URLs (max 5) |
|---|---|---|---|
| critical | 2 | No <h1> tag found in the HTML content. | URL 1, URL 2 |
| critical | 1 | Multiple <h1> headings found. | /blog/hacktoberfest |
| warning | 2 | Heading structure is skipping levels: found an <h2> without a previous higher heading. | URL 1, URL 2 |
| notice | 129 | No headings found in the HTML content. | URL 1, URL 2, URL 3, URL 4, URL 5 |
Non-clickable phone numbers
No problems found.
Title uniqueness
No problems found.
Description uniqueness
No problems found.
Accessibility
| Analysis name | OK | Notice | Warning | Critical |
|---|---|---|---|---|
| Missing image alt attributes | 109 | 0 | 0 | 0 |
| Missing form labels | 0 | 0 | 117 | 0 |
| Missing aria labels | 14 | 0 | 3975 | 121 |
| Missing roles | 0 | 0 | 8 | 0 |
| Missing html lang attribute | 1 | 0 | 0 | 0 |
Valid HTML
No problems found.
Missing image alt attributes
No problems found.
Missing form labels
Missing aria labels
Found 37 row(s).
| Severity | Occurs | Detail | Affected URLs (max 5) |
|---|---|---|---|
| critical | 455 | <input class="svelte-1ja98dc" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 124 | <input class="svelte-11k4z3i" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 91 | <input id="dom-input" class="svelte-1s7ndru" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 91 | <input id="ssr-input" class="svelte-1s7ndru" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 91 | <input id="injected-input" class="svelte-1s7ndru" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 91 | <input id="external-input" class="svelte-1s7ndru" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 91 | <input id="none-input" class="svelte-1s7ndru" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 8190 | <a class="row svelte-3zxugc" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 6176 | <a ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 552 | <a class="page svelte-1os1f***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 525 | <a class="permalink" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 496 | <button class="icon svelte-11k4z3i" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 317 | <a class="svelte-1rscj***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 317 | <a class="home-link svelte-1wcjdtw" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 182 | <button class="svelte-1xtwuq***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 182 | <button class="panel-header svelte-fqifjb"> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 124 | <button class="icon svelte-11k4z3i"> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 94 | <button class="heading svelte-1wvrrw" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 91 | <a class="row svelte-3zxugc active" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 91 | <a class="repl-link svelte-3zxugc" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 91 | <button class="svelte-1xtwuq4 active" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 91 | <button class="svelte-ttquqz"> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 72 | <a class="no-underline svelte-oqfmwu" ***> | /blog |
| warning | 72 | <a class="svelte-78yxex" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 48 | <a class="supporter svelte-7fgbwb" ***> | / |
| warning | 24 | <a class="page svelte-1os1f05 active" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 24 | <a class="edit svelte-1roxjm***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 14 | <a class="svelte-qh2e***" ***> | / |
| warning | 8 | <a class="svelte-1dpq***" ***> | / |
| warning | 3 | <button class="tab svelte-exaqqe"> | / |
| warning | 3 | <a class="no-underline svelte-1rdevq***" ***> | URL 1, URL 2, URL 3 |
| warning | 2 | <a class="svelte-7fgbwb" ***> | / |
| warning | 2 | <button class="show svelte-1rdevq***"> | URL 1, URL 2 |
| warning | 1 | <a class="cta svelte-itgiw" ***> | / |
| warning | 1 | <a class="cta basic svelte-itgiw" ***> | / |
| warning | 1 | <a class="svelte-exaqqe" ***> | / |
| warning | 1 | <button class="tab svelte-exaqqe selected"> | / |
| No rows found, please edit your search term. | |||
Missing roles
| Severity | Occurs | Detail | Affected URLs (max 5) |
|---|---|---|---|
| warning | 317 | <nav class="svelte-1wcjdtw visible" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 317 | <main id="main" class="svelte-1sui5a***"> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 70 | <aside class="on-this-page svelte-1wvrrw mobile" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 25 | <nav class="svelte-1os1f***" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 24 | <aside class="on-this-page svelte-1wvrrw" ***> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 12 | <aside> | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 3 | <nav class="svelte-l0vkpd"> | URL 1, URL 2, URL 3 |
| warning | 1 | <footer class="svelte-1dpq***"> | / |
Missing html lang attribute
No problems found.
Security
Found 10 row(s).
| Header | OK | Notice | Warning | Critical | Recommendation |
|---|---|---|---|---|---|
| X-XSS-Protection | 0 | 0 | 0 | 318 | X-XSS-Protection header is not set. It enables browser's built-in defenses against XSS attacks. |
| Content-Security-Policy | 0 | 0 | 0 | 318 | Content-Security-Policy header is not set. It restricts resources the page can load and prevents XSS attacks. |
| Access-Control-Allow-Origin | 0 | 0 | 192 | 0 | Access-Control-Allow-Origin is set to '*' which allows any origin to access the resource. This can be a security risk. |
| X-Frame-Options | 0 | 0 | 318 | 0 | X-Frame-Options header is not set. It prevents clickjacking attacks when set to 'deny' or 'sameorigin. |
| X-Content-Type-Options | 0 | 0 | 318 | 0 | X-Content-Type-Options header is not set. It stops MIME type sniffing and mitigates content type attacks. |
| Referrer-Policy | 0 | 0 | 318 | 0 | Referrer-Policy header is not set. It controls referrer header sharing and enhances privacy and security. |
| Feature-Policy | 0 | 0 | 318 | 0 | Feature-Policy header is not set. It allows enabling/disabling browser APIs and features for security. Not important if Permissions-Policy is set. |
| Permissions-Policy | 0 | 0 | 318 | 0 | Permissions-Policy header is not set. It allows enabling/disabling browser APIs and features for security. |
| Server | 0 | 318 | 0 | 0 | Server header is set to 'Vercel'. It is better not to reveal used technologies. |
| Strict-Transport-Security | 318 | 0 | 0 | 0 | |
| No rows found, please edit your search term. | |||||
Security headers
| Severity | Occurs | Detail | Affected URLs (max 5) |
|---|---|---|---|
| critical | 318 | X-XSS-Protection header is not set. It enables browser's built-in defenses against XSS attacks. | URL 1, URL 2, URL 3, URL 4, URL 5 |
| critical | 318 | Content-Security-Policy header is not set. It restricts resources the page can load and prevents XSS attacks. | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 318 | X-Frame-Options header is not set. It prevents clickjacking attacks when set to 'deny' or 'sameorigin. | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 318 | X-Content-Type-Options header is not set. It stops MIME type sniffing and mitigates content type attacks. | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 318 | Referrer-Policy header is not set. It controls referrer header sharing and enhances privacy and security. | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 318 | Feature-Policy header is not set. It allows enabling/disabling browser APIs and features for security. Not important if Permissions-Policy is set. | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 318 | Permissions-Policy header is not set. It allows enabling/disabling browser APIs and features for security. | URL 1, URL 2, URL 3, URL 4, URL 5 |
| warning | 192 | Access-Control-Allow-Origin is set to '*' which allows any origin to access the resource. This can be a security risk. | URL 1, URL 2, URL 3, URL 4, URL 5 |
| notice | 318 | Server header is set to 'Vercel'. It is better not to reveal used technologies. | URL 1, URL 2, URL 3, URL 4, URL 5 |
TOP non-unique titles
| Count 🔽 | Title |
|---|---|
| 7 | Hello world • REPL • Svelte |
| 2 | Adding parameters • Svelte Examples |
| 2 | Adding parameters • REPL • Svelte |
| 2 | Style props break svg elements • REPL • Svelte |
| 2 | svelte:component --style-props issue • REPL • Svelte |
TOP non-unique descriptions
| Count 🔽 | Description |
|---|---|
| 124 | Interactive Svelte playground |
| 91 | Interactive example Svelte apps |
| 2 | |
| 2 | We |
SEO metadata
Found 317 row(s).
| URL 🔼 | Indexing | Title | H1 | Description | Keywords |
|---|---|---|---|---|---|
| / | Allowed | Svelte • Cybernetically enhanced web apps | Svelte | ||
| /apps | Allowed | Your apps • Svelte | Missing H1 | ||
| /blog | Allowed | Blog • Svelte | Blog | ||
| /blog/accelerating-sveltes-development | Allowed | Accelerating Svelte's Development | Accelerating Svelte's Development | ||
| /blog/announcing-sveltekit-1.0 | Allowed | Announcing SvelteKit 1.0 | Announcing SvelteKit 1.0 | ||
| /blog/frameworks-without-the-framework | Allowed | Frameworks without the framework: why didn't we think of this sooner? | Frameworks without the framework: why didn't we think of this sooner? | ||
| /blog/hacktoberfest | Allowed | Hacktoberfest 2023 with SvelteKit | Hacktoberfest 2023 with SvelteKit | ||
| /blog/runes | Allowed | Introducing runes | Introducing runes | ||
| /blog/sapper-towards-the-ideal-web-app-framework | Allowed | Sapper: Towards the ideal web app framework | Sapper: Towards the ideal web app framework | ||
| /blog/streaming-snapshots-sveltekit | Allowed | Streaming, snapshots, and other new features since SvelteKit 1.0 | Streaming, snapshots, and other new features since SvelteKit 1.0 | ||
| /blog/svelte-3-rethinking-reactivity | Allowed | Svelte 3: Rethinking reactivity | Svelte 3: Rethinking reactivity | ||
| /blog/svelte-4 | Allowed | Announcing Svelte 4 | Announcing Svelte 4 | ||
| /blog/svelte-5-release-candidate | Allowed | Svelte 5 Release Candidate | Svelte 5 Release Candidate | ||
| /blog/svelte-and-typescript | Allowed | Svelte <3 TypeScript | Svelte <3 TypeScript | ||
| /blog/svelte-css-in-js | Allowed | Using CSS-in-JS with Svelte | Using CSS-in-JS with Svelte | ||
| /blog/svelte-dev-overhaul | Allowed | svelte.dev: A complete overhaul | svelte.dev: A complete overhaul | ||
| /blog/svelte-for-new-developers | Allowed | Svelte for new developers | Svelte for new developers | ||
| /blog/svelte-on-the-changelog | Allowed | Svelte on The Changelog | Svelte on The Changelog | ||
| /blog/sveltekit-2 | Allowed | Announcing SvelteKit 2 | Announcing SvelteKit 2 | ||
| /blog/sveltekit-beta | Allowed | SvelteKit is in public beta | SvelteKit is in public beta | ||
| /blog/the-zen-of-just-writing-css | Allowed | The zen of Just Writing CSS | The zen of Just Writing CSS | ||
| /blog/version-2 | Allowed | Svelte v2 is out! | Svelte v2 is out! | ||
| /blog/view-transitions | Allowed | Unlocking view transitions in SvelteKit 1.24 | Unlocking view transitions in SvelteKit 1.24 | ||
| /blog/virtual-dom-is-pure-overhead | Allowed | Virtual DOM is pure overhead | Virtual DOM is pure overhead | ||
| /blog/whats-new-in-svelte-april-2021 | Allowed | What's new in Svelte: April 2021 | What's new in Svelte: April 2021 | ||
| /blog/whats-new-in-svelte-april-2022 | Allowed | What's new in Svelte: April 2022 | What's new in Svelte: April 2022 | ||
| /blog/whats-new-in-svelte-april-2023 | Allowed | What's new in Svelte: April 2023 | What's new in Svelte: April 2023 | ||
| /blog/whats-new-in-svelte-april-2024 | Allowed | What's new in Svelte: April 2024 | What's new in Svelte: April 2024 | ||
| /blog/whats-new-in-svelte-august-2021 | Allowed | What's new in Svelte: August 2021 | What's new in Svelte: August 2021 | ||
| /blog/whats-new-in-svelte-august-2022 | Allowed | What's new in Svelte: August 2022 | What's new in Svelte: August 2022 | ||
| /blog/whats-new-in-svelte-august-2023 | Allowed | What's new in Svelte: August 2023 | What's new in Svelte: August 2023 | ||
| /blog/whats-new-in-svelte-august-2024 | Allowed | What's new in Svelte: August 2024 | What's new in Svelte: August 2024 | ||
| /blog/whats-new-in-svelte-december-2020 | Allowed | What's new in Svelte: December 2020 | What's new in Svelte: December 2020 | ||
| /blog/whats-new-in-svelte-december-2021 | Allowed | What's new in Svelte: December 2021 | What's new in Svelte: December 2021 | ||
| /blog/whats-new-in-svelte-december-2022 | Allowed | What's new in Svelte: December 2022 | What's new in Svelte: December 2022 | ||
| /blog/whats-new-in-svelte-december-2023 | Allowed | What's new in Svelte: December 2023 | What's new in Svelte: December 2023 | ||
| /blog/whats-new-in-svelte-february-2021 | Allowed | What's new in Svelte: February 2021 | What's new in Svelte: February 2021 | ||
| /blog/whats-new-in-svelte-february-2022 | Allowed | What's new in Svelte: February 2022 | What's new in Svelte: February 2022 | ||
| /blog/whats-new-in-svelte-february-2023 | Allowed | What's new in Svelte: February 2023 | What's new in Svelte: February 2023 | ||
| /blog/whats-new-in-svelte-february-2024 | Allowed | What's new in Svelte: February 2024 | What's new in Svelte: February 2024 | ||
| /blog/whats-new-in-svelte-january-2021 | Allowed | What's new in Svelte: January 2021 | What's new in Svelte: January 2021 | ||
| /blog/whats-new-in-svelte-january-2022 | Allowed | What's new in Svelte: January 2022 | What's new in Svelte: January 2022 | ||
| /blog/whats-new-in-svelte-january-2023 | Allowed | What's new in Svelte: January 2023 | What's new in Svelte: January 2023 | ||
| /blog/whats-new-in-svelte-january-2024 | Allowed | What's new in Svelte: January 2024 | What's new in Svelte: January 2024 | ||
| /blog/whats-new-in-svelte-july-2021 | Allowed | What's new in Svelte: July 2021 | What's new in Svelte: July 2021 | ||
| /blog/whats-new-in-svelte-july-2022 | Allowed | What's new in Svelte: July 2022 | What's new in Svelte: July 2022 | ||
| /blog/whats-new-in-svelte-july-2023 | Allowed | What's new in Svelte: July 2023 | What's new in Svelte: July 2023 | ||
| /blog/whats-new-in-svelte-july-2024 | Allowed | What's new in Svelte: July 2024 | What's new in Svelte: July 2024 | ||
| /blog/whats-new-in-svelte-june-2021 | Allowed | What's new in Svelte: June 2021 | What's new in Svelte: June 2021 | ||
| /blog/whats-new-in-svelte-june-2022 | Allowed | What's new in Svelte: June 2022 | What's new in Svelte: June 2022 | ||
| /blog/whats-new-in-svelte-june-2023 | Allowed | What's new in Svelte: June 2023 | What's new in Svelte: June 2023 | ||
| /blog/whats-new-in-svelte-june-2024 | Allowed | What's new in Svelte: June 2024 | What's new in Svelte: June 2024 | ||
| /blog/whats-new-in-svelte-march-2021 | Allowed | What's new in Svelte: March 2021 | What's new in Svelte: March 2021 | ||
| /blog/whats-new-in-svelte-march-2022 | Allowed | What's new in Svelte: March 2022 | What's new in Svelte: March 2022 | ||
| /blog/whats-new-in-svelte-march-2023 | Allowed | What's new in Svelte: March 2023 | What's new in Svelte: March 2023 | ||
| /blog/whats-new-in-svelte-march-2024 | Allowed | What's new in Svelte: March 2024 | What's new in Svelte: March 2024 | ||
| /blog/whats-new-in-svelte-may-2021 | Allowed | What's new in Svelte: May 2021 | What's new in Svelte: May 2021 | ||
| /blog/whats-new-in-svelte-may-2022 | Allowed | What's new in Svelte: May 2022 | What's new in Svelte: May 2022 | ||
| /blog/whats-new-in-svelte-may-2023 | Allowed | What's new in Svelte: May 2023 | What's new in Svelte: May 2023 | ||
| /blog/whats-new-in-svelte-may-2024 | Allowed | What's new in Svelte: May 2024 | What's new in Svelte: May 2024 | ||
| /blog/whats-new-in-svelte-november-2020 | Allowed | What's new in Svelte: November 2020 | What's new in Svelte: November 2020 | ||
| /blog/whats-new-in-svelte-november-2021 | Allowed | What's new in Svelte: November 2021 | What's new in Svelte: November 2021 | ||
| /blog/whats-new-in-svelte-november-2022 | Allowed | What's new in Svelte: November 2022 | What's new in Svelte: November 2022 | ||
| /blog/whats-new-in-svelte-november-2023 | Allowed | What's new in Svelte: November 2023 | What's new in Svelte: November 2023 | ||
| /blog/whats-new-in-svelte-october-2020 | Allowed | What's new in Svelte: October 2020 | What's new in Svelte: October 2020 | ||
| /blog/whats-new-in-svelte-october-2021 | Allowed | What's new in Svelte: October 2021 | What's new in Svelte: October 2021 | ||
| /blog/whats-new-in-svelte-october-2022 | Allowed | What's new in Svelte: October 2022 | What's new in Svelte: October 2022 | ||
| /blog/whats-new-in-svelte-october-2023 | Allowed | What's new in Svelte: October 2023 | What's new in Svelte: October 2023 | ||
| /blog/whats-new-in-svelte-september-2021 | Allowed | What's new in Svelte: September 2021 | What's new in Svelte: September 2021 | ||
| /blog/whats-new-in-svelte-september-2022 | Allowed | What's new in Svelte: September 2022 | What's new in Svelte: September 2022 | ||
| /blog/whats-new-in-svelte-september-2023 | Allowed | What's new in Svelte: September 2023 | What's new in Svelte: September 2023 | ||
| /blog/whats-the-deal-with-sveltekit | Allowed | What's the deal with SvelteKit? | What's the deal with SvelteKit? | ||
| /blog/write-less-code | Allowed | Write less code | Write less code | ||
| /blog/zero-config-type-safety | Allowed | Zero-effort type safety | Zero-effort type safety | ||
| /docs | Allowed | Missing H1 | |||
| /docs/accessibility-warnings | Allowed | Accessibility warnings • Docs • Svelte | Accessibility warnings | ||
| /docs/basic-markup | Allowed | Basic markup • Docs • Svelte | Basic markup | ||
| /docs/client-side-component-api | Allowed | Client-side component API • Docs • Svelte | Client-side component API | ||
| /docs/component-directives | Allowed | Component directives • Docs • Svelte | Component directives | ||
| /docs/custom-elements-api | Allowed | Custom elements API • Docs • Svelte | Custom elements API | ||
| /docs/element-directives | Allowed | Element directives • Docs • Svelte | Element directives | ||
| /docs/faq | Allowed | Frequently asked questions • Docs • Svelte | Frequently asked questions | ||
| /docs/introduction | Allowed | Introduction • Docs • Svelte | Introduction | ||
| /docs/logic-blocks | Allowed | Logic blocks • Docs • Svelte | Logic blocks | ||
| /docs/server-side-component-api | Allowed | Server-side component API • Docs • Svelte | Server-side component API | ||
| /docs/special-elements | Allowed | Special elements • Docs • Svelte | Special elements | ||
| /docs/special-tags | Allowed | Special tags • Docs • Svelte | Special tags | ||
| /docs/svelte | Allowed | svelte • Docs • Svelte | svelte | ||
| /docs/svelte-action | Allowed | svelte/action • Docs • Svelte | svelte/action | ||
| /docs/svelte-animate | Allowed | svelte/animate • Docs • Svelte | svelte/animate | ||
| /docs/svelte-compiler | Allowed | svelte/compiler • Docs • Svelte | svelte/compiler | ||
| /docs/svelte-components | Allowed | Svelte components • Docs • Svelte | Svelte components | ||
| /docs/svelte-easing | Allowed | svelte/easing • Docs • Svelte | svelte/easing | ||
| /docs/svelte-motion | Allowed | svelte/motion • Docs • Svelte | svelte/motion | ||
| /docs/svelte-register | Allowed | svelte/register • Docs • Svelte | svelte/register | ||
| /docs/svelte-store | Allowed | svelte/store • Docs • Svelte | svelte/store | ||
| /docs/svelte-transition | Allowed | svelte/transition • Docs • Svelte | svelte/transition | ||
| /docs/typescript | Allowed | TypeScript • Docs • Svelte | TypeScript | ||
| /docs/v4-migration-guide | Allowed | Svelte 4 migration guide • Docs • Svelte | Svelte 4 migration guide | ||
| /examples/7guis-circles | Allowed | Circle Drawer • Svelte Examples | Examples | ||
| /examples/7guis-counter | Allowed | Counter • Svelte Examples | Examples | ||
| /examples/7guis-crud | Allowed | CRUD • Svelte Examples | Examples | ||
| /examples/7guis-flight-booker | Allowed | Flight booker • Svelte Examples | Examples | ||
| /examples/7guis-temperature | Allowed | Temperature Converter • Svelte Examples | Examples | ||
| /examples/7guis-timer | Allowed | Timer • Svelte Examples | Examples | ||
| /examples/actions | Allowed | The use directive • Svelte Examples | Examples | ||
| /examples/actions-pannable | Allowed | A more complex action • Svelte Examples | Examples | ||
| /examples/adding-parameters-to-actions | Allowed | Adding parameters • Svelte Examples | Examples | ||
| /examples/adding-parameters-to-transitions | Allowed | Adding parameters • Svelte Examples | Examples | ||
| /examples/animate | Allowed | The animate directive • Svelte Examples | Examples | ||
| /examples/area-chart | Allowed | Area chart • Svelte Examples | Examples | ||
| /examples/auto-subscriptions | Allowed | Auto-subscriptions • Svelte Examples | Examples | ||
| /examples/await-blocks | Allowed | Await blocks • Svelte Examples | Examples | ||
| /examples/bar-chart | Allowed | Bar chart • Svelte Examples | Examples | ||
| /examples/bind-this | Allowed | bind:this={canvas} • Svelte Examples | Examples | ||
| /examples/checkbox-inputs | Allowed | Checkbox inputs • Svelte Examples | Examples | ||
| /examples/class-shorthand | Allowed | Shorthand class directive • Svelte Examples | Examples | ||
| /examples/classes | Allowed | The class directive • Svelte Examples | Examples | ||
| /examples/clock | Allowed | Clock • Svelte Examples | Examples | ||
| /examples/component-bindings | Allowed | Component bindings • Svelte Examples | Examples | ||
| /examples/component-events | Allowed | Component events • Svelte Examples | Examples | ||
| /examples/conditional-slots | Allowed | Conditional Slots • Svelte Examples | Examples | ||
| /examples/context-api | Allowed | setContext and getContext • Svelte Examples | Examples | ||
| /examples/custom-css-transitions | Allowed | Custom CSS transitions • Svelte Examples | Examples | ||
| /examples/custom-js-transitions | Allowed | Custom JS transitions • Svelte Examples | Examples | ||
| /examples/custom-stores | Allowed | Custom stores • Svelte Examples | Examples | ||
| /examples/debug | Allowed | The @debug tag • Svelte Examples | Examples | ||
| /examples/declaring-props | Allowed | Declaring props • Svelte Examples | Examples | ||
| /examples/default-values | Allowed | Default values • Svelte Examples | Examples | ||
| /examples/deferred-transitions | Allowed | Deferred transitions • Svelte Examples | Examples | ||
| /examples/derived-stores | Allowed | Derived stores • Svelte Examples | Examples | ||
| /examples/dimensions | Allowed | Dimensions • Svelte Examples | Examples | ||
| /examples/dom-event-forwarding | Allowed | DOM event forwarding • Svelte Examples | Examples | ||
| /examples/dom-events | Allowed | DOM events • Svelte Examples | Examples | ||
| /examples/dynamic-attributes | Allowed | Dynamic attributes • Svelte Examples | Examples | ||
| /examples/each-block-bindings | Allowed | Each block bindings • Svelte Examples | Examples | ||
| /examples/each-blocks | Allowed | Each blocks • Svelte Examples | Examples | ||
| /examples/easing | Allowed | Ease Visualiser • Svelte Examples | Examples | ||
| /examples/else-blocks | Allowed | Else blocks • Svelte Examples | Examples | ||
| /examples/else-if-blocks | Allowed | Else-if blocks • Svelte Examples | Examples | ||
| /examples/event-forwarding | Allowed | Event forwarding • Svelte Examples | Examples | ||
| /examples/event-modifiers | Allowed | Event modifiers • Svelte Examples | Examples | ||
| /examples/file-inputs | Allowed | File inputs • Svelte Examples | Examples | ||
| /examples/group-inputs | Allowed | Group inputs • Svelte Examples | Examples | ||
| /examples/hacker-news | Allowed | Hacker News • Svelte Examples | Examples | ||
| /examples/hello-world | Allowed | Hello world • Svelte Examples | Examples | ||
| /examples/html-tags | Allowed | HTML tags • Svelte Examples | Examples | ||
| /examples/if-blocks | Allowed | If blocks • Svelte Examples | Examples | ||
| /examples/immutable-data | Allowed | Immutable data • Svelte Examples | Examples | ||
| /examples/in-and-out | Allowed | In and out • Svelte Examples | Examples | ||
| /examples/inline-handlers | Allowed | Inline handlers • Svelte Examples | Examples | ||
| /examples/keyed-each-blocks | Allowed | Keyed each blocks • Svelte Examples | Examples | ||
| /examples/media-elements | Allowed | Media elements • Svelte Examples | Examples | ||
| /examples/modal | Allowed | Modal • Svelte Examples | Examples | ||
| /examples/module-exports | Allowed | Named exports • Svelte Examples | Examples | ||
| /examples/multiple-select-bindings | Allowed | Select multiple • Svelte Examples | Examples | ||
| /examples/named-slots | Allowed | Named slots • Svelte Examples | Examples | ||
| /examples/nested-components | Allowed | Nested components • Svelte Examples | Examples | ||
| /examples/numeric-inputs | Allowed | Numeric inputs • Svelte Examples | Examples | ||
| /examples/ondestroy | Allowed | onDestroy • Svelte Examples | Examples | ||
| /examples/onmount | Allowed | onMount • Svelte Examples | Examples | ||
| /examples/reactive-assignments | Allowed | Reactive assignments • Svelte Examples | Examples | ||
| /examples/reactive-declarations | Allowed | Reactive declarations • Svelte Examples | Examples | ||
| /examples/reactive-statements | Allowed | Reactive statements • Svelte Examples | Examples | ||
| /examples/readable-stores | Allowed | Readable stores • Svelte Examples | Examples | ||
| /examples/scatterplot | Allowed | Scatterplot • Svelte Examples | Examples | ||
| /examples/select-bindings | Allowed | Select bindings • Svelte Examples | Examples | ||
| /examples/slot-fallbacks | Allowed | Slot fallbacks • Svelte Examples | Examples | ||
| /examples/slot-props | Allowed | Slot props • Svelte Examples | Examples | ||
| /examples/slots | Allowed | Slots • Svelte Examples | Examples | ||
| /examples/spread-props | Allowed | Spread props • Svelte Examples | Examples | ||
| /examples/spring | Allowed | Spring • Svelte Examples | Examples | ||
| /examples/styling | Allowed | Styling • Svelte Examples | Examples | ||
| /examples/svelte-body | Allowed | <svelte:body> • Svelte Examples | Examples | ||
| /examples/svelte-component | Allowed | <svelte:component> • Svelte Examples | Examples | ||
| /examples/svelte-document | Allowed | <svelte:document> • Svelte Examples | Examples | ||
| /examples/svelte-element | Allowed | <svelte:element> • Svelte Examples | Examples | ||
| /examples/svelte-head | Allowed | <svelte:head> • Svelte Examples | Examples | ||
| /examples/svelte-self | Allowed | <svelte:self> • Svelte Examples | Examples | ||
| /examples/svelte-window | Allowed | <svelte:window> • Svelte Examples | Examples | ||
| /examples/svelte-window-bindings | Allowed | <svelte:window> bindings • Svelte Examples | Examples | ||
| /examples/svg-transitions | Allowed | SVG transitions • Svelte Examples | Examples | ||
| /examples/text-inputs | Allowed | Text inputs • Svelte Examples | Examples | ||
| /examples/textarea-inputs | Allowed | Textarea inputs • Svelte Examples | Examples | ||
| /examples/tick | Allowed | tick • Svelte Examples | Examples | ||
| /examples/transition | Allowed | The transition directive • Svelte Examples | Examples | ||
| /examples/transition-events | Allowed | Transition events • Svelte Examples | Examples | ||
| /examples/tweened | Allowed | Tweened • Svelte Examples | Examples | ||
| /examples/update | Allowed | beforeUpdate and afterUpdate • Svelte Examples | Examples | ||
| /examples/writable-stores | Allowed | Writable stores • Svelte Examples | Examples | ||
| /repl/01a14375951749dab9579cb6860eccde?version=3.32.0 | Allowed | Hello world • REPL • Svelte | Missing H1 | ||
| /repl/0ee7227e1b45465b9b47d7a5ae2d1252?version=3.33.0 | Allowed | {#each} destructuring doesn't update references to destructured params for defaults • REPL • Svelte | Missing H1 | ||
| /repl/11f609d0d90746f08da6d3d90bba84fc?version=3.32.0 | Allowed | Console Log Styler • REPL • Svelte | Missing H1 | ||
| /repl/144f22d18c6943abb1fdd00f13e23fde?version=3.49.0 | Allowed | Combobox • REPL • Svelte | Missing H1 | ||
| /repl/23d982fc6f4f4f06a6aa227860fa2d84?version=3.51.0 | Allowed | svelte:element (https://github.com/sveltejs/svelte/issues/7443) • REPL • Svelte | Missing H1 | ||
| /repl/270e83f43e7a48918d8f2d497760904f?version=3.32.1 | Allowed | Analog SVG Clock: Exercises in Easing Fuctions • REPL • Svelte | Missing H1 | ||
| /repl/29959e70103f4868a6525c0734934936?version=3.29.3 | Allowed | Hello world • REPL • Svelte | Missing H1 | ||
| /repl/3a1b7fae13b242fe9cd4a4f7aa092fa4?version=3.31.2 | Allowed | css grid gallery • REPL • Svelte | Missing H1 | ||
| /repl/3a33725c3adb4f57b46b597f9dade0c1?version=3.25.0 | Allowed | Context Menu • REPL • Svelte | Missing H1 | ||
| /repl/3fd4e2cecfa14d629961478f1dac2445?version=3.29.3 | Allowed | Hello world • REPL • Svelte | Missing H1 | ||
| /repl/48984f20503f4959b70f24f4130d164b?version=3.47.0 | Allowed | svelte:component --style-props issue • REPL • Svelte | Missing H1 | ||
| /repl/48984f20503f4959b70f24f4130d164b?version=3.51.0 | Allowed | svelte:component --style-props issue • REPL • Svelte | Missing H1 | ||
| /repl/49cef205e5da459594ef2eafcbd41593?version=3.29.5 | Allowed | If/Else with transition:slide - doesn't work • REPL • Svelte | Missing H1 | ||
| /repl/54148fd2af484f2c84977c94e523c7c5?version=3.38.0 | Allowed | compound global css example • REPL • Svelte | Missing H1 | ||
| /repl/58dfe87756ee4db897c281b52fdef7b7?version=3.31.0 | Allowed | Svelte Zoomable Flex Layouts • REPL • Svelte | Missing H1 | ||
| /repl/6182be0c3ada4a15b5046f7d0d031727?version=4.2.8 | Allowed | Story Scroller • REPL • Svelte | Missing H1 | ||
| /repl/7b23ad9d2693424482cd411b0378b55b?version=3.24.1 | Allowed | Tilt • REPL • Svelte | Missing H1 | ||
| /repl/7f68e148caf04b2787bb6f296208f870?version=3.29.7 | Allowed | Crossfade Link Animation • REPL • Svelte | Missing H1 | ||
| /repl/7guis-circles | Allowed | Circle Drawer • REPL • Svelte | Missing H1 | ||
| /repl/7guis-counter | Allowed | Counter • REPL • Svelte | Missing H1 | ||
| /repl/7guis-crud | Allowed | CRUD • REPL • Svelte | Missing H1 | ||
| /repl/7guis-flight-booker | Allowed | Flight booker • REPL • Svelte | Missing H1 | ||
| /repl/7guis-temperature | Allowed | Temperature Converter • REPL • Svelte | Missing H1 | ||
| /repl/7guis-timer | Allowed | Timer • REPL • Svelte | Missing H1 | ||
| /repl/844c39e91d1248649fe54af839fab570?version=3.26.0 | Allowed | Underscore Separator • REPL • Svelte | Missing H1 | ||
| /repl/873988ce33db43f097c0ca69df57b3ac?version=3.46.4 | Allowed | Generative grids • REPL • Svelte | Missing H1 | ||
| /repl/91ad9257d2d1430185a504a18cc60172?version=3.29.0 | Allowed | lobotomized owl selector • REPL • Svelte | Missing H1 | ||
| /repl/9228022922af4c76af68ce42349ccbf9?version=3.51.0 | Allowed | Hello world • REPL • Svelte | Missing H1 | ||
| /repl/9630de41957a4c80a4fce264360a6bc7?version=3.26.0 | Allowed | import.meta.url • REPL • Svelte | Missing H1 | ||
| /repl/ab4c0c177d1f4fab92f46eb8539cea9a?version=3.26.0 | Allowed | Svelte Accordion • REPL • Svelte | Missing H1 | ||
| /repl/actions | Allowed | The use directive • REPL • Svelte | Missing H1 | ||
| /repl/actions-pannable | Allowed | A more complex action • REPL • Svelte | Missing H1 | ||
| /repl/ad8e6f39cd20403dacd1be84d71e498d?version=3.29.5 | Allowed | Function Slot Prop in Loop Bug • REPL • Svelte | Missing H1 | ||
| /repl/adding-parameters-to-actions | Allowed | Adding parameters • REPL • Svelte | Missing H1 | ||
| /repl/adding-parameters-to-transitions | Allowed | Adding parameters • REPL • Svelte | Missing H1 | ||
| /repl/animate | Allowed | The animate directive • REPL • Svelte | Missing H1 | ||
| /repl/area-chart | Allowed | Area chart • REPL • Svelte | Missing H1 | ||
| /repl/auto-subscriptions | Allowed | Auto-subscriptions • REPL • Svelte | Missing H1 | ||
| /repl/await-blocks | Allowed | Await blocks • REPL • Svelte | Missing H1 | ||
| /repl/b73224a0fd4248178e3eab41943d41a9?version=3.31.2 | Allowed | Svelte Ripple • REPL • Svelte | Missing H1 | ||
| /repl/b7a3f94255914044b35462234ccaea43?version=3.50.0 | Allowed | Style props break svg elements • REPL • Svelte | Missing H1 | ||
| /repl/b7a3f94255914044b35462234ccaea43?version=3.51.0 | Allowed | Style props break svg elements • REPL • Svelte | Missing H1 | ||
| /repl/bar-chart | Allowed | Bar chart • REPL • Svelte | Missing H1 | ||
| /repl/bind-this | Allowed | bind:this={canvas} • REPL • Svelte | Missing H1 | ||
| /repl/c305722adb4a4545b27b198ea8ff9bde?version=3.27.0 | Allowed | Support use:obj.method as actions • REPL • Svelte | Missing H1 | ||
| /repl/cc1eaa7c66964fedb5e70e3ecbbaa0e1?version=3.25.1 | Allowed | GitHub Tetris • REPL • Svelte | Missing H1 | ||
| /repl/checkbox-inputs | Allowed | Checkbox inputs • REPL • Svelte | Missing H1 | ||
| /repl/class-shorthand | Allowed | Shorthand class directive • REPL • Svelte | Missing H1 | ||
| /repl/classes | Allowed | The class directive • REPL • Svelte | Missing H1 | ||
| /repl/clock | Allowed | Clock • REPL • Svelte | Missing H1 | ||
| /repl/component-bindings | Allowed | Component bindings • REPL • Svelte | Missing H1 | ||
| /repl/component-events | Allowed | Component events • REPL • Svelte | Missing H1 | ||
| /repl/conditional-slots | Allowed | Conditional Slots • REPL • Svelte | Missing H1 | ||
| /repl/context-api | Allowed | setContext and getContext • REPL • Svelte | Missing H1 | ||
| /repl/custom-css-transitions | Allowed | Custom CSS transitions • REPL • Svelte | Missing H1 | ||
| /repl/custom-js-transitions | Allowed | Custom JS transitions • REPL • Svelte | Missing H1 | ||
| /repl/custom-stores | Allowed | Custom stores • REPL • Svelte | Missing H1 | ||
| /repl/de5223beb45540a5a11c9bd7b318304f?version=3.31.2 | Allowed | Hello world • REPL • Svelte | Missing H1 | ||
| /repl/debug | Allowed | The @debug tag • REPL • Svelte | Missing H1 | ||
| /repl/declaring-props | Allowed | Declaring props • REPL • Svelte | Missing H1 | ||
| /repl/default-values | Allowed | Default values • REPL • Svelte | Missing H1 | ||
| /repl/deferred-transitions | Allowed | Deferred transitions • REPL • Svelte | Missing H1 | ||
| /repl/derived-stores | Allowed | Derived stores • REPL • Svelte | Missing H1 | ||
| /repl/dimensions | Allowed | Dimensions • REPL • Svelte | Missing H1 | ||
| /repl/dom-event-forwarding | Allowed | DOM event forwarding • REPL • Svelte | Missing H1 | ||
| /repl/dom-events | Allowed | DOM events • REPL • Svelte | Missing H1 | ||
| /repl/dynamic-attributes | Allowed | Dynamic attributes • REPL • Svelte | Missing H1 | ||
| /repl/each-block-bindings | Allowed | Each block bindings • REPL • Svelte | Missing H1 | ||
| /repl/each-blocks | Allowed | Each blocks • REPL • Svelte | Missing H1 | ||
| /repl/easing | Allowed | Ease Visualiser • REPL • Svelte | Missing H1 | ||
| /repl/else-blocks | Allowed | Else blocks • REPL • Svelte | Missing H1 | ||
| /repl/else-if-blocks | Allowed | Else-if blocks • REPL • Svelte | Missing H1 | ||
| /repl/event-forwarding | Allowed | Event forwarding • REPL • Svelte | Missing H1 | ||
| /repl/event-modifiers | Allowed | Event modifiers • REPL • Svelte | Missing H1 | ||
| /repl/fd5e3b2be7da42fe8afddf89661af7d7?version=3.49.0 | Allowed | Neon Flicker • REPL • Svelte | Missing H1 | ||
| /repl/file-inputs | Allowed | File inputs • REPL • Svelte | Missing H1 | ||
| /repl/group-inputs | Allowed | Group inputs • REPL • Svelte | Missing H1 | ||
| /repl/hacker-news | Allowed | Hacker News • REPL • Svelte | Missing H1 | ||
| /repl/hello-world | Allowed | Hello world • REPL • Svelte | Missing H1 | ||
| /repl/hello-world? | Allowed | Hello world • REPL • Svelte | Missing H1 | ||
| /repl/html-tags | Allowed | HTML tags • REPL • Svelte | Missing H1 | ||
| /repl/if-blocks | Allowed | If blocks • REPL • Svelte | Missing H1 | ||
| /repl/immutable-data | Allowed | Immutable data • REPL • Svelte | Missing H1 | ||
| /repl/in-and-out | Allowed | In and out • REPL • Svelte | Missing H1 | ||
| /repl/inline-handlers | Allowed | Inline handlers • REPL • Svelte | Missing H1 | ||
| /repl/keyed-each-blocks | Allowed | Keyed each blocks • REPL • Svelte | Missing H1 | ||
| /repl/media-elements | Allowed | Media elements • REPL • Svelte | Missing H1 | ||
| /repl/modal | Allowed | Modal • REPL • Svelte | Missing H1 | ||
| /repl/module-exports | Allowed | Named exports • REPL • Svelte | Missing H1 | ||
| /repl/multiple-select-bindings | Allowed | Select multiple • REPL • Svelte | Missing H1 | ||
| /repl/named-slots | Allowed | Named slots • REPL • Svelte | Missing H1 | ||
| /repl/nested-components | Allowed | Nested components • REPL • Svelte | Missing H1 | ||
| /repl/numeric-inputs | Allowed | Numeric inputs • REPL • Svelte | Missing H1 | ||
| /repl/ondestroy | Allowed | onDestroy • REPL • Svelte | Missing H1 | ||
| /repl/onmount | Allowed | onMount • REPL • Svelte | Missing H1 | ||
| /repl/reactive-assignments | Allowed | Reactive assignments • REPL • Svelte | Missing H1 | ||
| /repl/reactive-declarations | Allowed | Reactive declarations • REPL • Svelte | Missing H1 | ||
| /repl/reactive-statements | Allowed | Reactive statements • REPL • Svelte | Missing H1 | ||
| /repl/readable-stores | Allowed | Readable stores • REPL • Svelte | Missing H1 | ||
| /repl/scatterplot | Allowed | Scatterplot • REPL • Svelte | Missing H1 | ||
| /repl/select-bindings | Allowed | Select bindings • REPL • Svelte | Missing H1 | ||
| /repl/slot-fallbacks | Allowed | Slot fallbacks • REPL • Svelte | Missing H1 | ||
| /repl/slot-props | Allowed | Slot props • REPL • Svelte | Missing H1 | ||
| /repl/slots | Allowed | Slots • REPL • Svelte | Missing H1 | ||
| /repl/spread-props | Allowed | Spread props • REPL • Svelte | Missing H1 | ||
| /repl/spring | Allowed | Spring • REPL • Svelte | Missing H1 | ||
| /repl/styling | Allowed | Styling • REPL • Svelte | Missing H1 | ||
| /repl/svelte-body | Allowed | <svelte:body> • REPL • Svelte | Missing H1 | ||
| /repl/svelte-component | Allowed | <svelte:component> • REPL • Svelte | Missing H1 | ||
| /repl/svelte-document | Allowed | <svelte:document> • REPL • Svelte | Missing H1 | ||
| /repl/svelte-element | Allowed | <svelte:element> • REPL • Svelte | Missing H1 | ||
| /repl/svelte-head | Allowed | <svelte:head> • REPL • Svelte | Missing H1 | ||
| /repl/svelte-self | Allowed | <svelte:self> • REPL • Svelte | Missing H1 | ||
| /repl/svelte-window | Allowed | <svelte:window> • REPL • Svelte | Missing H1 | ||
| /repl/svelte-window-bindings | Allowed | <svelte:window> bindings • REPL • Svelte | Missing H1 | ||
| /repl/svg-transitions | Allowed | SVG transitions • REPL • Svelte | Missing H1 | ||
| /repl/text-inputs | Allowed | Text inputs • REPL • Svelte | Missing H1 | ||
| /repl/textarea-inputs | Allowed | Textarea inputs • REPL • Svelte | Missing H1 | ||
| /repl/tick | Allowed | tick • REPL • Svelte | Missing H1 | ||
| /repl/transition | Allowed | The transition directive • REPL • Svelte | Missing H1 | ||
| /repl/transition-events | Allowed | Transition events • REPL • Svelte | Missing H1 | ||
| /repl/tweened | Allowed | Tweened • REPL • Svelte | Missing H1 | ||
| /repl/update | Allowed | beforeUpdate and afterUpdate • REPL • Svelte | Missing H1 | ||
| /repl/writable-stores | Allowed | Writable stores • REPL • Svelte | Missing H1 | ||
| /tutorial/basics | DENY (meta) | Introduction / Basics • Svelte Tutorial | Missing H1 | ||
| /tutorial/reactive-declarations | DENY (meta) | Reactivity / Declarations • Svelte Tutorial | Missing H1 | ||
| /tutorial/svelte-fragment | DENY (meta) | Special elements / <svelte:fragment> • Svelte Tutorial | Missing H1 | ||
| No rows found, please edit your search term. | |||||
OpenGraph metadata
Found 317 row(s).
Heading structure
Found 317 row(s).
| Heading structure | Count | Errors 🔽 | URL |
|---|---|---|---|
| 3 | 3 | /tutorial/basics |
| 5 | 2 | /blog/hacktoberfest |
| 11 | 0 | / |
| 6 | 0 | /docs/introduction |
| 5 | 0 | /docs/custom-elements-api |
| 13 | 0 | /docs/v4-migration-guide |
| 6 | 0 | /docs/logic-blocks |
| 32 | 0 | /docs/accessibility-warnings |
| 15 | 0 | /docs/special-elements |
| 21 | 0 | /docs/element-directives |
| 21 | 0 | /docs/typescript |
| 5 | 0 | /docs/special-tags |
| 2 | 0 | /docs/svelte-register |
| 19 | 0 | /docs/svelte-transition |
| 6 | 0 | /docs/basic-markup |
| 15 | 0 | /docs/faq |
| 17 | 0 | /docs/svelte-compiler |
| 7 | 0 | /docs/client-side-component-api |
| 0 | 0 | /repl/hello-world? | |
| 2 | 0 | /docs/svelte-easing |
| 1 | 0 | /examples/easing |
| 1 | 0 | /examples/transition-events |
| 1 | 0 | /examples/context-api |
| 1 | 0 | /examples/svelte-head |
| 1 | 0 | /examples/if-blocks |
| 1 | 0 | /examples/component-events |
| 1 | 0 | /examples/group-inputs |
| 1 | 0 | /examples/svelte-body |
| 1 | 0 | /examples/7guis-crud |
| 1 | 0 | /examples/custom-stores |
| 1 | 0 | /examples/dom-events |
| 1 | 0 | /examples/ondestroy |
| 1 | 0 | /examples/actions-pannable |
| 1 | 0 | /examples/conditional-slots |
| 1 | 0 | /examples/module-exports |
| 1 | 0 | /examples/writable-stores |
| 1 | 0 | /examples/adding-parameters-to-transitions |
| 0 | 0 | /repl/module-exports | |
| 1 | 0 | /examples/svg-transitions |
| 1 | 0 | /examples/svelte-document |
| 1 | 0 | /examples/html-tags |
| 1 | 0 | /examples/onmount |
| 1 | 0 | /examples/else-blocks |
| 1 | 0 | /examples/slot-fallbacks |
| 0 | 0 | /repl/slot-fallbacks | |
| 0 | 0 | /repl/html-tags | |
| 0 | 0 | /repl/svelte-head | |
| 1 | 0 | /examples/reactive-assignments |
| 0 | 0 | /repl/7guis-crud | |
| 1 | 0 | /examples/7guis-flight-booker |
| 1 | 0 | /examples/named-slots |
| 1 | 0 | /examples/svelte-window |
| 1 | 0 | /examples/modal |
| 1 | 0 | /examples/tweened |
| 1 | 0 | /examples/deferred-transitions |
| 1 | 0 | /examples/in-and-out |
| 1 | 0 | /examples/svelte-element |
| 1 | 0 | /examples/custom-css-transitions |
| 0 | 0 | /repl/in-and-out | |
| 0 | 0 | /repl/onmount | |
| 1 | 0 | /examples/immutable-data |
| 1 | 0 | /examples/spring |
| 1 | 0 | /examples/media-elements |
| 0 | 0 | /repl/media-elements | |
| 0 | 0 | /repl/named-slots | |
| 1 | 0 | /examples/default-values |
| 0 | 0 | /repl/custom-stores | |
| 1 | 0 | /examples/inline-handlers |
| 1 | 0 | /examples/checkbox-inputs |
| 1 | 0 | /examples/actions |
| 0 | 0 | /repl/checkbox-inputs | |
| 1 | 0 | /examples/else-if-blocks |
| 1 | 0 | /examples/each-block-bindings |
| 0 | 0 | /repl/else-if-blocks | |
| 1 | 0 | /examples/class-shorthand |
| 0 | 0 | /repl/easing | |
| 0 | 0 | /repl/svelte-document | |
| 1 | 0 | /examples/slot-props |
| 0 | 0 | /repl/group-inputs | |
| 0 | 0 | /repl/svelte-window | |
| 0 | 0 | /repl/if-blocks | |
| 1 | 0 | /examples/styling |
| 1 | 0 | /examples/area-chart |
| 0 | 0 | /repl/styling | |
| 1 | 0 | /examples/svelte-component |
| 0 | 0 | /repl/area-chart | |
| 1 | 0 | /examples/adding-parameters-to-actions |
| 0 | 0 | /repl/svelte-component | |
| 0 | 0 | /repl/immutable-data | |
| 1 | 0 | /examples/7guis-temperature |
| 1 | 0 | /examples/hacker-news |
| 1 | 0 | /examples/event-forwarding |
| 1 | 0 | /examples/nested-components |
| 0 | 0 | /repl/default-values | |
| 0 | 0 | /repl/each-block-bindings | |
| 1 | 0 | /examples/7guis-timer |
| 1 | 0 | /examples/update |
| 1 | 0 | /examples/transition |
| 0 | 0 | /repl/7guis-timer | |
| 0 | 0 | /repl/update | |
| 0 | 0 | /repl/modal | |
| 1 | 0 | /examples/7guis-circles |
| 0 | 0 | /repl/writable-stores | |
| 1 | 0 | /examples/numeric-inputs |
| 1 | 0 | /examples/derived-stores |
| 1 | 0 | /examples/reactive-declarations |
| 0 | 0 | /repl/tweened | |
| 0 | 0 | /repl/derived-stores | |
| 1 | 0 | /examples/debug |
| 1 | 0 | /examples/custom-js-transitions |
| 1 | 0 | /examples/text-inputs |
| 0 | 0 | /repl/debug | |
| 0 | 0 | /repl/custom-js-transitions | |
| 0 | 0 | /repl/text-inputs | |
| 0 | 0 | /repl/adding-parameters-to-transitions | |
| 1 | 0 | /examples/svelte-window-bindings |
| 0 | 0 | /repl/svg-transitions | |
| 0 | 0 | /repl/7guis-temperature | |
| 0 | 0 | /repl/svelte-body | |
| 1 | 0 | /examples/bind-this |
| 0 | 0 | /repl/bind-this | |
| 1 | 0 | /examples/declaring-props |
| 0 | 0 | /repl/else-blocks | |
| 1 | 0 | /examples/svelte-self |
| 1 | 0 | /examples/reactive-statements |
| 1 | 0 | /examples/dom-event-forwarding |
| 0 | 0 | /repl/reactive-statements | |
| 0 | 0 | /repl/dom-event-forwarding | |
| 1 | 0 | /examples/7guis-counter |
| 0 | 0 | /repl/slot-props | |
| 0 | 0 | /repl/transition-events | |
| 1 | 0 | /examples/file-inputs |
| 0 | 0 | /repl/ondestroy | |
| 1 | 0 | /examples/tick |
| 0 | 0 | /repl/file-inputs | |
| 0 | 0 | /repl/context-api | |
| 0 | 0 | /repl/tick | |
| 1 | 0 | /examples/textarea-inputs |
| 1 | 0 | /examples/await-blocks |
| 0 | 0 | /repl/textarea-inputs | |
| 6 | 0 | /docs/svelte-action |
| 0 | 0 | /repl/declaring-props | |
| 1 | 0 | /examples/keyed-each-blocks |
| 0 | 0 | /repl/transition | |
| 0 | 0 | /repl/keyed-each-blocks | |
| 1 | 0 | /examples/dynamic-attributes |
| 0 | 0 | /repl/actions-pannable | |
| 0 | 0 | /repl/dynamic-attributes | |
| 0 | 0 | /repl/actions | |
| 1 | 0 | /examples/animate |
| 2 | 0 | /docs/server-side-component-api |
| 0 | 0 | /repl/animate | |
| 1 | 0 | /examples/dimensions |
| 0 | 0 | /repl/custom-css-transitions | |
| 0 | 0 | /repl/dimensions | |
| 0 | 0 | /repl/deferred-transitions | |
| 0 | 0 | /repl/7guis-counter | |
| 1 | 0 | /examples/auto-subscriptions |
| 0 | 0 | /repl/adding-parameters-to-actions | |
| 0 | 0 | /repl/auto-subscriptions | |
| 0 | 0 | /repl/nested-components | |
| 1 | 0 | /examples/slots |
| 1 | 0 | /examples/bar-chart |
| 0 | 0 | /repl/spring | |
| 0 | 0 | /repl/slots | |
| 0 | 0 | /repl/bar-chart | |
| 1 | 0 | /examples/hello-world |
| 0 | 0 | /repl/reactive-assignments | |
| 0 | 0 | /repl/hello-world | |
| 0 | 0 | /repl/reactive-declarations | |
| 0 | 0 | /repl/component-events | |
| 1 | 0 | /examples/event-modifiers |
| 9 | 0 | /docs/svelte-components |
| 0 | 0 | /repl/event-modifiers | |
| 1 | 0 | /examples/spread-props |
| 6 | 0 | /docs/component-directives |
| 0 | 0 | /repl/dom-events | |
| 0 | 0 | /repl/spread-props | |
| 1 | 0 | /examples/select-bindings |
| 0 | 0 | /repl/select-bindings | |
| 0 | 0 | /docs | |
| 14 | 0 | /docs/svelte-store |
| 19 | 0 | /docs/svelte |
| 1 | 0 | /examples/clock |
| 73 | 0 | /blog |
| 1 | 0 | /examples/each-blocks |
| 5 | 0 | /blog/whats-new-in-svelte-august-2022 |
| 4 | 0 | /blog/whats-new-in-svelte-november-2021 |
| 4 | 0 | /blog/whats-new-in-svelte-september-2022 |
| 6 | 0 | /blog/whats-new-in-svelte-july-2022 |
| 0 | 0 | /repl/144f22d18c6943abb1fdd00f13e23fde?version=3.49.0 | |
| 6 | 0 | /blog/whats-new-in-svelte-may-2022 |
| 8 | 0 | /blog/streaming-snapshots-sveltekit |
| 5 | 0 | /blog/whats-new-in-svelte-november-2023 |
| 6 | 0 | /blog/whats-new-in-svelte-march-2024 |
| 5 | 0 | /blog/whats-new-in-svelte-january-2022 |
| 13 | 0 | /blog/version-2 |
| 5 | 0 | /blog/whats-new-in-svelte-january-2024 |
| 6 | 0 | /blog/sapper-towards-the-ideal-web-app-framework |
| 4 | 0 | /blog/whats-new-in-svelte-december-2021 |
| 5 | 0 | /blog/sveltekit-2 |
| 7 | 0 | /blog/svelte-3-rethinking-reactivity |
| 7 | 0 | /blog/whats-new-in-svelte-july-2021 |
| 7 | 0 | /blog/whats-new-in-svelte-october-2021 |
| 3 | 0 | /blog/svelte-css-in-js |
| 5 | 0 | /blog/whats-new-in-svelte-november-2022 |
| 7 | 0 | /blog/whats-new-in-svelte-august-2021 |
| 0 | 0 | /repl/b7a3f94255914044b35462234ccaea43?version=3.51.0 | |
| 5 | 0 | /blog/whats-new-in-svelte-august-2023 |
| 0 | 0 | /repl/6182be0c3ada4a15b5046f7d0d031727?version=4.2.8 | |
| 0 | 0 | /repl/9228022922af4c76af68ce42349ccbf9?version=3.51.0 | |
| 0 | 0 | /repl/48984f20503f4959b70f24f4130d164b?version=3.47.0 | |
| 6 | 0 | /blog/whats-new-in-svelte-september-2021 |
| 7 | 0 | /blog/svelte-for-new-developers |
| 7 | 0 | /blog/whats-new-in-svelte-march-2021 |
| 6 | 0 | /blog/whats-new-in-svelte-january-2023 |
| 0 | 0 | /repl/11f609d0d90746f08da6d3d90bba84fc?version=3.32.0 | |
| 0 | 0 | /repl/270e83f43e7a48918d8f2d497760904f?version=3.32.1 | |
| 0 | 0 | /repl/01a14375951749dab9579cb6860eccde?version=3.32.0 | |
| 5 | 0 | /blog/whats-new-in-svelte-july-2024 |
| 5 | 0 | /blog/whats-new-in-svelte-july-2023 |
| 6 | 0 | /blog/whats-new-in-svelte-november-2020 |
| 9 | 0 | /blog/runes |
| 0 | 0 | /repl/3fd4e2cecfa14d629961478f1dac2445?version=3.29.3 | |
| 0 | 0 | /repl/29959e70103f4868a6525c0734934936?version=3.29.3 | |
| 5 | 0 | /blog/whats-new-in-svelte-august-2024 |
| 5 | 0 | /blog/whats-new-in-svelte-april-2022 |
| 10 | 0 | /blog/svelte-4 |
| 7 | 0 | /blog/whats-new-in-svelte-december-2020 |
| 11 | 0 | /blog/whats-the-deal-with-sveltekit |
| 0 | 0 | /repl/7f68e148caf04b2787bb6f296208f870?version=3.29.7 | |
| 0 | 0 | /repl/ad8e6f39cd20403dacd1be84d71e498d?version=3.29.5 | |
| 6 | 0 | /blog/frameworks-without-the-framework |
| 5 | 0 | /blog/whats-new-in-svelte-april-2023 |
| 1 | 0 | /blog/svelte-on-the-changelog |
| 6 | 0 | /blog/sveltekit-beta |
| 0 | 0 | /repl/49cef205e5da459594ef2eafcbd41593?version=3.29.5 | |
| 5 | 0 | /blog/svelte-5-release-candidate |
| 6 | 0 | /blog/whats-new-in-svelte-april-2021 |
| 4 | 0 | /blog/whats-new-in-svelte-june-2024 |
| 5 | 0 | /blog/whats-new-in-svelte-may-2024 |
| 5 | 0 | /blog/whats-new-in-svelte-february-2024 |
| 0 | 0 | /repl/23d982fc6f4f4f06a6aa227860fa2d84?version=3.51.0 | |
| 0 | 0 | /repl/0ee7227e1b45465b9b47d7a5ae2d1252?version=3.33.0 | |
| 8 | 0 | /blog/write-less-code |
| 5 | 0 | /blog/whats-new-in-svelte-october-2023 |
| 11 | 0 | /blog/svelte-dev-overhaul |
| 0 | 0 | /apps | |
| 8 | 0 | /blog/whats-new-in-svelte-october-2022 |
| 7 | 0 | /blog/whats-new-in-svelte-may-2021 |
| 0 | 0 | /repl/54148fd2af484f2c84977c94e523c7c5?version=3.38.0 | |
| 9 | 0 | /blog/announcing-sveltekit-1.0 |
| 5 | 0 | /blog/whats-new-in-svelte-march-2023 |
| 6 | 0 | /blog/the-zen-of-just-writing-css |
| 12 | 0 | /blog/svelte-and-typescript |
| 0 | 0 | /repl/each-blocks | |
| 5 | 0 | /blog/whats-new-in-svelte-june-2023 |
| 5 | 0 | /blog/whats-new-in-svelte-april-2024 |
| 7 | 0 | /blog/whats-new-in-svelte-january-2021 |
| 10 | 0 | /blog/whats-new-in-svelte-october-2020 |
| 0 | 0 | /repl/58dfe87756ee4db897c281b52fdef7b7?version=3.31.0 | |
| 0 | 0 | /repl/cc1eaa7c66964fedb5e70e3ecbbaa0e1?version=3.25.1 | |
| 0 | 0 | /repl/3a33725c3adb4f57b46b597f9dade0c1?version=3.25.0 | |
| 0 | 0 | /repl/9630de41957a4c80a4fce264360a6bc7?version=3.26.0 | |
| 0 | 0 | /repl/7b23ad9d2693424482cd411b0378b55b?version=3.24.1 | |
| 0 | 0 | /repl/91ad9257d2d1430185a504a18cc60172?version=3.29.0 | |
| 0 | 0 | /repl/c305722adb4a4545b27b198ea8ff9bde?version=3.27.0 | |
| 8 | 0 | /blog/whats-new-in-svelte-may-2023 |
| 10 | 0 | /blog/view-transitions |
| 0 | 0 | /repl/844c39e91d1248649fe54af839fab570?version=3.26.0 | |
| 7 | 0 | /blog/whats-new-in-svelte-june-2021 |
| 5 | 0 | /blog/whats-new-in-svelte-march-2022 |
| 0 | 0 | /repl/873988ce33db43f097c0ca69df57b3ac?version=3.46.4 | |
| 5 | 0 | /blog/whats-new-in-svelte-february-2022 |
| 6 | 0 | /blog/whats-new-in-svelte-december-2023 |
| 0 | 0 | /repl/fd5e3b2be7da42fe8afddf89661af7d7?version=3.49.0 | |
| 5 | 0 | /blog/whats-new-in-svelte-june-2022 |
| 5 | 0 | /blog/whats-new-in-svelte-september-2023 |
| 0 | 0 | /tutorial/svelte-fragment | |
| 7 | 0 | /blog/whats-new-in-svelte-february-2021 |
| 0 | 0 | /repl/3a1b7fae13b242fe9cd4a4f7aa092fa4?version=3.31.2 | |
| 0 | 0 | /repl/de5223beb45540a5a11c9bd7b318304f?version=3.31.2 | |
| 0 | 0 | /repl/ab4c0c177d1f4fab92f46eb8539cea9a?version=3.26.0 | |
| 7 | 0 | /blog/zero-config-type-safety |
| 7 | 0 | /docs/svelte-motion |
| 5 | 0 | /blog/whats-new-in-svelte-december-2022 |
| 1 | 0 | /examples/scatterplot |
| 0 | 0 | /repl/scatterplot | |
| 0 | 0 | /repl/svelte-window-bindings | |
| 0 | 0 | /repl/48984f20503f4959b70f24f4130d164b?version=3.51.0 | |
| 0 | 0 | /repl/hacker-news | |
| 0 | 0 | /repl/await-blocks | |
| 0 | 0 | /repl/svelte-element | |
| 0 | 0 | /repl/b73224a0fd4248178e3eab41943d41a9?version=3.31.2 | |
| 0 | 0 | /repl/numeric-inputs | |
| 5 | 0 | /blog/whats-new-in-svelte-february-2023 |
| 1 | 0 | /examples/component-bindings |
| 6 | 0 | /blog/accelerating-sveltes-development |
| 0 | 0 | /repl/component-bindings | |
| 0 | 0 | /repl/inline-handlers | |
| 0 | 0 | /repl/clock | |
| 1 | 0 | /examples/readable-stores |
| 0 | 0 | /repl/readable-stores | |
| 0 | 0 | /repl/7guis-flight-booker | |
| 0 | 0 | /repl/conditional-slots | |
| 0 | 0 | /repl/class-shorthand | |
| 1 | 0 | /examples/multiple-select-bindings |
| 8 | 0 | /blog/virtual-dom-is-pure-overhead |
| 0 | 0 | /repl/multiple-select-bindings | |
| 0 | 0 | /repl/b7a3f94255914044b35462234ccaea43?version=3.50.0 | |
| 0 | 0 | /repl/svelte-self | |
| 6 | 0 | /docs/svelte-animate |
| 0 | 0 | /repl/event-forwarding | |
| 0 | 0 | /repl/7guis-circles | |
| 0 | 0 | /tutorial/reactive-declarations | |
| 1 | 0 | /examples/classes |
| 0 | 0 | /repl/classes | |
| No rows found, please edit your search term. | |||
404 URLs
| Status | URL 404 🔼 | Found at URL |
|---|---|---|
| 404 | /repl/b5ad281ae8024b629b545c70c9e8764d?version=3.29.7 | /blog/whats-new-in-svelte-december-2020 |
Redirected URLs
TOP fastest URLs
Found 20 row(s).
| Time 🔼 | Status | Fast URL |
|---|---|---|
| 61 ms | 200 | /blog/whats-new-in-svelte-march-2023 |
| 64 ms | 200 | /blog/whats-new-in-svelte-november-2022 |
| 65 ms | 200 | /examples/adding-parameters-to-transitions |
| 66 ms | 200 | /blog/whats-new-in-svelte-august-2024 |
| 66 ms | 200 | /blog/whats-new-in-svelte-june-2023 |
| 66 ms | 200 | /examples/scatterplot |
| 66 ms | 200 | /blog/runes |
| 66 ms | 200 | /blog/whats-new-in-svelte-february-2024 |
| 66 ms | 200 | /examples/slot-props |
| 66 ms | 200 | /blog/announcing-sveltekit-1.0 |
| 66 ms | 200 | /examples/conditional-slots |
| 66 ms | 200 | /blog/whats-new-in-svelte-june-2024 |
| 66 ms | 200 | /blog/svelte-5-release-candidate |
| 66 ms | 200 | /blog/whats-new-in-svelte-june-2021 |
| 67 ms | 200 | /blog/hacktoberfest |
| 67 ms | 200 | /examples/custom-stores |
| 67 ms | 200 | /tutorial/svelte-fragment |
| 67 ms | 200 | /blog/svelte-4 |
| 67 ms | 200 | /examples/hello-world |
| 67 ms | 200 | /blog/whats-the-deal-with-sveltekit |
| No rows found, please edit your search term. | ||
TOP slowest URLs
Found 20 row(s).
| Time 🔽 | Status | Slow URL |
|---|---|---|
| 7.6 s | 200 | /repl/file-inputs |
| 7.5 s | 200 | /repl/ondestroy |
| 7.2 s | 200 | /examples/tick |
| 1.3 s | 200 | /repl/7guis-timer |
| 1.3 s | 200 | /repl/9630de41957a4c80a4fce264360a6bc7?version=3.26.0 |
| 716 ms | 200 | /repl/html-tags |
| 632 ms | 200 | /repl/58dfe87756ee4db897c281b52fdef7b7?version=3.31.0 |
| 624 ms | 200 | /repl/each-block-bindings |
| 461 ms | 200 | /repl/7guis-crud |
| 456 ms | 200 | /repl/svelte-document |
| 436 ms | 200 | /repl/svelte-body |
| 416 ms | 200 | /repl/fd5e3b2be7da42fe8afddf89661af7d7?version=3.49.0 |
| 412 ms | 200 | /repl/group-inputs |
| 406 ms | 200 | /repl/reactive-declarations |
| 392 ms | 200 | /repl/styling |
| 390 ms | 200 | /repl/c305722adb4a4545b27b198ea8ff9bde?version=3.27.0 |
| 388 ms | 200 | /repl/49cef205e5da459594ef2eafcbd41593?version=3.29.5 |
| 388 ms | 200 | /repl/cc1eaa7c66964fedb5e70e3ecbbaa0e1?version=3.25.1 |
| 387 ms | 200 | /repl/11f609d0d90746f08da6d3d90bba84fc?version=3.32.0 |
| 387 ms | 200 | /repl/b73224a0fd4248178e3eab41943d41a9?version=3.31.2 |
| No rows found, please edit your search term. | ||
Content types
| Content type | URLs 🔽 | Total size | Total time | Avg time | Status 20x | Status 30x | Status 40x |
|---|---|---|---|---|---|---|---|
| HTML | 321 | 18 MB | 79 s | 246 ms | 320 | 0 | 1 |
| Image | 125 | 5 MB | 12 s | 96 ms | 125 | 0 | 0 |
| JS | 33 | 739 kB | 2.6 s | 78 ms | 33 | 0 | 0 |
| CSS | 18 | 95 kB | 1.5 s | 86 ms | 18 | 0 | 0 |
| Redirect | 9 | 2 kB | 1.5 s | 162 ms | 0 | 9 | 0 |
| Video | 5 | 24 MB | 2.3 s | 467 ms | 5 | 0 | 0 |
| Font | 3 | 54 kB | 223 ms | 74 ms | 3 | 0 | 0 |
| JSON | 1 | 376 B | 84 ms | 84 ms | 1 | 0 | 0 |
| XML | 1 | 18 kB | 72 ms | 72 ms | 1 | 0 | 0 |
Content types (MIME types)
Found 14 row(s).
| Content type | URLs 🔽 | Total size | Total time | Avg time | Status 20x | Status 30x | Status 40x |
|---|---|---|---|---|---|---|---|
| text/html; charset=utf-8 | 194 | 14 MB | 24 s | 122 ms | 194 | 0 | 0 |
| text/html | 136 | 4 MB | 57 s | 417 ms | 126 | 9 | 1 |
| image/jpeg | 84 | 387 kB | 8.1 s | 96 ms | 84 | 0 | 0 |
| application/javascript; charset=utf-8 | 32 | 738 kB | 2.5 s | 79 ms | 32 | 0 | 0 |
| image/svg+xml | 21 | 54 kB | 1.7 s | 83 ms | 21 | 0 | 0 |
| text/css; charset=utf-8 | 18 | 95 kB | 1.5 s | 86 ms | 18 | 0 | 0 |
| image/webp | 8 | 567 kB | 718 ms | 90 ms | 8 | 0 | 0 |
| image/png | 7 | 4 MB | 1 s | 148 ms | 7 | 0 | 0 |
| image/avif | 5 | 144 kB | 447 ms | 89 ms | 5 | 0 | 0 |
| video/mp4 | 5 | 24 MB | 2.3 s | 467 ms | 5 | 0 | 0 |
| font/woff2 | 3 | 54 kB | 223 ms | 74 ms | 3 | 0 | 0 |
| application/json; charset=utf-8 | 1 | 376 B | 84 ms | 84 ms | 1 | 0 | 0 |
| application/javascript | 1 | 1 kB | 55 ms | 55 ms | 1 | 0 | 0 |
| application/xml | 1 | 18 kB | 72 ms | 72 ms | 1 | 0 | 0 |
| No rows found, please edit your search term. | |||||||
Source domains
| Domain | Totals | HTML | Image | JS | CSS | Font | Video | JSON | XML | Redirect |
|---|---|---|---|---|---|---|---|---|---|---|
| svelte.dev | 505 / 24MB / 96s | 318 / 18MB / 78s | 125 / 5MB / 12s | 32 / 738kB / 2.5s | 18 / 95kB / 1.5s | 3 / 54kB / 223ms | 1 / 376B / 84ms | 1 / 18kB / 72ms | 7 / 933B / 1.2s | |
| sveltejs.github.io | 4 / 3MB / 1.2s | 4 / 3MB / 1.2s | ||||||||
| github.com | 2 / 41kB / 321ms | 1 / 41kB / 164ms | 1 / 511B / 156ms | |||||||
| discord.gg | 1 / 131B / 90ms | 1 / 131B / 90ms | ||||||||
| cdn.changelog.com | 1 / 1kB / 55ms | 1 / 1kB / 55ms | ||||||||
| changelog.com | 1 / 5kB / 267ms | 1 / 5kB / 267ms | ||||||||
| discord.com | 1 / 10kB / 391ms | 1 / 10kB / 391ms | ||||||||
| svelte-technology-assets.surge.sh | 1 / 21MB / 1.1s | 1 / 21MB / 1.1s |
HTTP headers
Found 21 row(s).
| Header 🔼 | Occurs | Unique | Values preview | Min value | Max value |
|---|---|---|---|---|---|
| Accept-Ranges | 132 | 1 | bytes | ||
| Access-Control-Allow-Origin | 372 | 1 | * | ||
| Age | 499 | - | [ignored generic values] | 0 sec(s) | 16.3 day(s) |
| Cache-Control | 505 | 2 | public, max-age=0, must-revalidate (435) / public, immutable, max-age=31536000 (70) | ||
| Connection | 505 | 1 | close | ||
| Content-Disposition | 372 | - | [ignored generic values] | ||
| Content-Encoding | 366 | 1 | br | ||
| Content-Length | 132 | - | [ignored generic values] | 68 B | 2 MB |
| Content-Type | 505 | 12 | [see values below] | ||
| Date | 505 | - | [ignored generic values] | 2024-08-16 | 2024-08-16 |
| Etag | 498 | - | [ignored generic values] | ||
| Link | 126 | 3 | [see values below] | ||
| Location | 7 | 7 | [see values below] | ||
| Refresh | 1 | 1 | 0;url=/docs/faq | ||
| Server | 505 | 1 | Vercel | ||
| Strict-Transport-Security | 505 | 1 | max-age=63072000 | ||
| Transfer-Encoding | 373 | 1 | chunked | ||
| X-Sveltekit-Page | 126 | 1 | true | ||
| X-Vercel-Cache | 502 | 2 | HIT (372) / MISS (130) | ||
| X-Vercel-Execution-Region | 127 | 1 | iad1 | ||
| X-Vercel-Id | 505 | 20+ | [see values below] | ||
| No rows found, please edit your search term. | |||||
HTTP header values
Found 56 row(s).
| Header | Occurs | Value |
|---|---|---|
| Accept-Ranges | 132 | bytes |
| Access-Control-Allow-Origin | 372 | * |
| Cache-Control | 435 | public, max-age=0, must-revalidate |
| Cache-Control | 70 | public, immutable, max-age=31536000 |
| Connection | 505 | close |
| Content-Encoding | 366 | br |
| Content-Type | 192 | text/html; charset=utf-8 |
| Content-Type | 133 | text/html |
| Content-Type | 84 | image/jpeg |
| Content-Type | 32 | application/javascript; charset=utf-8 |
| Content-Type | 21 | image/svg+xml |
| Content-Type | 18 | text/css; charset=utf-8 |
| Content-Type | 8 | image/webp |
| Content-Type | 7 | image/png |
| Content-Type | 5 | image/avif |
| Content-Type | 3 | font/woff2 |
| Content-Type | 1 | application/json; charset=utf-8 |
| Content-Type | 1 | application/xml |
| Link | 124 | <../_app/immutable/assets/0.wmMIfnfI.css>; rel="preload";as="style"; nopush, <../_app/immutable/assets/ThemeToggle.vUNFaod-.css>; rel="preload";as="style"; nopush, <../_app/immutable/assets/Icon.6RVyi6nR.css>; rel="preload";as="style"; nopush, <../_app/immutable/assets/root-scroll.3-7Nlnhx.css>; rel="preload";as="style"; nopush, <../_app/immutable/assets/search.kDjERGTi.css>; rel="preload";as="style"; nopush, <../_app/immutable/assets/8.LDU04luO.css>; rel="preload";as="style"; nopush, <../_app/immutable/assets/Repl.S_lcM0Uf.css>; rel="preload";as="style"; nopush, <../_app/immutable/entry/start.18_mRdOE.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/entry.U8Qt5uLt.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/scheduler.jbH_KmF7.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/control.pJ1mnnAb.js>; rel="modulepreload"; nopush, <../_app/immutable/entry/app.oPejnwQb.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/10.MErjPYv9.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/index.kpIotowM.js>; rel="modulepreload"; nopush, <../_app/immutable/nodes/0.tsargd97.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/stores.vOzFNee9.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/each.r4CeBEWs.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/theme.p5GWg4B9.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/index.Cx2pgMOh.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/Icon.ioNLNB65.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/utils.wgB25Bnj.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/root-scroll.sXY6SLLS.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/focus-outside.IX2k8TmK.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/search.LwEjw29O.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/globals.0cDDIVm6.js>; rel="modulepreload"; nopush, <../_app/immutable/nodes/2.BFz9e9mo.js>; rel="modulepreload"; nopush, <../_app/immutable/nodes/8.KD-kCKQD.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/Repl.E8_ko_MX.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/spread.rEx3vLA9.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/config.PlYxdsJ9.js>; rel="modulepreload"; nopush |
| Link | 1 | <./_app/immutable/assets/0.wmMIfnfI.css>; rel="preload";as="style"; nopush, <./_app/immutable/assets/ThemeToggle.vUNFaod-.css>; rel="preload";as="style"; nopush, <./_app/immutable/assets/Icon.6RVyi6nR.css>; rel="preload";as="style"; nopush, <./_app/immutable/assets/root-scroll.3-7Nlnhx.css>; rel="preload";as="style"; nopush, <./_app/immutable/assets/search.kDjERGTi.css>; rel="preload";as="style"; nopush, <./_app/immutable/assets/6.dX1zYctU.css>; rel="preload";as="style"; nopush, <./_app/immutable/entry/start.18_mRdOE.js>; rel="modulepreload"; nopush, <./_app/immutable/chunks/entry.U8Qt5uLt.js>; rel="modulepreload"; nopush, <./_app/immutable/chunks/scheduler.jbH_KmF7.js>; rel="modulepreload"; nopush, <./_app/immutable/chunks/control.pJ1mnnAb.js>; rel="modulepreload"; nopush, <./_app/immutable/entry/app.oPejnwQb.js>; rel="modulepreload"; nopush, <./_app/immutable/chunks/10.MErjPYv9.js>; rel="modulepreload"; nopush, <./_app/immutable/chunks/index.kpIotowM.js>; rel="modulepreload"; nopush, <./_app/immutable/nodes/0.tsargd97.js>; rel="modulepreload"; nopush, <./_app/immutable/chunks/stores.vOzFNee9.js>; rel="modulepreload"; nopush, <./_app/immutable/chunks/each.r4CeBEWs.js>; rel="modulepreload"; nopush, <./_app/immutable/chunks/theme.p5GWg4B9.js>; rel="modulepreload"; nopush, <./_app/immutable/chunks/index.Cx2pgMOh.js>; rel="modulepreload"; nopush, <./_app/immutable/chunks/Icon.ioNLNB65.js>; rel="modulepreload"; nopush, <./_app/immutable/chunks/utils.wgB25Bnj.js>; rel="modulepreload"; nopush, <./_app/immutable/chunks/root-scroll.sXY6SLLS.js>; rel="modulepreload"; nopush, <./_app/immutable/chunks/focus-outside.IX2k8TmK.js>; rel="modulepreload"; nopush, <./_app/immutable/chunks/search.LwEjw29O.js>; rel="modulepreload"; nopush, <./_app/immutable/chunks/globals.0cDDIVm6.js>; rel="modulepreload"; nopush, <./_app/immutable/nodes/2.BFz9e9mo.js>; rel="modulepreload"; nopush, <./_app/immutable/nodes/6.cuIp_cvj.js>; rel="modulepreload"; nopush |
| Link | 1 | <../_app/immutable/assets/0.wmMIfnfI.css>; rel="preload";as="style"; nopush, <../_app/immutable/assets/ThemeToggle.vUNFaod-.css>; rel="preload";as="style"; nopush, <../_app/immutable/assets/Icon.6RVyi6nR.css>; rel="preload";as="style"; nopush, <../_app/immutable/assets/root-scroll.3-7Nlnhx.css>; rel="preload";as="style"; nopush, <../_app/immutable/assets/search.kDjERGTi.css>; rel="preload";as="style"; nopush, <../_app/immutable/assets/1.GhG8tHp4.css>; rel="preload";as="style"; nopush, <../_app/immutable/entry/start.18_mRdOE.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/entry.U8Qt5uLt.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/scheduler.jbH_KmF7.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/control.pJ1mnnAb.js>; rel="modulepreload"; nopush, <../_app/immutable/entry/app.oPejnwQb.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/10.MErjPYv9.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/index.kpIotowM.js>; rel="modulepreload"; nopush, <../_app/immutable/nodes/0.tsargd97.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/stores.vOzFNee9.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/each.r4CeBEWs.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/theme.p5GWg4B9.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/index.Cx2pgMOh.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/Icon.ioNLNB65.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/utils.wgB25Bnj.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/root-scroll.sXY6SLLS.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/focus-outside.IX2k8TmK.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/search.LwEjw29O.js>; rel="modulepreload"; nopush, <../_app/immutable/chunks/globals.0cDDIVm6.js>; rel="modulepreload"; nopush, <../_app/immutable/nodes/1.wSYiV2Yr.js>; rel="modulepreload"; nopush |
| Location | 1 | /tutorial/basics |
| Location | 1 | https://discord.gg/svelte |
| Location | 1 | /docs/faq |
| Location | 1 | /examples/hello-world |
| Location | 1 | /repl/hello-world? |
| Location | 1 | /docs |
| Location | 1 | https://github.com/login/oauth/authorize?scope=read%3Auser&client_i…F%2Fsvelte.dev%2Fauth%2Fcallback |
| Refresh | 1 | 0;url=/docs/faq |
| Server | 505 | Vercel |
| Strict-Transport-Security | 505 | max-age=63072000 |
| Transfer-Encoding | 373 | chunked |
| X-Sveltekit-Page | 126 | true |
| X-Vercel-Cache | 372 | HIT |
| X-Vercel-Cache | 130 | MISS |
| X-Vercel-Execution-Region | 127 | iad1 |
| X-Vercel-Id | 1 | fra1::tsz8d-1723813057831-38f473d92050 |
| X-Vercel-Id | 1 | fra1::fkjfg-1723813058330-b3b10950111f |
| X-Vercel-Id | 1 | fra1::czwks-1723813058271-cde115f04534 |
| X-Vercel-Id | 1 | fra1::lcsqn-1723813058221-7f73850deaf1 |
| X-Vercel-Id | 1 | fra1::zfshj-1723813058425-6ffa1ae71afc |
| X-Vercel-Id | 1 | fra1::cl8h4-1723813058477-1b007cc098bc |
| X-Vercel-Id | 1 | fra1::ncshd-1723813058374-21f359e10c03 |
| X-Vercel-Id | 1 | fra1::j4vjl-1723813058521-85f8158b772b |
| X-Vercel-Id | 1 | fra1::t4vgm-1723813058634-61553af49135 |
| X-Vercel-Id | 1 | fra1::pdxt2-1723813058579-a9bc41faf276 |
| X-Vercel-Id | 1 | fra1::m6bs8-1723813058676-ffc42c999873 |
| X-Vercel-Id | 1 | fra1::wpdnn-1723813058777-b1959e87e338 |
| X-Vercel-Id | 1 | fra1::2d7cv-1723813058843-5bad465af264 |
| X-Vercel-Id | 1 | fra1::vcpl7-1723813058932-ec2ccbc4cb6d |
| X-Vercel-Id | 1 | fra1::rwhrw-1723813058890-6b06a6a7740f |
| X-Vercel-Id | 1 | fra1::wpdnn-1723813059039-13bf75e26dc7 |
| X-Vercel-Id | 1 | fra1::2c5jd-1723813059133-e365edf500f7 |
| X-Vercel-Id | 1 | fra1::hplz5-1723813058727-69f38c7a3a47 |
| X-Vercel-Id | 1 | fra1::bmq98-1723813059394-9de8bfd7179c |
| X-Vercel-Id | 1 | fra1::7qv2r-1723813059436-8562b330b612 |
| No rows found, please edit your search term. | ||
DNS info
| DNS resolving tree |
|---|
| svelte.dev |
| IPv4: 76.76.21.21 |
| DNS server: 10.255.255.254 |
SSL/TLS info
| Info | Text |
|---|---|
| Issuer | C = US, O = Let's Encrypt, CN = R11 |
| Subject | CN = svelte.dev |
| Valid from | Jul 16 13:01:17 2024 GMT (VALID already 31.2 day(s)) |
| Valid to | Oct 14 13:01:16 2024 GMT (VALID still for 58.8 day(s)) |
| Supported protocols | TLSv1.2, TLSv1.3 |
| RAW certificate output | Certificate: Data: Version: 3 (0x2) Serial Number: 03:9b:8f:68:d9:24:06:f3:ac:a1:4c:14:c0:d8:09:7a:f3:c3 Signature Algorithm: sha256WithRSAEncryption Issuer: C = US, O = Let's Encrypt, CN = R11 Validity Not Before: Jul 16 13:01:17 2024 GMT Not After : Oct 14 13:01:16 2024 GMT Subject: CN = svelte.dev Subject Public Key Info: Public Key Algorithm: rsaEncryption Public-Key: (2048 bit) Modulus: 00:c4:e8:6a:a0:c9:15:f9:ae:1f:08:02:32:c0:a6: 4f:2b:b8:d9:7d:e8:f0:05:70:fe:bb:c1:38:a4:4e: 67:d8:06:bc:94:b2:3f:32:58:e8:7b:22:5b:43:99: 4c:e7:ec:62:d2:c9:91:6e:f8:17:03:0b:47:2d:28: 83:77:1c:4a:7b:f7:fe:76:18:db:c2:27:47:af:51: fa:08:ad:a6:67:bb:5b:20:47:e7:1b:5a:1d:86:8c: f7:29:0a:e0:72:1f:46:70:e9:52:4b:13:9c:72:e4: 53:6d:4b:b6:7b:9f:93:cf:dc:35:a6:71:a3:85:e9: 75:3d:84:35:58:7a:a9:67:0f:49:2e:b1:bd:ca:c9: f8:50:ba:63:75:ee:14:d6:24:d5:d1:5f:4c:c1:93: b1:cf:e8:c2:98:25:45:5b:80:bf:1c:6c:56:05:f7: c2:51:a0:c3:b5:7c:80:fa:0e:1d:c1:5d:67:e1:21: cb:85:0b:39:bf:47:66:4b:d7:2f:f9:bc:29:5d:34: 34:62:cb:bd:f5:99:b7:3f:07:ca:82:ea:92:41:bc: e9:23:c9:31:36:c1:69:4c:4e:8e:90:63:5d:61:57: cb:b6:f9:1d:ff:4a:a5:84:2d:a4:92:fe:24:5f:ae: 73:5b:47:61:d2:45:66:c2:28:31:b9:92:4b:f8:91: 5a:ed Exponent: 65537 (0x10001) X509v3 extensions: X509v3 Key Usage: critical Digital Signature, Key Encipherment X509v3 Extended Key Usage: TLS Web Server Authentication, TLS Web Client Authentication X509v3 Basic Constraints: critical CA:FALSE X509v3 Subject Key Identifier: 0A:D5:51:58:D4:73:16:3E:EE:6E:10:DC:C5:FE:A6:99:90:20:E6:4C X509v3 Authority Key Identifier: C5:CF:46:A4:EA:F4:C3:C0:7A:6C:95:C4:2D:B0:5E:92:2F:26:E3:B9 Authority Information Access: OCSP - URI:http://r11.o.lencr.org CA Issuers - URI:http://r11.i.lencr.org/ X509v3 Subject Alternative Name: DNS:svelte.dev X509v3 Certificate Policies: Policy: 2.23.140.1.2.1 CT Precertificate SCTs: Signed Certificate Timestamp: Version : v1 (0x0) Log ID : 48:B0:E3:6B:DA:A6:47:34:0F:E5:6A:02:FA:9D:30:EB: 1C:52:01:CB:56:DD:2C:81:D9:BB:BF:AB:39:D8:84:73 Timestamp : Jul 16 14:01:17.230 2024 GMT Extensions: none Signature : ecdsa-with-SHA256 30:45:02:20:47:65:7E:08:43:64:47:FD:05:FA:C5:6B: 49:40:BE:C8:54:90:68:D6:9B:2D:7C:BF:50:1A:8D:B0: D1:27:26:0B:02:21:00:AF:E4:71:C8:EB:6F:BB:E1:BD: 48:57:09:A4:66:47:BD:A0:13:AC:DC:49:7F:8F:AE:BA: D1:31:24:30:69:D0:F3 Signed Certificate Timestamp: Version : v1 (0x0) Log ID : 3F:17:4B:4F:D7:22:47:58:94:1D:65:1C:84:BE:0D:12: ED:90:37:7F:1F:85:6A:EB:C1:BF:28:85:EC:F8:64:6E Timestamp : Jul 16 14:01:17.238 2024 GMT Extensions: none Signature : ecdsa-with-SHA256 30:44:02:20:0D:E3:E1:37:79:A0:CB:28:15:58:09:C5: 8A:34:7E:C8:A7:44:EE:C4:3C:8B:77:BA:51:91:C7:A3: F0:A6:21:72:02:20:09:A8:ED:88:A8:E4:34:1D:A9:0A: 84:5A:0F:A9:B5:B0:8A:C6:B9:CC:3E:EE:E0:53:D0:AF: 4F:8E:B2:34:90:FC Signature Algorithm: sha256WithRSAEncryption Signature Value: 35:ba:9a:a7:e3:07:1b:64:19:08:b2:52:a9:60:72:6f:f7:2d: 02:bc:0f:6a:61:33:bd:62:3e:10:02:43:6e:ae:ff:45:21:72: fb:88:0e:71:4a:66:29:cd:07:2e:49:16:49:b3:b1:d7:85:d2: 3b:c0:1d:9f:84:49:d2:a3:33:89:36:48:c0:88:11:06:9b:34: 24:2e:48:86:ee:db:40:ec:c3:ad:47:11:9d:37:6f:52:30:f6: ed:0f:cc:77:c2:7c:43:62:39:39:8e:55:6a:ca:05:0d:ab:fb: 44:fb:cc:f9:8a:15:0c:b9:d6:eb:4d:f5:cc:7a:cf:63:1f:48: 1c:ea:ae:b5:5d:c7:c0:ee:a5:17:f5:c9:74:73:88:26:ef:33: 2a:7e:0a:c6:eb:4c:b9:85:89:50:fd:68:86:37:1a:64:59:3b: 74:cf:ae:66:fe:21:13:67:98:34:ee:34:aa:81:3e:3b:aa:f0: 2b:49:7a:8d:d8:2f:04:ea:6f:90:b0:f1:6a:c1:99:e0:2c:26: cf:86:a5:d9:0c:03:09:d7:79:d8:32:60:f9:66:e4:0e:4b:33: d9:d0:f2:63:5c:5e:f5:9a:a3:1f:8b:98:85:67:2b:e6:1e:9c: 37:b0:1d:73:1d:8b:45:c6:87:9f:6b:9e:7a:90:ae:67:8d:d9: a7:3d:8f:32 |
| RAW protocols output | depth=2 C = US, O = Internet Security Research Group, CN = ISRG Root X1 verify return:1 depth=1 C = US, O = Let's Encrypt, CN = R11 verify return:1 depth=0 CN = svelte.dev verify return:1 CONNECTED(00000005) --- Certificate chain 0 s:CN = svelte.dev i:C = US, O = Let's Encrypt, CN = R11 a:PKEY: rsaEncryption, 2048 (bit); sigalg: RSA-SHA256 v:NotBefore: Jul 16 13:01:17 2024 GMT; NotAfter: Oct 14 13:01:16 2024 GMT 1 s:C = US, O = Let's Encrypt, CN = R11 i:C = US, O = Internet Security Research Group, CN = ISRG Root X1 a:PKEY: rsaEncryption, 2048 (bit); sigalg: RSA-SHA256 v:NotBefore: Mar 13 00:00:00 2024 GMT; NotAfter: Mar 12 23:59:59 2027 GMT --- Server certificate -----BEGIN CERTIFICATE----- MIIE4zCCA8ugAwIBAgISA5uPaNkkBvOsoUwUwNgJevPDMA0GCSqGSIb3DQEBCwUA MDMxCzAJBgNVBAYTAlVTMRYwFAYDVQQKEw1MZXQncyBFbmNyeXB0MQwwCgYDVQQD EwNSMTEwHhcNMjQwNzE2MTMwMTE3WhcNMjQxMDE0MTMwMTE2WjAVMRMwEQYDVQQD EwpzdmVsdGUuZGV2MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAxOhq oMkV+a4fCAIywKZPK7jZfejwBXD+u8E4pE5n2Aa8lLI/MljoeyJbQ5lM5+xi0smR bvgXAwtHLSiDdxxKe/f+dhjbwidHr1H6CK2mZ7tbIEfnG1odhoz3KQrgch9GcOlS SxOccuRTbUu2e5+Tz9w1pnGjhel1PYQ1WHqpZw9JLrG9ysn4ULpjde4U1iTV0V9M wZOxz+jCmCVFW4C/HGxWBffCUaDDtXyA+g4dwV1n4SHLhQs5v0dmS9cv+bwpXTQ0 Ysu99Zm3PwfKguqSQbzpI8kxNsFpTE6OkGNdYVfLtvkd/0qlhC2kkv4kX65zW0dh 0kVmwigxuZJL+JFa7QIDAQABo4ICDTCCAgkwDgYDVR0PAQH/BAQDAgWgMB0GA1Ud JQQWMBQGCCsGAQUFBwMBBggrBgEFBQcDAjAMBgNVHRMBAf8EAjAAMB0GA1UdDgQW BBQK1VFY1HMWPu5uENzF/qaZkCDmTDAfBgNVHSMEGDAWgBTFz0ak6vTDwHpslcQt sF6SLybjuTBXBggrBgEFBQcBAQRLMEkwIgYIKwYBBQUHMAGGFmh0dHA6Ly9yMTEu by5sZW5jci5vcmcwIwYIKwYBBQUHMAKGF2h0dHA6Ly9yMTEuaS5sZW5jci5vcmcv MBUGA1UdEQQOMAyCCnN2ZWx0ZS5kZXYwEwYDVR0gBAwwCjAIBgZngQwBAgEwggED BgorBgEEAdZ5AgQCBIH0BIHxAO8AdgBIsONr2qZHNA/lagL6nTDrHFIBy1bdLIHZ u7+rOdiEcwAAAZC72PiuAAAEAwBHMEUCIEdlfghDZEf9BfrFa0lAvshUkGjWmy18 v1AajbDRJyYLAiEAr+RxyOtvu+G9SFcJpGZHvaATrNxJf4+uutExJDBp0PMAdQA/ F0tP1yJHWJQdZRyEvg0S7ZA3fx+FauvBvyiF7PhkbgAAAZC72Pi2AAAEAwBGMEQC IA3j4Td5oMsoFVgJxYo0fsinRO7EPIt3ulGRx6PwpiFyAiAJqO2IqOQ0HakKhFoP qbWwisa5zD7u4FPQr0+OsjSQ/DANBgkqhkiG9w0BAQsFAAOCAQEANbqap+MHG2QZ CLJSqWByb/ctArwPamEzvWI+EAJDbq7/RSFy+4gOcUpmKc0HLkkWSbOx14XSO8Ad n4RJ0qMziTZIwIgRBps0JC5Ihu7bQOzDrUcRnTdvUjD27Q/Md8J8Q2I5OY5VasoF Dav7RPvM+YoVDLnW6031zHrPYx9IHOqutV3HwO6lF/XJdHOIJu8zKn4KxutMuYWJ UP1ohjcaZFk7dM+uZv4hE2eYNO40qoE+O6rwK0l6jdgvBOpvkLDxasGZ4Cwmz4al 2QwDCdd52DJg+WbkDksz2dDyY1xe9ZqjH4uYhWcr5h6cN7Adcx2LRcaHn2ueepCu Z43Zpz2PMg== -----END CERTIFICATE----- subject=CN = svelte.dev issuer=C = US, O = Let's Encrypt, CN = R11 --- No client certificate CA names sent Peer signing digest: SHA256 Peer signature type: RSA-PSS Server Temp Key: X25519, 253 bits --- SSL handshake has read 3090 bytes and written 308 bytes Verification: OK --- New, TLSv1.3, Cipher is TLS_AES_128_GCM_SHA256 Server public key is 2048 bit Secure Renegotiation IS NOT supported Compression: NONE Expansion: NONE No ALPN negotiated Early data was not sent Verify return code: 0 (ok) --- DONE --- Post-Handshake New Session Ticket arrived: SSL-Session: Protocol : TLSv1.3 Cipher : TLS_AES_128_GCM_SHA256 Session-ID: 14391EE01328AB2CAD1E9D0F30B5B8C83A1EFAA08331453C3EF43D86AB27892B Session-ID-ctx: Resumption PSK: 1E0948E5E8AEF6AD97C5C85EC8C6EAF2D2B0A762DDC7642834F21CF7D01B5557 PSK identity: None PSK identity hint: None SRP username: None TLS session ticket lifetime hint: 604800 (seconds) TLS session ticket: 0000 - 02 08 a8 21 a8 7b b0 5b-d7 f3 6d e2 c5 16 8b e6 ...!.{.[..m..... 0010 - 52 bb 38 d6 e3 4c 86 69-cd 98 bb 19 72 45 f6 5e R.8..L.i....rE.^ 0020 - 63 32 c6 35 b8 bf cb 53-7b 09 73 c0 d5 fd 99 a0 c2.5...S{.s..... 0030 - 5a 35 a9 f7 b2 14 97 9b-12 59 52 9d 76 3f ad d7 Z5.......YR.v?.. 0040 - ee 38 a1 0b 81 15 1b b9-5a 48 59 1f 29 10 09 02 .8......ZHY.)... 0050 - 35 bc c3 9d f7 97 3a 0e-06 e9 9b 26 9d 45 9b 25 5.....:....&.E.% 0060 - bc e0 6a 0e 36 85 73 f1-23 ..j.6.s.# Start Time: 1723834048 Timeout : 7200 (sec) Verify return code: 0 (ok) Extended master secret: no Max Early Data: 0 --- read R BLOCK |
Crawler stats
| Basic stats | |
|---|---|
| Total execution time | 4.9 s |
| Total URLs | 516 |
| Total size | 48 MB |
| Requests - total time | 99 s |
| Requests - avg time | 192 ms |
| Requests - min time | 55 ms |
| Requests - max time | 7.6 s |
| Requests by status | 200 : 506 301 : 4 302 : 3 308 : 2 404 : 1 |
Analysis stats
Found 20 row(s).
| Class::method | Exec time 🔽 | Exec count |
|---|---|---|
| Manager::parseDOMDocument | 509 ms | 321 |
| SslTlsAnalyzer::getTLSandSSLCertificateInfo | 423 ms | 1 |
| BestPracticeAnalyzer::checkInlineSvg | 117 ms | 321 |
| AccessibilityAnalyzer::checkMissingRoles | 103 ms | 317 |
| BestPracticeAnalyzer::checkNonClickablePhoneNumbers | 90 ms | 321 |
| BestPracticeAnalyzer::checkMaxDOMDepth | 77 ms | 321 |
| AccessibilityAnalyzer::checkMissingAriaLabels | 72 ms | 317 |
| BestPracticeAnalyzer::checkHeadingStructure | 52 ms | 321 |
| AccessibilityAnalyzer::checkMissingLabels | 34 ms | 317 |
| BestPracticeAnalyzer::checkMissingQuotesOnAttributes | 18 ms | 321 |
| AccessibilityAnalyzer::checkImageAltAttributes | 8 ms | 317 |
| AccessibilityAnalyzer::checkMissingLang | 1 ms | 317 |
| SeoAndOpenGraphAnalyzer::analyzeHeadings | 1 ms | 1 |
| SeoAndOpenGraphAnalyzer::analyzeSeo | 1 ms | 1 |
| SeoAndOpenGraphAnalyzer::analyzeOpenGraph | 1 ms | 1 |
| BestPracticeAnalyzer::checkTitleUniqueness | 0 ms | 1 |
| BestPracticeAnalyzer::checkMetaDescriptionUniqueness | 0 ms | 1 |
| BestPracticeAnalyzer::checkBrotliSupport | 0 ms | 1 |
| BestPracticeAnalyzer::checkWebpSupport | 0 ms | 1 |
| BestPracticeAnalyzer::checkAvifSupport | 0 ms | 1 |
| No rows found, please edit your search term. | ||
Content processor stats
Found 12 row(s).
| Class::method | Exec time 🔽 | Exec count |
|---|---|---|
| HtmlProcessor::findUrls | 93 ms | 325 |
| AstroProcessor::findUrls | 16 ms | 351 |
| NextJsProcessor::applyContentChangesBeforeUrlParsing | 3 ms | 372 |
| CssProcessor::findUrls | 2 ms | 336 |
| JavaScriptProcessor::findUrls | 2 ms | 351 |
| AstroProcessor::applyContentChangesBeforeUrlParsing | 0 ms | 354 |
| NextJsProcessor::findUrls | 0 ms | 369 |
| SvelteProcessor::findUrls | 0 ms | 318 |
| HtmlProcessor::applyContentChangesBeforeUrlParsing | 0 ms | 330 |
| CssProcessor::applyContentChangesBeforeUrlParsing | 0 ms | 339 |
| SvelteProcessor::applyContentChangesBeforeUrlParsing | 0 ms | 321 |
| JavaScriptProcessor::applyContentChangesBeforeUrlParsing | 0 ms | 354 |
| No rows found, please edit your search term. | ||
Crawler info
| Version | 1.0.7.20231222 |
|---|---|
| Executed At | 2024-08-16 18:47:24 |
| Command | src/crawler.php \ --workers=3 \ --max-reqs-per-sec=20 \ --upload \ --upload-retention=forever \ --max-visited-urls=1000 \ --allowed-domain-for-external-files=* \ --extra-columns=X-Vercel-Cache,Title(50) \ --url=https://svelte.dev/ |
| User-Agent | Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/24.0.0.0 Safari/537.36 siteone-crawler/1.0.7.20231222 |